 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- html menu blocks all elements. Please, help me. Th...
- html menu blocks all elements. Please, help me. Th...
Copy link to clipboard
Copied
hi! My problem is this:
If I put the layer with the html code of this menu up, then all the animation objects (button states when pressed) lose their properties and become static. That is, without animation. Moreover, the buttons can not go to another page. You understand that the menu blocks all objects.
Moreover, if I put the menu down, then when you open the menu in addition to the standard references (About Us, Services, Contact), rayed and the elements (text, images) that are located on top of the layer with the html code menu.

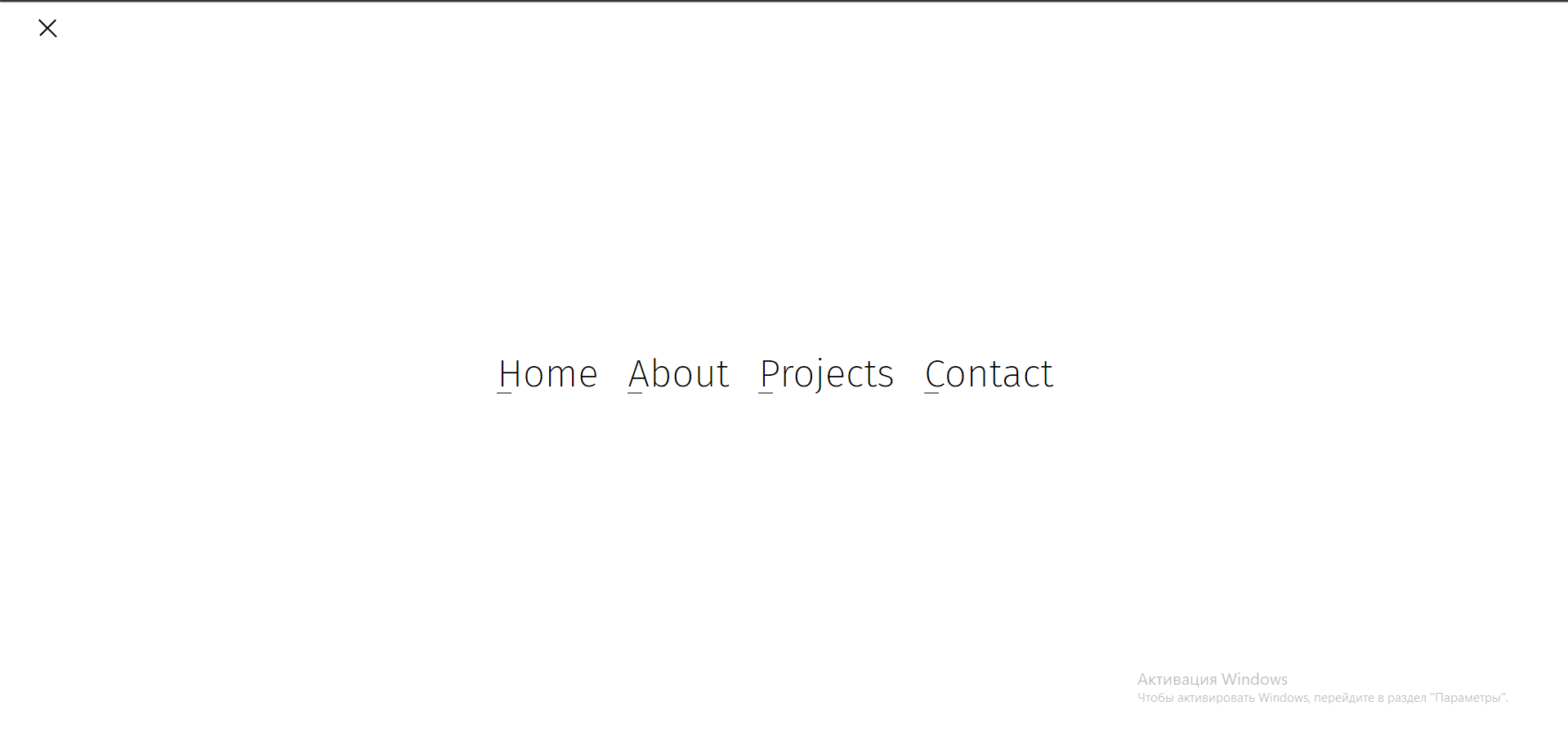
This is the code. But I am sure that the solution to this problem should be solved without participation with the code. If you have any ideas for solving the problem, please tell me about them. By the way, here is the menu: https://codepen.io/RSH87/full/rmgYbo/ . Just imagine that when you open this menu and see a white background with the text "About Us", "Services" - the usual Muses elements, such as text and pictures, also appear.
Unfortunately I can not show you how it looks in practice. I'm not currently working for Mac, so I really hope that in words you will understand my problem. Or you want to see everything on personal experience and download the archive, making sure of my words. This can be done on that site.
I really need your help. And I really hope that you can give me this help.
 1 Correct answer
1 Correct answer
Well, I had a free minute and I installed it in the Muse and checked it. (You had to do this and provide us with the file).
But I am sure that the solution to this problem should be solved without participation with the code.
Unfortunately, you are mistaken. As the title suggests, this is a concept. And as you know, concepts are very rarely workable.

This concept is not working. It is necessary to rework its code. If you know css, html, js you can do it yourself or hire a specialist.
What is the rea
...Copy link to clipboard
Copied
so I really hope that in words you will understand my problem
I do not think that your hope is justified. You must provide something more real than words. Or contact the magician's help ![]()
Copy link to clipboard
Copied
Well, I had a free minute and I installed it in the Muse and checked it. (You had to do this and provide us with the file).
But I am sure that the solution to this problem should be solved without participation with the code.
Unfortunately, you are mistaken. As the title suggests, this is a concept. And as you know, concepts are very rarely workable.

This concept is not working. It is necessary to rework its code. If you know css, html, js you can do it yourself or hire a specialist.
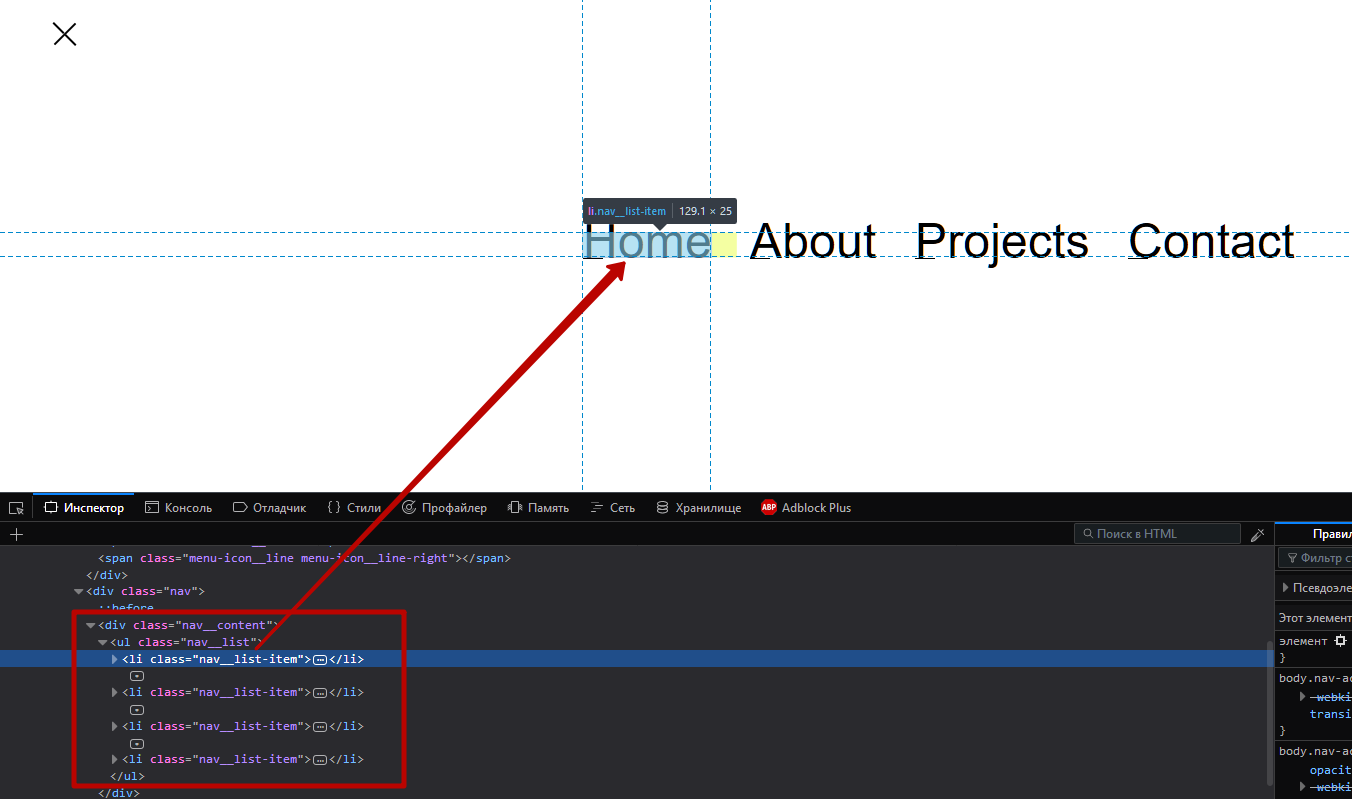
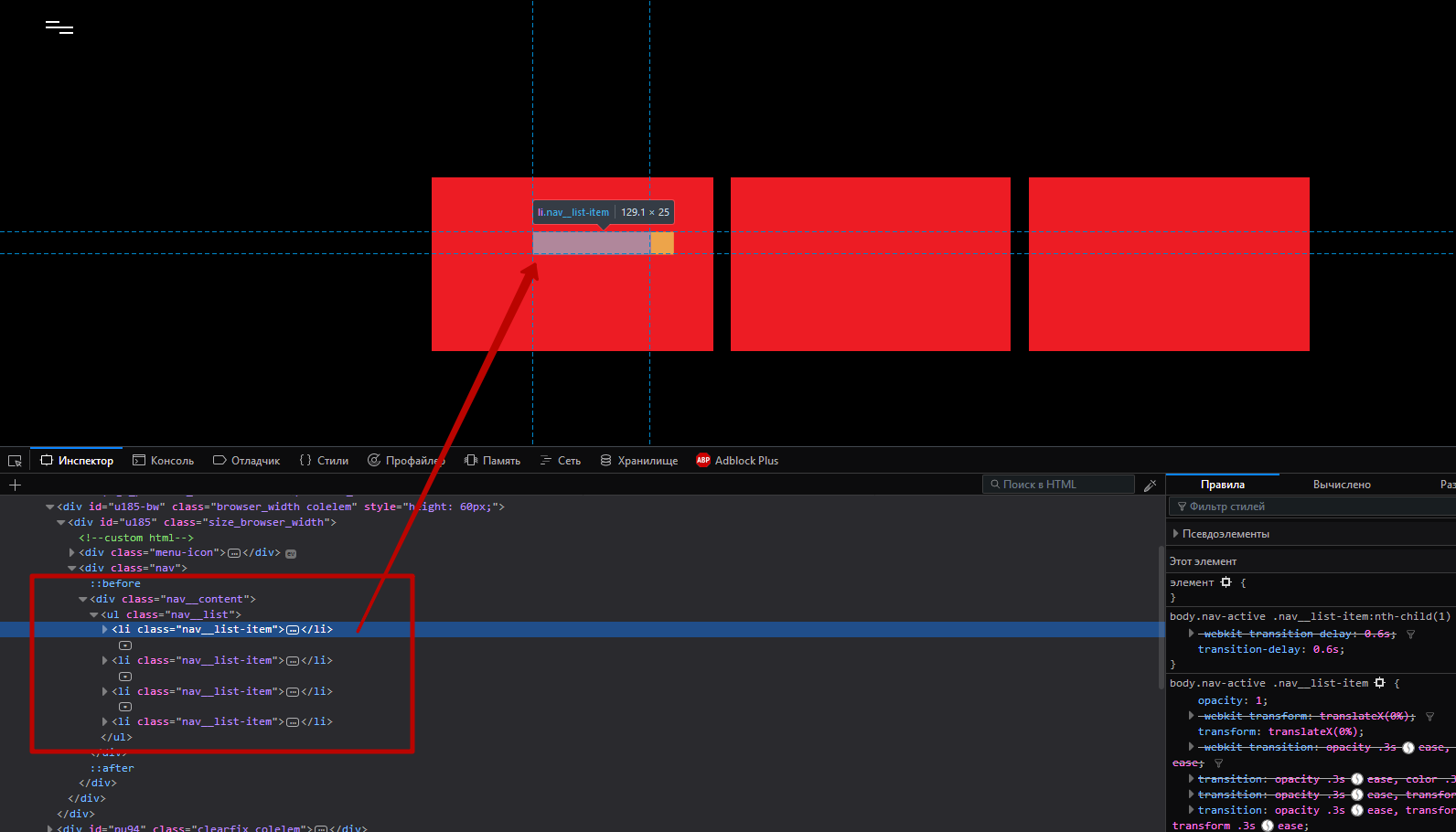
What is the reason? In order to effectively show the appearance and appearance effect, the author used the opacity attribute with the values 0 and 1 in different states. With this approach, the object becomes invisible, but not hidden. Therefore, it is present on the page and overlaps everything that is under it.
Menu in the open state

Menu in the closed state

In addition, there are no links in the source code of the menu. Therefore, it is not possible to correct the means of the Muse and without the participation of the code. The code for this menu requires considerable refinement.
Copy link to clipboard
Copied
Thank you for the fact that you were not too lazy and explained in detail the reason for this problem. I am very grateful to you!