 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- How to open an iframed Muse page link in same brow...
- How to open an iframed Muse page link in same brow...
Copy link to clipboard
Copied
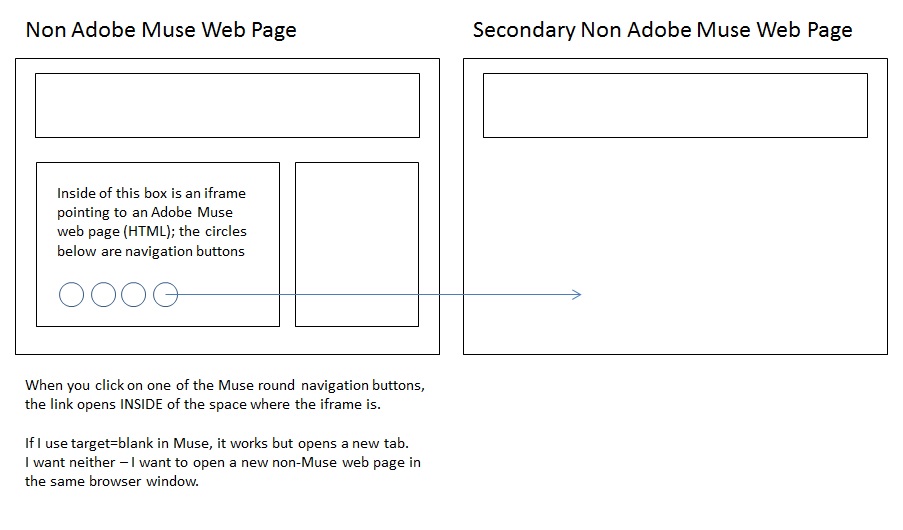
See the diagram below. I have a Muse page iframed on a page. When I add links to the round buttons and you click on one, the new page (which is not a Muse page) opens in the iframe window.
Using target=blank works as it will then open the non Muse page in a tab. But what I need to do is have the link open in the same browser window.
Does anyone know how I can integrate some code into Muse to make this happen? Thanks.

 1 Correct answer
1 Correct answer
Use target=“_top” or target=“_parent”. This should open the iFrame links in the way you require.
David
Creative Muse
Copy link to clipboard
Copied
Use target=“_top” or target=“_parent”. This should open the iFrame links in the way you require.
David
Creative Muse
Copy link to clipboard
Copied
Thank you but here is the catch. Can I add this inside of Muse before exporting to HTML? When you add a link inside the Muse software, it only has a check mark that says "open this in a new window" but there's no way to tell it to use top or parent.
??
Copy link to clipboard
Copied
You can. It’ll take a bit of work, though. Create your button graphics. Instead of placing them on the page, use the Add Files for Upload option in the file menu. Now go to Object > Insert HTML and add the following, replacing the page/image name and width of the image (that’s optional):
<a href=“yourpage.html” target=“_top”><img src=“assets/imagename.png” width=“40px”></a>
Do this for each button in turn.
David
Creative Muse
Copy link to clipboard
Copied
Thank you I appreciate this!