 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- How to get my Muse site to work with my HTTPS/Cert...
- How to get my Muse site to work with my HTTPS/Cert...
Copy link to clipboard
Copied
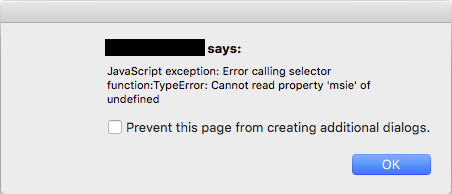
I just bought a certificate for my site so I have a secure site address (https). But now when I go to my site adding https:// at the start, i get these pop ups (Attached). Not sure why Muse is breaking like this. When I go to the same site with http:// (without the "s") my site is working completely fine.
Whats going on?


[Asking in the correct forum helps... Moved from non-technical Forum Lounge to specific Program forum... Mod]
 1 Correct answer
1 Correct answer
I found out what was causing my problem. I have Google Analytic code in the head of my master pages. And what Google had given me what a newer version of JQuery where Adobe Muse uses an older version. So they were fight with each other and messing up my site with the certificate. After changing the version number to the lower version that Muse uses, everything is now working perfectly.
Google Analytics Before Change:
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script
...Copy link to clipboard
Copied
I'm not certain if Muse supports https 'out of the box', (maybe one of the more experienced Muse users or a member of staff can say?).
https uses a different port to transfer data between the server and the users, plus the data is encrypted using a shared key, (not the private key, that is for your use). This means that everything on the https server must be suitable for use with a secure server, and the server must also be set-up to use https, looking at the error messages the server may not be.
Check with your server provider that https can be used, and the server is set-up to use it, (it may even require you to use a separate folder on the server for your files). Also check that any code and links in your site is not breaking this protocol by linking to unsecured external scripts, such as downloading jQuery or other files that are not from a secure server, (you may need to host such external files on your server). Even internal page links will have to be resolved by setting up your server to use them as https links, (if you are linking to anything that would use http and not https).
Copy link to clipboard
Copied
Yeah it looks like there is no extra folder. Our service provider said we has a site where it copies it over from the folder you put it into over to the https site. Or in other words its the same.
I found this site where this guy seems to have the same issue but then some how fixes it? Not sure how?
But he says: "i have 2 errors when visiting the frontpage of your website with Chrome."
Upgrading all links from HTTP to HTTPS (just purchased SSL certificate)? — Vanilla Forums
https://vanillaforums.org/discussion/30828/upgrading-all-links-from-http-to-https-just-purchased-ssl...Maybe that link will help someone understand my situation better to fix this problem? Thank you
Copy link to clipboard
Copied
Without a link to the site I cannot check any warning messages, can you provide a link to the https site?
Also you most certainly do NOT want any redirects to your secure site, as this will bring up the browsers built-in warning that the page is being redirected.
The person in the link you provided does not fix the problem, as they are -
- linking to an http site.
- the https site has a error message applied to the 'padlock', which effectively renders the https as invalid.
As for the link to fixing the problem, I did say that all resources, (images, downloadable fonts, video, javascript, external files, etc) must be resolved to use https, this also will include any references actually included in the javascript code to any resources.
Copy link to clipboard
Copied
I found out what was causing my problem. I have Google Analytic code in the head of my master pages. And what Google had given me what a newer version of JQuery where Adobe Muse uses an older version. So they were fight with each other and messing up my site with the certificate. After changing the version number to the lower version that Muse uses, everything is now working perfectly.
Google Analytics Before Change:
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
Google Analytics After Change:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
Take note of the version number in the code.