 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: How to center a slide show in the browser
- Re: How to center a slide show in the browser
Copy link to clipboard
Copied
Hello to everybody again.
I have a "new" issue what i can't figure out by my self and i hope you guys can help.
I used the dia slide widget from muse.
Maybe somebody has a better idea what i can use instead if there is no solution for my problem. I need a slide-show widget for four slides and it has to slide in a particular form (see attachement).
See my issue at the attachement:
Thank you very much for your help.
Maket
 1 Correct answer
1 Correct answer
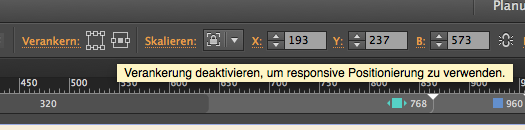
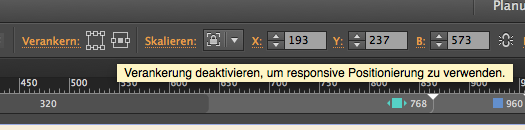
Auf deutsch sieht das so aus, das rechte Symbol pinned ein Element an einen Container, das linke Symbol pinned dasselbe Element an den Browser:

Allerdings weiß ich noch nicht, ob das Dein Problem behebt. Dazu müßte ich Deine Muse-Datei sehen.
Ist der Vordergrund als Maske eingesetzt?
Grüße,
Uwe
Copy link to clipboard
Copied
Try to pin it in the "3 dots pinning" to the center of a container, instead of pinning it to the browser, what you did right now.
Watch out if this helps and solves your issue.
Best Regards,
Uwe
Copy link to clipboard
Copied
Hallo Uwe, danke für den Tipp, bin ja ein Neuling und kann deshalb mit der Info nicht recht viel anfangen.
Wo kann ich "3 dots pinning" finden bzw. wo kann ich das einstellen? Wie heißt dieses Feature auf Deutsch.
Ich möchte die Fotolaufleiste eigentlich so haben wie den Hintergrund (Gitter) das er sich immer der Browsergröße anpasst. Wie die Option die man bei der Browser-Füllung einstellen kann wenn man das Bild hineingibt (füllend skalieren).
I hope you speak german, because it's hard to explain something in a differnt language when it's already hard to explain in my own language because i don't realy know to discrib it right so that's understandable.![]()
Copy link to clipboard
Copied
Auf deutsch sieht das so aus, das rechte Symbol pinned ein Element an einen Container, das linke Symbol pinned dasselbe Element an den Browser:

Allerdings weiß ich noch nicht, ob das Dein Problem behebt. Dazu müßte ich Deine Muse-Datei sehen.
Ist der Vordergrund als Maske eingesetzt?
Grüße,
Uwe
Copy link to clipboard
Copied
Hallo Uwe,
spät aber doch, herzlichen Dank für deine Hilfe. Das mit den Symbolen habe ich schon verstanden.![]()
Anbei der Link zur Muse-Datei.
Das weiße "Netz" habe ich als Bild in den Browserhintergrund gehängt und die Bildlaufleiste ist das Diashow widget von muse.
ich hoffe du kannst damit was anfangen und mir vielleicht eine Lösung bzw. einen Ansatz anbieten.
Herzlichen Dank.
Maket
Copy link to clipboard
Copied
The way, you layouted this page will never work. Why?
The mesh image is used as a browser fill, set to „Scale to Fill“. This means, that the image will scale proportionally according to the size of your browser window, it a way, that the image always fills the complete window. The effective size depends on the size of the window in height and width.
The slideshow hero scales to browser width. The height of the browser window doesn’t affect the size of the images. You may test this by previewing your page and scale the browser window in width and after that in height.
You will never succeed in moving elements synchronously without leaving their position, if they are scaling differently. This is no Muse issue, this is a mathematical-logical fact.
Look at this sample .muse file (a variation of your file): https://www.dropbox.com/s/9r4ccx9veirsyee/HP_2017_Community_Mod.muse?dl=0
As your page is a fixed width page, you have 2 possibilities to fix this:
• 1. Way:
Place a non scaling image, containing the mesh, and place a non scaling slide show above it, like I did in my example page. The size of the mesh and the slideshow you have to control by using breakpoints.
• 2. Way:
Place a rectangle (no image!) stretching to browser width and fill it with the mesh image. Place your slideshow above it and, set the hero image containers to „Stretch to browser width“. In this case, you have to live with the fact, that you can’t control the positionn of your slide show captions precisely.
To avoid these issues, you should be quite clear about the difficulties to place 2 differently scaling elements one over the othe and try to move them synchronously. There are some layout tricks to achieve this in many cases, but this is a second step after understanding the logical problem behind the issue.
Copy link to clipboard
Copied
Thank you very much Günter for your help.
It would be interesting to know more about the layout tricks what are you talking about, to achive my skills.
Do you have some recommentations for me?
Thank you.
Copy link to clipboard
Copied
Ich denke, es wäre wirklich sinnvoll, dir 2 Links genauer anzuschauen:
1. Den „Anfängerleitfaden hier: https://helpx.adobe.com/de/support/muse.html
2. Die Muse Jam Sessions von Muse-Produktmanagerin Dani Beaumont auf YouTube https://www.youtube.com/user/pingdani
Copy link to clipboard
Copied
I wrote about this kind of issue over and over again here in the forum. Here are some link, which may be worth to be read. Please have also a look at the linked sample files, if there are any:
http://landing-summer.businesscatalyst.com/index.html
http://landing-summer.businesscatalyst.com/index.html
https://forums.adobe.com/thread/2271454