 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: I'm trying to create flowchart style navigatio...
- Re: I'm trying to create flowchart style navigatio...
Copy link to clipboard
Copied
Hi,
I'm new posting here and the forums have been endless help with creating websites within muse.
I can't seem to find any information in regards to this particular style of navigation.
The website I'm currently creating revolves around choosing certain options to help a user to find an item.
For example, the user starts with two options, we will say option 1 and 2. I currently have it set up to load into a new page, with four options to choose from.
This is where the user would choose an option, to then be presented with another set of options, depending on what they picked.
The end result would give the user a recommendation.
I would ideally like for the options to be presented as buttons, which would then fade out or be removed or have the other multiple options appear in their place/underneath.
I've tried using multiple lightboxes within eachother, however it's very messy with the amount of compositions I need just for the first 3/4 options.
Creating pages seems like a workaround, however each mouse click would reload the page which isn't something I'm looking for.
If anybody can point me in the right direction to tackle this, or if any widgets could be recommended, that would be fantastic!
Apologies if anybody doesn't understand what I mean by this, however looking at any flowchart should give you the right idea.
Thanks!
 1 Correct answer
1 Correct answer
Hi guys,
I've went with using compositions. Looks messy within muse however works perfectly afterwards.
Thanks for the suggestions
Copy link to clipboard
Copied
Hey stephenpiss,
Looking at your requirement I can only think of tooltip widget.
I invite our expert fotoroeder to see if they have any inputs.
Regadrs,
Ankush
Copy link to clipboard
Copied
Thanks ankushr40215001 , I must admit to have tried to follow this question and am not sure what Stephen wants to have.
Should this all happen on one page? No chance I would say. Try to show us a more precise "model?" of what you want.
Best regards,
Uwe
Copy link to clipboard
Copied
Hey guys, thanks for getting back to me!
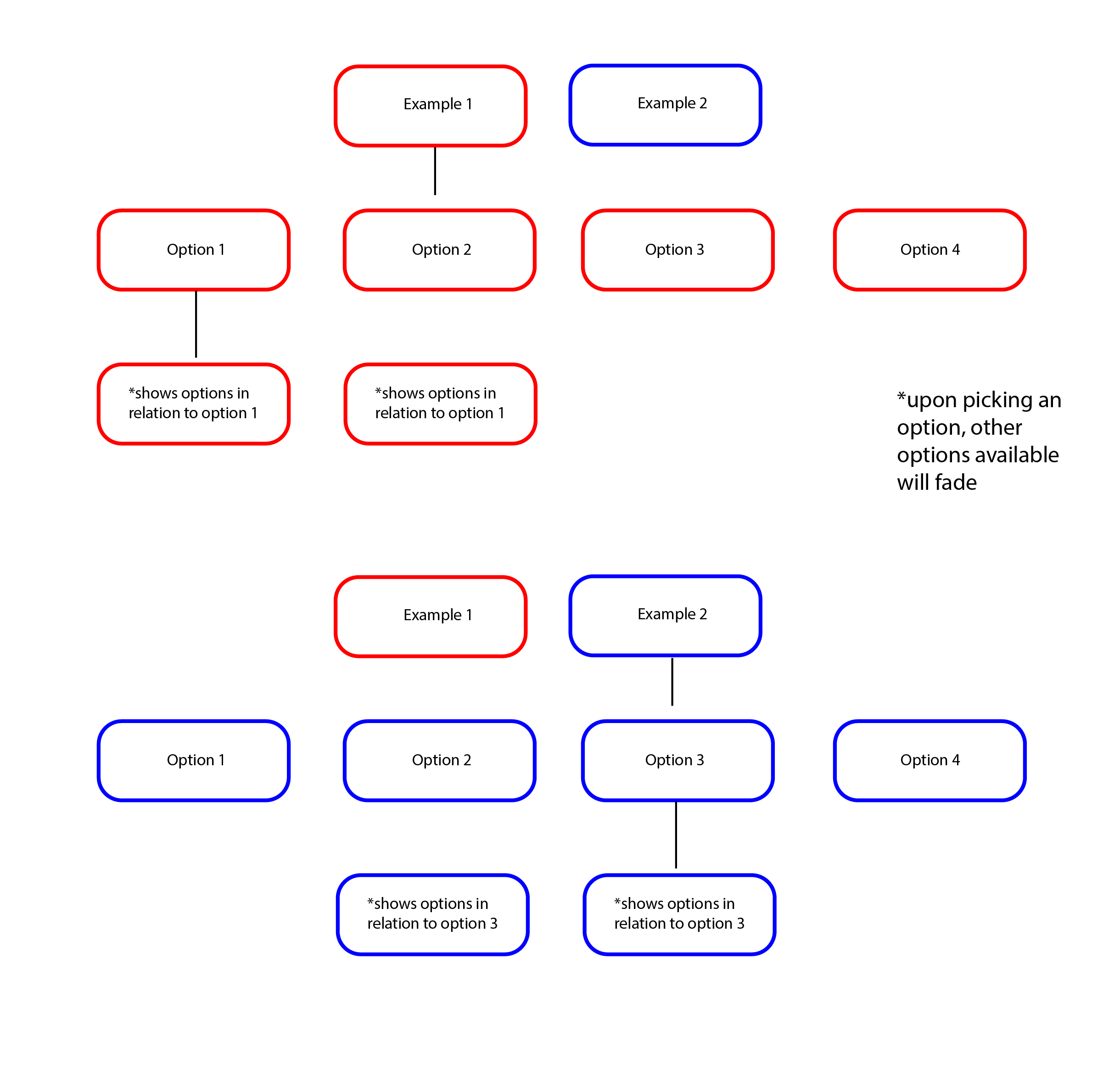
Sorry for the explanation, I couldn't find the right way to describe it. I've mocked up a quick picture (I'm a bit pressed for time so hopefully it'll help) to try and give you an idea.
If you look at the attachment, you can see that I've split it into two examples.
Example 1 and example 2 will be the only options available to the user.
Upon clicking example one, I'd like for other options to appear. In the example, I've had the user click example 1 to begin with, to show 4 other available options. This will continue until the user has come to an end point.
Example 2 is pretty much the same, with blue representing different options to what you would find in example 1.
I would like for the previous options to be hidden once clicked, or have the page scroll/some sort of indication you're at the next step.
Once the user has clicked through the available choices to them, an end product will be shown to them.
I've been building the website to load a new page with these options on each time the user clicks, however it will take hundreds, if not thousands of pages to create the site like this.
I hope I explained this well enough to you guys! Thanks again for trying to help.
Stephen

Copy link to clipboard
Copied
Hi guys,
I've went with using compositions. Looks messy within muse however works perfectly afterwards.
Thanks for the suggestions