 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: How to make text box push down objects
- Re: How to make text box push down objects
Copy link to clipboard
Copied
I have a page which I am trying to make responsive.
The page is very simple.
It has a text box.
Below the text box is an image.
I would like the text to reflow down the page as the screen width decreases, and for the image below the text to be pushed down progressively.
I am unable to do this as the text simply reflows over the images and masks it or gets covered by it depending on layer order.
Is there any way to make this work the way I intend it?
 1 Correct answer
1 Correct answer
VitoPito schrieb
How did I break this one?
By placing a rectangle in the background, which „disturbs“ the ability to detect, which element has to „influence“ the position of others:

• Two solutions:
- Delete the white background element (and use a page/browser fill instead), or
- group the text frame and the images below to tell Muse, which elements are supposed to react dynamically with which others.
Copy link to clipboard
Copied
Try to avoid any pinning on your page. Pinnrd elements couldn`t get pushed down.
Kind Regards,
Uwe
Copy link to clipboard
Copied
Thanks fotoroeder. None of these elements are pinned, but the text still reflows over the image.
Copy link to clipboard
Copied
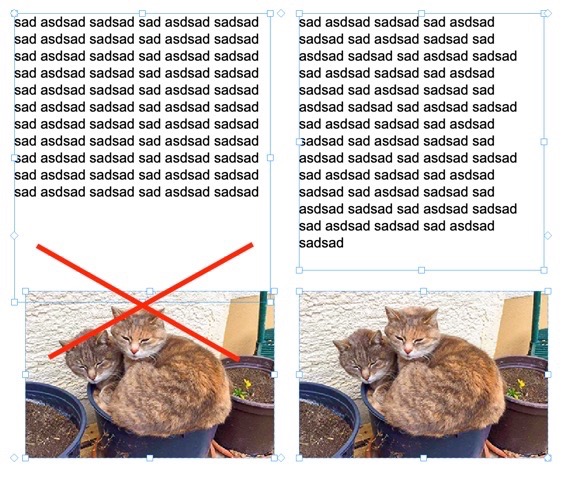
Make sure, that the text box and the image below don’t overlap:

If you can’t fix the issue, give us the .muse file with only this text box and the image to have a look at (–> Dropbox)
Copy link to clipboard
Copied
Gunter, here the Dropbox link: Dropbox - Help.muse
I created a new site which just had an image and text box - and it works as intended. How did I break this one?
Copy link to clipboard
Copied
VitoPito schrieb
How did I break this one?
By placing a rectangle in the background, which „disturbs“ the ability to detect, which element has to „influence“ the position of others:

• Two solutions:
- Delete the white background element (and use a page/browser fill instead), or
- group the text frame and the images below to tell Muse, which elements are supposed to react dynamically with which others.
Copy link to clipboard
Copied
This worked. Thank you very much!