 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- How to disable phone layout only on home page?
- How to disable phone layout only on home page?
Copy link to clipboard
Copied
I have a fixed width site where the home page (index.html) does not have a phone layout. However I have a couple pages on the site that do have a phone layout. Unfortunately this means that the first page that has a phone layout is designated index.html.
How do I get the home page to load on mobile to show the desktop version of index.html and not the phone layout page that happens to be index.html.
This is my site: http://http://www.ggrinternational.com/
The page that happens to have the first phone layout is: http://ggrinternational.com/powermarketing.html
As you can see, if you load the ggrinternational.com it will load the powermarketing site since that is the first page of the phone layout.
I can create an empty home page (index.html) on the phone layout, which will help with the redirecting, but now I'll have a blank home page on mobile. I do not want to recreate my desktop home page for mobile. Is there a way I can just force the desktop layout on mobile only for the home page?
 1 Correct answer
1 Correct answer
Hey GGR-Stephanie,
You may find the answer to your query certainly in this thread - Linking from mobile site to main desktop site?
Please go through it completely and I am sure you are almost there.
And of course, at any time you need help in implementing, this solution, do reach out to us for more info.
Regards,
Ankush
Copy link to clipboard
Copied
As far as I can see, you use adaptive design. So why not create your first mobile - landing - page as you like?
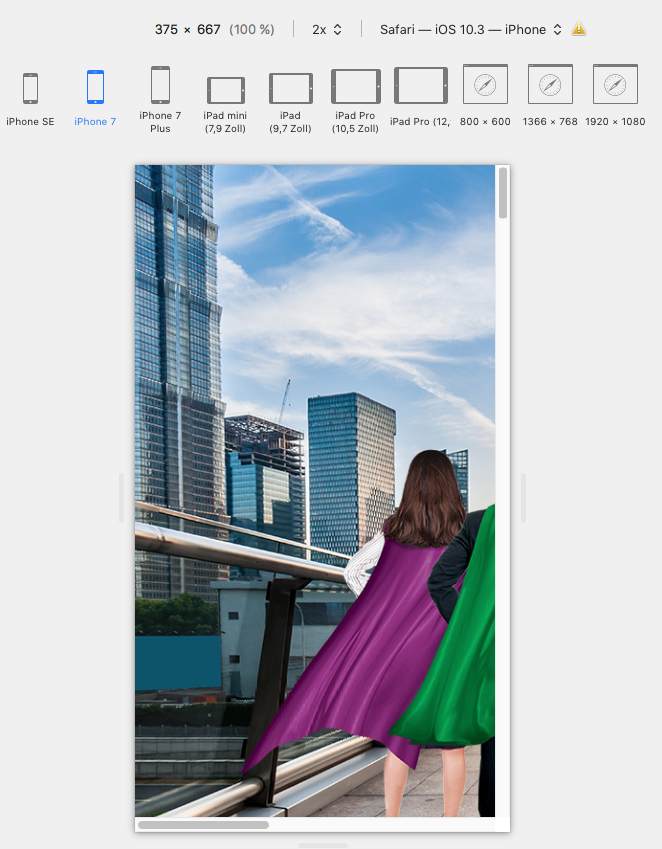
Obviously it makes no sense to use the same "desktop" version for mobile:

So what do you want to be the first mobile page, users can see? The one from power marketing? Just use only these pages on mobile and you should be pretty much done. As said, "your" desktop version looks strange, frankly speaking, so create your mobile "index.html" as you like. Of course an empty, blank page is not useful at all. So finally I hope I shed some light into your "thinkings"?
If not, let us know more. The solution seems to be obvious to me, though.
Best Regards,
Uwe
Copy link to clipboard
Copied
In the coming weeks we will be completely redoing the original home page so I do not want to spend my time creating a phone layout just for the home page right now. The desktop view on mobile looks acceptable for us so I would like to have the desktop view just for the home page.
I want people to see the desktop version of the ggrinternational site, not the powermarketing when they go to ggrinternational.com. As of now I simply have powermarketing copied in both index.html and powermarketing.html.
Is there a way to disable the phone layout on the index.html page?
Copy link to clipboard
Copied
No. But to understand: you find the screenshot from my post acceptable? No menu, image looking strange? And why don`t you just copy your landing page from desktop to phone? Shouldn`t be too complicated, I guess.
It´s simple, your first page - home/landing page - appears first on mobile.
Best Regards,
Uwe
Copy link to clipboard
Copied
The desktop layout on the phone for our home page looks different than your screenshot. It just looks like a zoomed out version of the desktop view.
Copy link to clipboard
Copied
GGR-stephanie schrieb
The desktop layout on the phone for our home page looks different than your screenshot. It just looks like a zoomed out version of the desktop view.
Then it is easy, right? Copy your desktop layout to mobile.
Best Regards,
Uwe
Copy link to clipboard
Copied
That's not the solution I'm asking for. I'm asking if there is a code or something that I can just input in the home page that disables the redirect to phone layout. If I put in a redirect on the phone home page, it just creates a redirect loop.
Copy link to clipboard
Copied
Hey GGR-Stephanie,
You may find the answer to your query certainly in this thread - Linking from mobile site to main desktop site?
Please go through it completely and I am sure you are almost there.
And of course, at any time you need help in implementing, this solution, do reach out to us for more info.
Regards,
Ankush

Copy link to clipboard
Copied
GGR
the big issue with adaptive design in Muse is that if a user sends the home page link while on a phone to another user (something quite common in business practice) and they are on a desktop computer the page they will get is the phone page. Without a device recognition function at that point it’s quite an ugly experience. Going with responsive would be much better now and in the future. Google will thank you for it as well. This would be especially true with a marketing site.