 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: How to make a pup up box on a specific word of...
- Re: How to make a pup up box on a specific word of...
Copy link to clipboard
Copied
Hi.
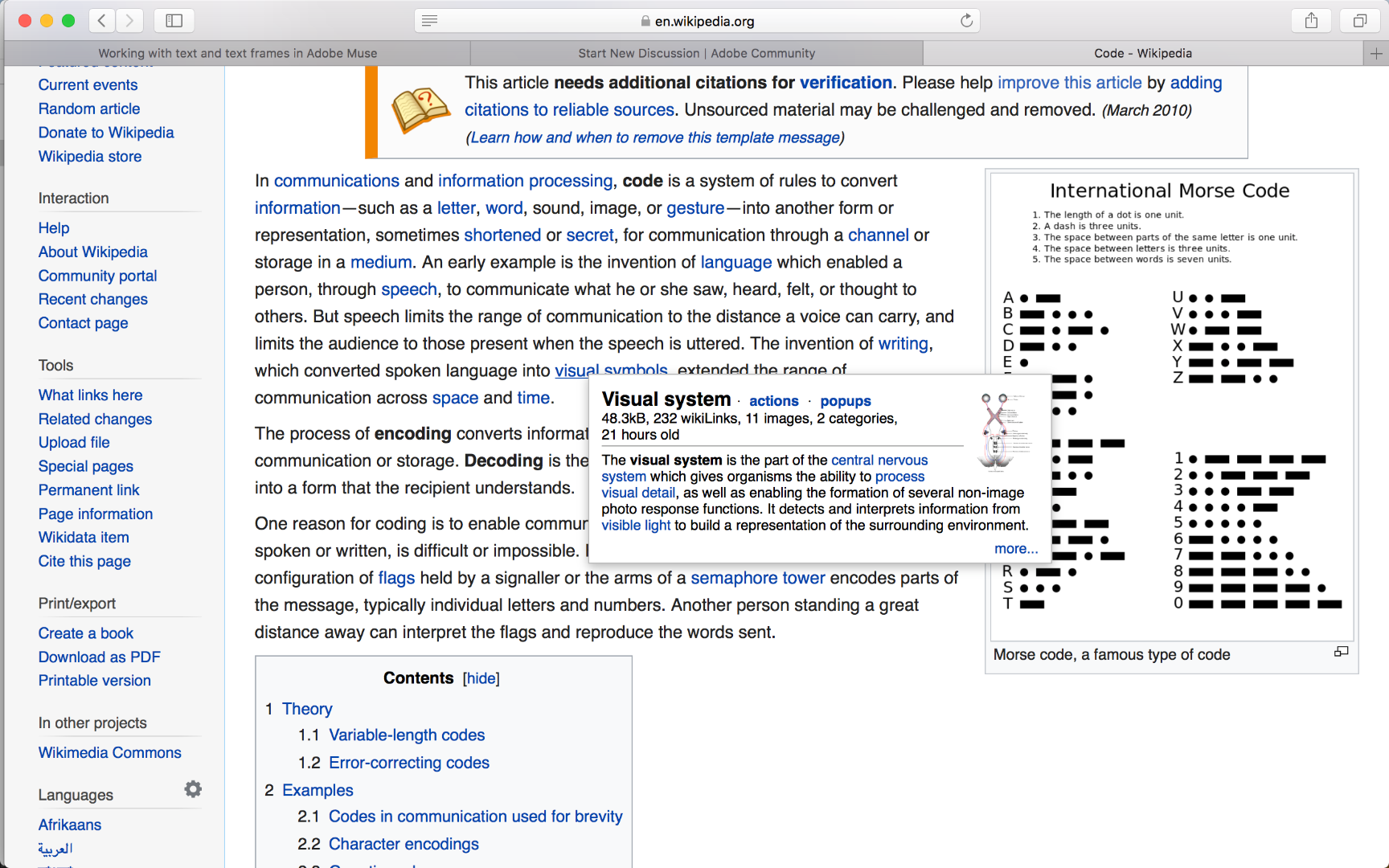
I want to show a pop up window when the mouse rollover a specific word on a text to give more information about that term similar to what wikipedia does here:
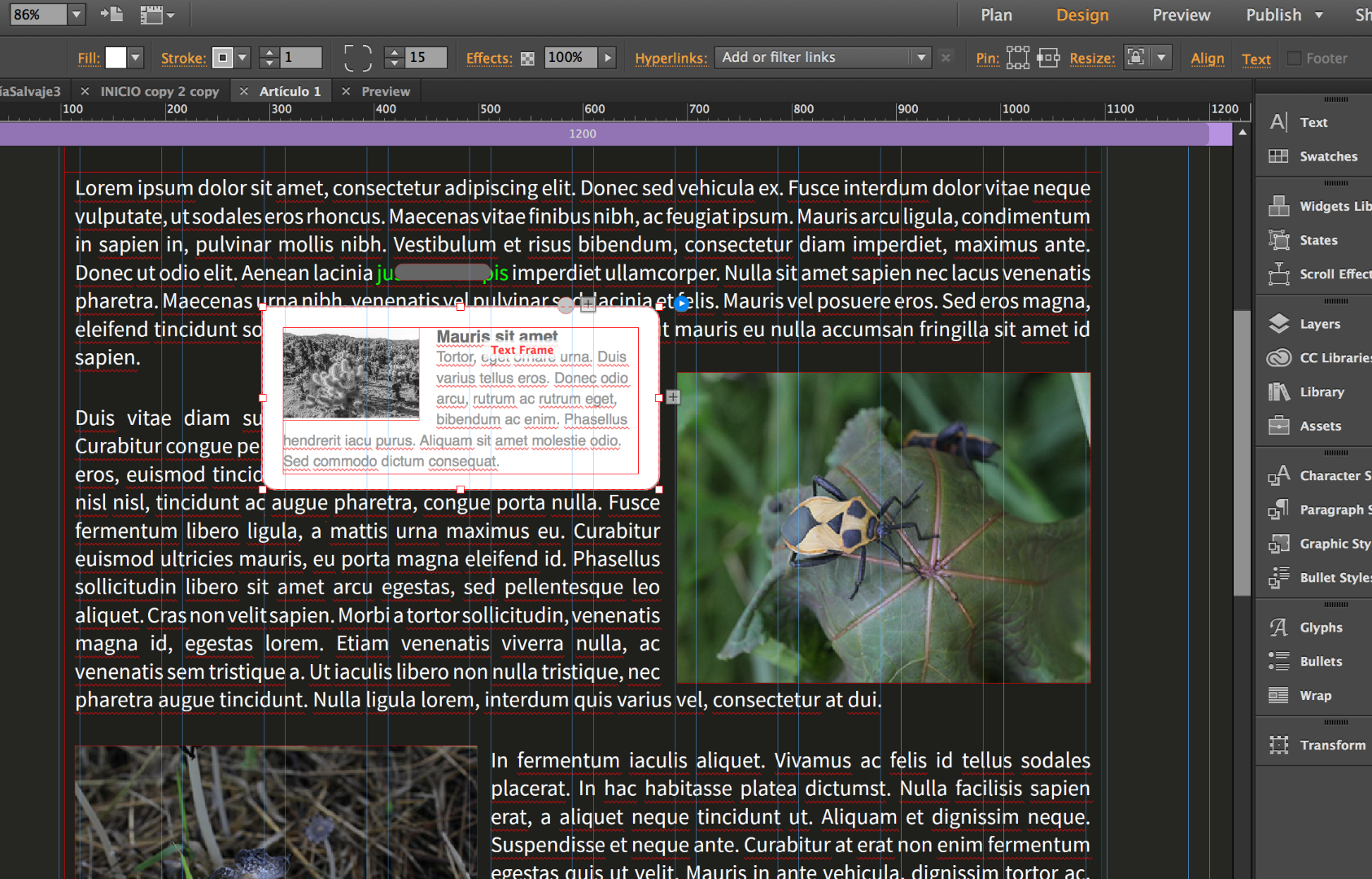
So I figured out that I can add a tooltip composition or other composition, place the trigger over the word I want, and remove the fill and stroke, like this:

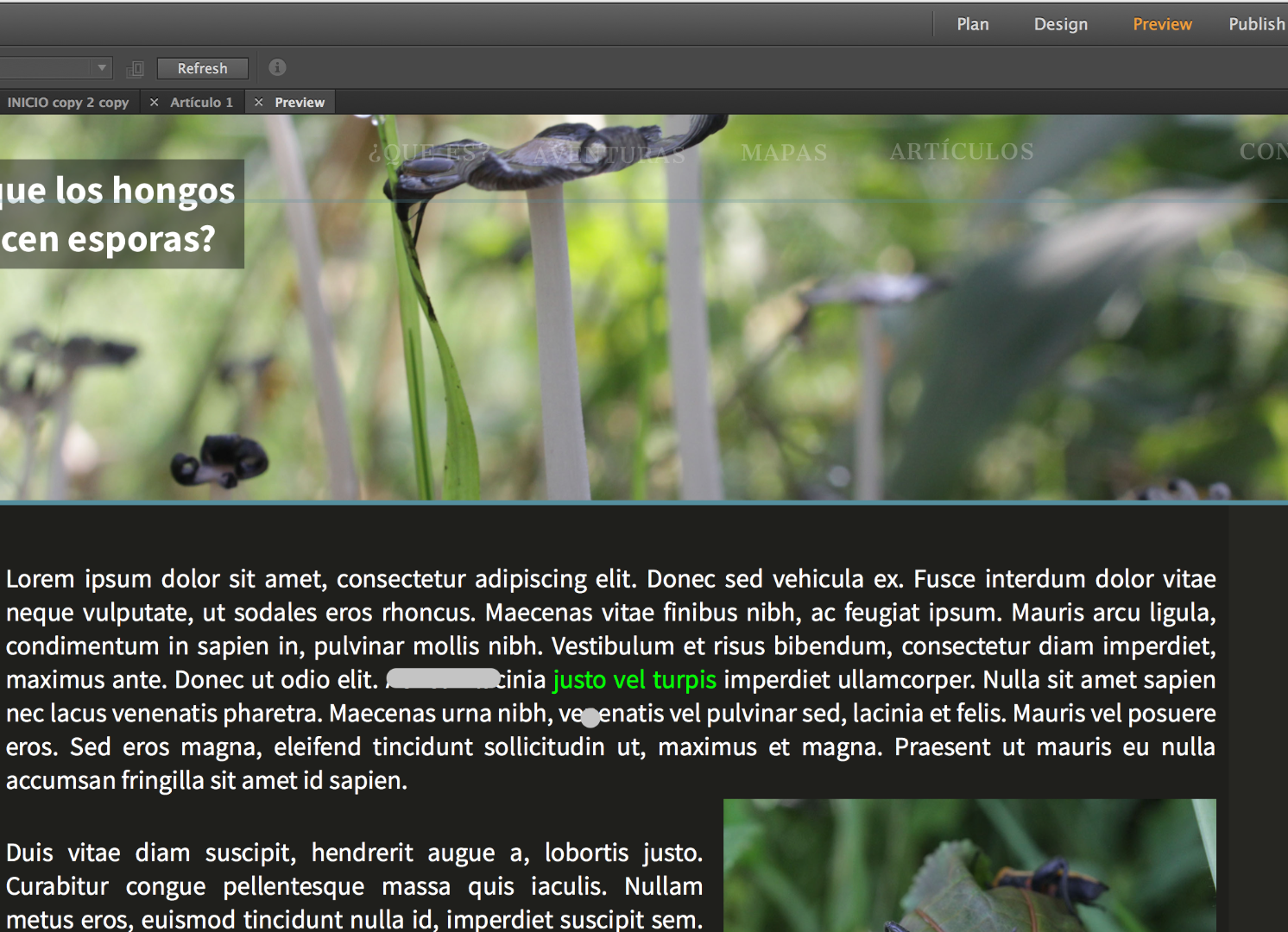
but then when I go the preview the text has moved so now the trigger is not on the word that I want

Is there a way to fix the text or to keep the trigger aligned withe the text when it moves?
Is there another way to do this?
Thanks
 1 Correct answer
1 Correct answer
No, this doesn’t work in this situation.
The only alternativ, I see, is looking for a 3rd party widget simillar to this one: https://www.muse-themes.com/collections/adobe-muse-widgets/products/pop-up-windows
One more solution would be, to place this text as an HTML object:
<a href="javascript:void( window.open('http://adobe.com', 'blank','scrollbars=yes,toolbar=no,width=700,height=500'))">I am a popup window!</a>
In this case, you have to configure the text size, as you always do, and linkt to an a
...Copy link to clipboard
Copied
Only placing a composition onto the text can‘t work for many reasons. For example, if you resize the window the text flows differently and the composition trigger isn‘t at its correct place any longer.
It only works, when pasting the composition (with the lightbox hidden) inline into the text box — just like pasting some text into it. Because of a glitch in actual versions of Muse, this only works with fixed width text boxes. Just have a look at this example .muse file: https://www.dropbox.com/s/e36abs4z64yks57/Text.Popup.zip?dl=0
Perhaps you’d like to try this much simpler solution:
- Select a word/some words of your text.
- Open the „Hyperlinks“ menu in Muse’s upper control bar and fill in:
- javascript:alert("I am an alert box!");
You may refine this approach by using parameters like
„\n“ for line break:
javascript:alert("I am an alert box!\nDo you believe?");
Copy link to clipboard
Copied
Thanks Günter.
I see what you did pasting the composition in the text, this could be the solution but the problem is that I think this only work with lighbox right? and I don't want to shadow the background I just want a pop up window to appear when the mouse rollover the text.
The javascript alert could be a solution but it s not what I wish to accomplish, is there a way to make this a rollover and also not to shadow the background?
Copy link to clipboard
Copied
I could go with the Lightbox if it had the option to show the target at rollover
Copy link to clipboard
Copied
Making the Lightbox fill to 0 works! but there is still no way to make a Lightbox appears at rollover right ?
Copy link to clipboard
Copied
No, this doesn’t work in this situation.
The only alternativ, I see, is looking for a 3rd party widget simillar to this one: https://www.muse-themes.com/collections/adobe-muse-widgets/products/pop-up-windows
One more solution would be, to place this text as an HTML object:
<a href="javascript:void( window.open('http://adobe.com', 'blank','scrollbars=yes,toolbar=no,width=700,height=500'))">I am a popup window!</a>
In this case, you have to configure the text size, as you always do, and linkt to an appropriate page or your site (which you may exclude from all menus).
Copy link to clipboard
Copied
It could be a very good feature. Please work on it, in 2018 we need functionalities like this.