 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: How to remove excess white space at the bottom...
- Re: How to remove excess white space at the bottom...
Copy link to clipboard
Copied
Hi all,
I'm having an issue with my site at
There is excess white space at the bottom of every window. How do I fix this?
Regards, Brett
 1 Correct answer
1 Correct answer
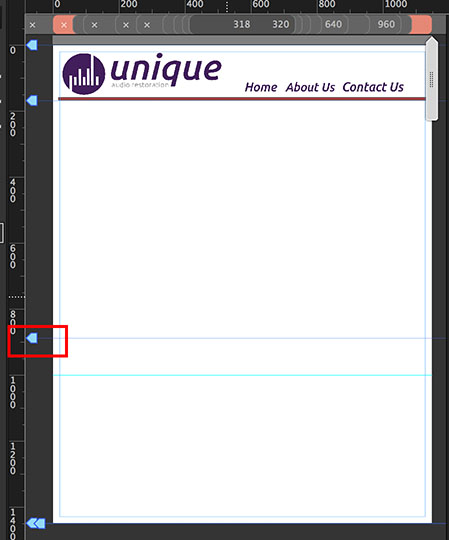
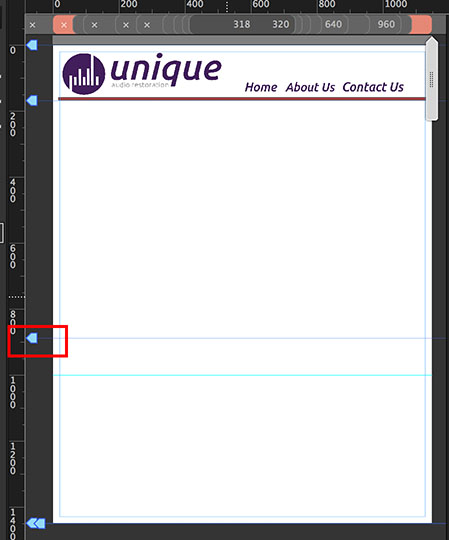
The white space is there, because you set it!
- Set guidelines and frame borders visible.
- Go to your master page.
- Go – as one example – to breakpoint 1148 px
- Look where your footer is placed!


It is quite obvious, why your page has such a high footer area in some breakpoints.
All elements, which are not set to be a „Footer“ element, can’t touch or be inside the footer area.
Solution:
Check the footer position in every breakpoint.
Additionally, you should really revise your layout:
- There are too many breakpo
Copy link to clipboard
Copied
Sorry, by window I meant page ![]()
Copy link to clipboard
Copied
"footer item" isn't working on all my pages.
Copy link to clipboard
Copied
Could you please delete all pages except „Home" and share this .muse file with us (Dropbox, CC Files, …)? Then we can have a look. You may follow there instructions: https://forums.adobe.com/docs/DOC-8652
Copy link to clipboard
Copied
Hi,
The home page is the only one that works. Should I upload my whole muse file?
Thanks
Copy link to clipboard
Copied
No, please don’t! Isolate one page, which shows your issue.
(I am checking many Muse sites a day, and if I always have to download heavy files, I have to spend more time on waiting than on assisting users. ![]() )
)
Copy link to clipboard
Copied
Copy link to clipboard
Copied
The white space is there, because you set it!
- Set guidelines and frame borders visible.
- Go to your master page.
- Go – as one example – to breakpoint 1148 px
- Look where your footer is placed!


It is quite obvious, why your page has such a high footer area in some breakpoints.
All elements, which are not set to be a „Footer“ element, can’t touch or be inside the footer area.
Solution:
Check the footer position in every breakpoint.
Additionally, you should really revise your layout:
- There are too many breakpoints! 4 or 5 bps should be enough!
- At 320 px you don’t need a breakpoint. Or do you know devices, which have a smaller screen width than 320 px and a bigger screen width than 318 px (your minimal page width)?

Copy link to clipboard
Copied
Hello,
Thanks for your reply! I will take a look at correcting my breakpoints in the next few days. Your right about too many breakpoints, will try deleting a few and test.
Thanks again,
Brett