 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- How to position images in slideshow using 'Stretch...
- How to position images in slideshow using 'Stretch...
Copy link to clipboard
Copied
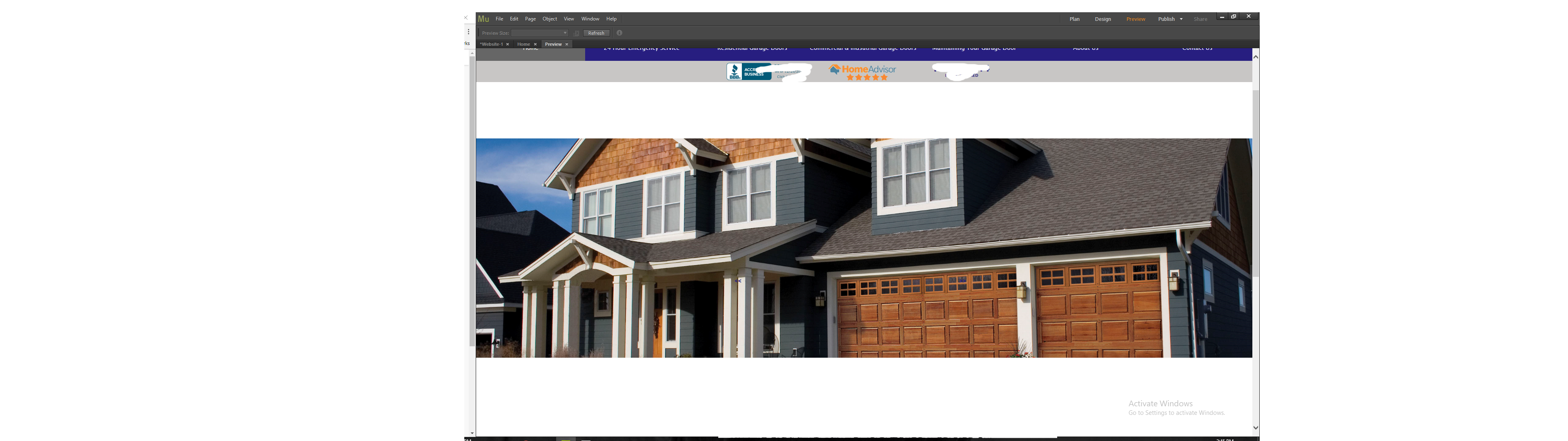
 In the picture I posted, I want to be able to move individual pictures up more to make the garage door the focal point. There are other pictures in the slideshow that only show the top of the house, but if I can reposition the view point the picture would be fine.
In the picture I posted, I want to be able to move individual pictures up more to make the garage door the focal point. There are other pictures in the slideshow that only show the top of the house, but if I can reposition the view point the picture would be fine.
Is there any way to reposition the picture without moving the slideshow position?
 1 Correct answer
1 Correct answer
In this case, images can’t be repositioned within their containers. If a slideshow hero is set to browser width, it doesn’t scale proportionally any more, but exclusively in width. Therefore, the image (if set to Fill(!) Frame Proportionally“) needs „room“, to do, what is expected (= to fill the frame), when the browser window is minimised. The system of "reference points“, as used by the „Fill“ command isn’t implemented in standard image frames.
Solution: Crop your image in Photoshop to a aspect
...Copy link to clipboard
Copied


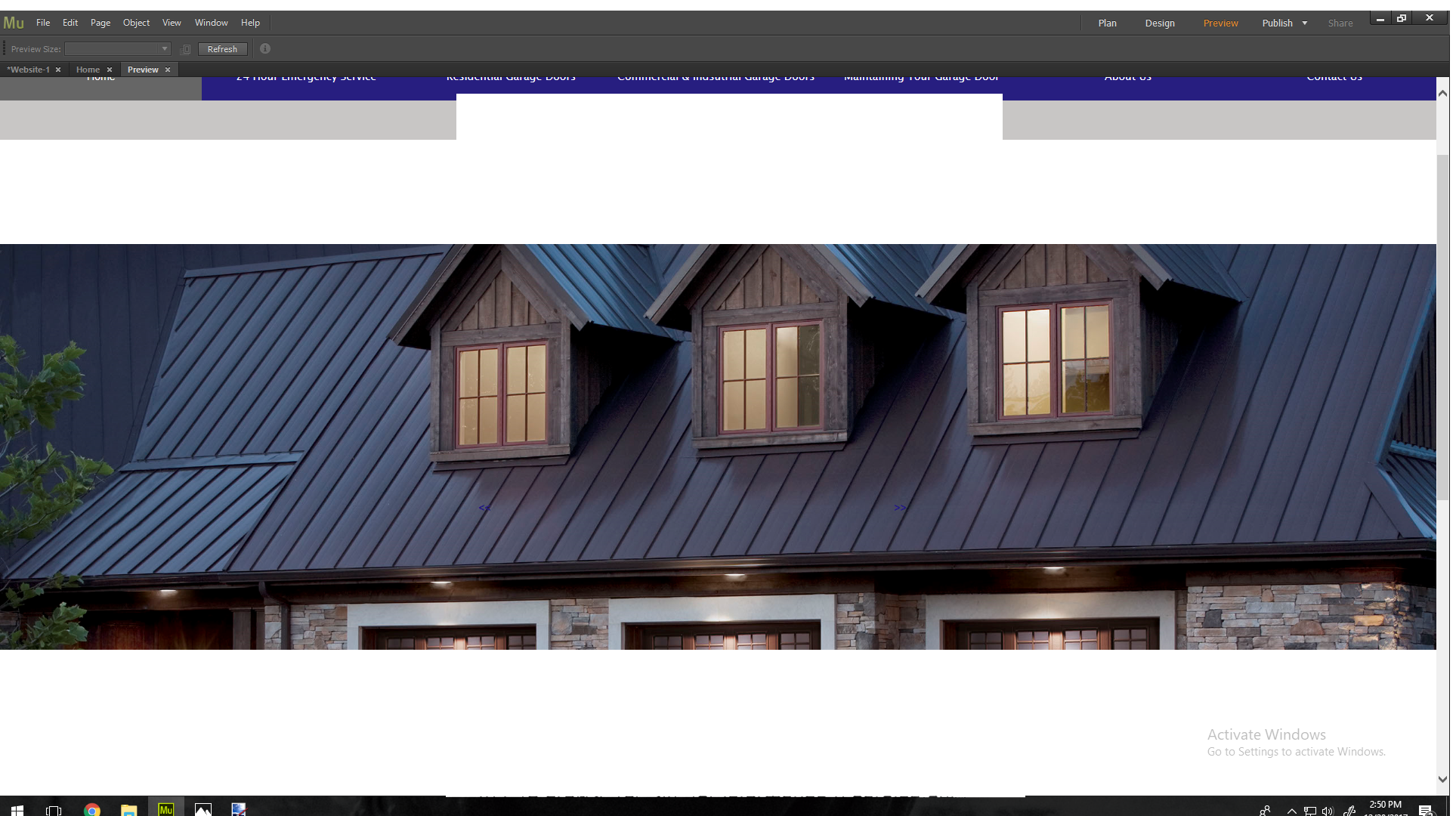
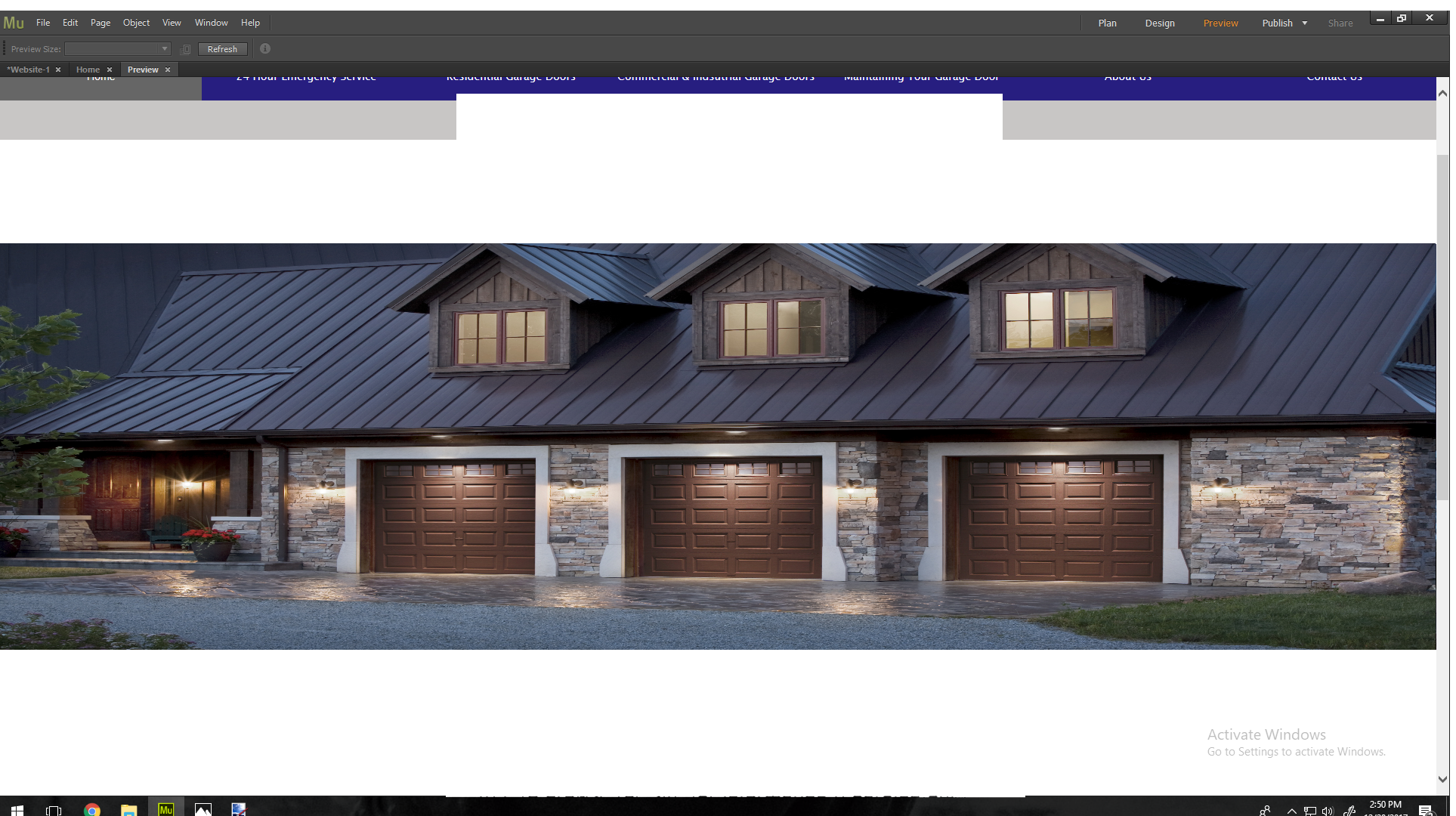
Another example, the top is how it looks in muse, the bottom is how I would like it to look
Copy link to clipboard
Copied
In this case, images can’t be repositioned within their containers. If a slideshow hero is set to browser width, it doesn’t scale proportionally any more, but exclusively in width. Therefore, the image (if set to Fill(!) Frame Proportionally“) needs „room“, to do, what is expected (= to fill the frame), when the browser window is minimised. The system of "reference points“, as used by the „Fill“ command isn’t implemented in standard image frames.
Solution: Crop your image in Photoshop to a aspect ration, which fits your needs, before placing them in a slideshow. (This, by the way, is best practice in any situation, when placing images.)