 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: I want one Navigation button with a line break...
- Re: I want one Navigation button with a line break...
Copy link to clipboard
Copied
My navigation buttons are mostly names and one is a particularly long and hyphenated one. The button DOES break to two lines, but at the hyphen in the last name and not after the first name as I want it to do.
i.e. the button is
"George Blamm-
Hopfen"
(obviously I made up this name)
and I want
"George
Blamm-Hopfen"
I tried on the main navigation page changing the page name, but a break wasn't accepted. I also tried leading with space space space but the result was . . . well . . . yuck.
Anyone know how to do this?
Thanks in advance.
 1 Correct answer
1 Correct answer
No image, no tricks. Simply use the glyphs, which are provided for such use cases. Just look, siegbrunn:
How is it done? More than simple:
- Place your text cursor.
- Open the „Glyphs" panel.
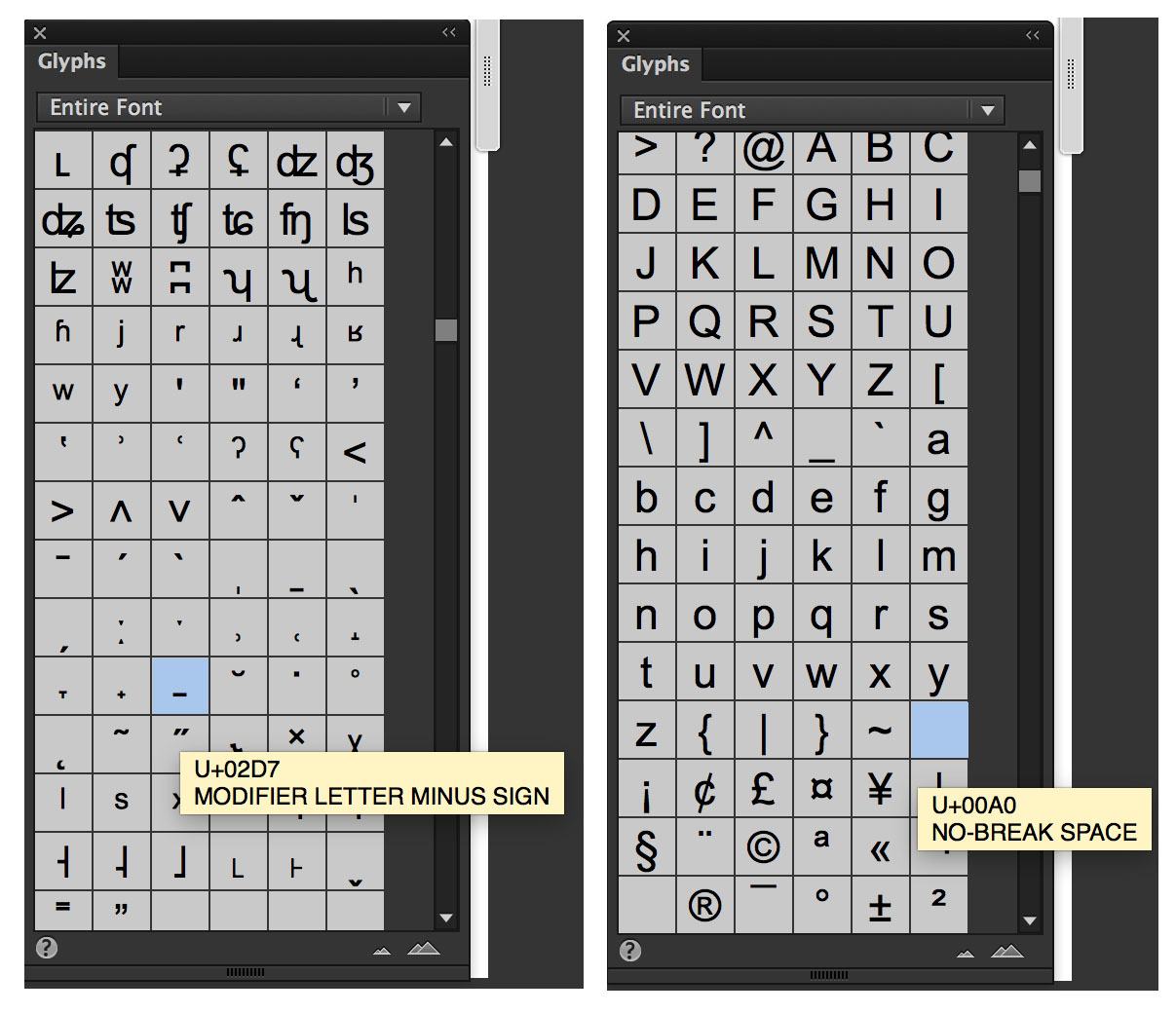
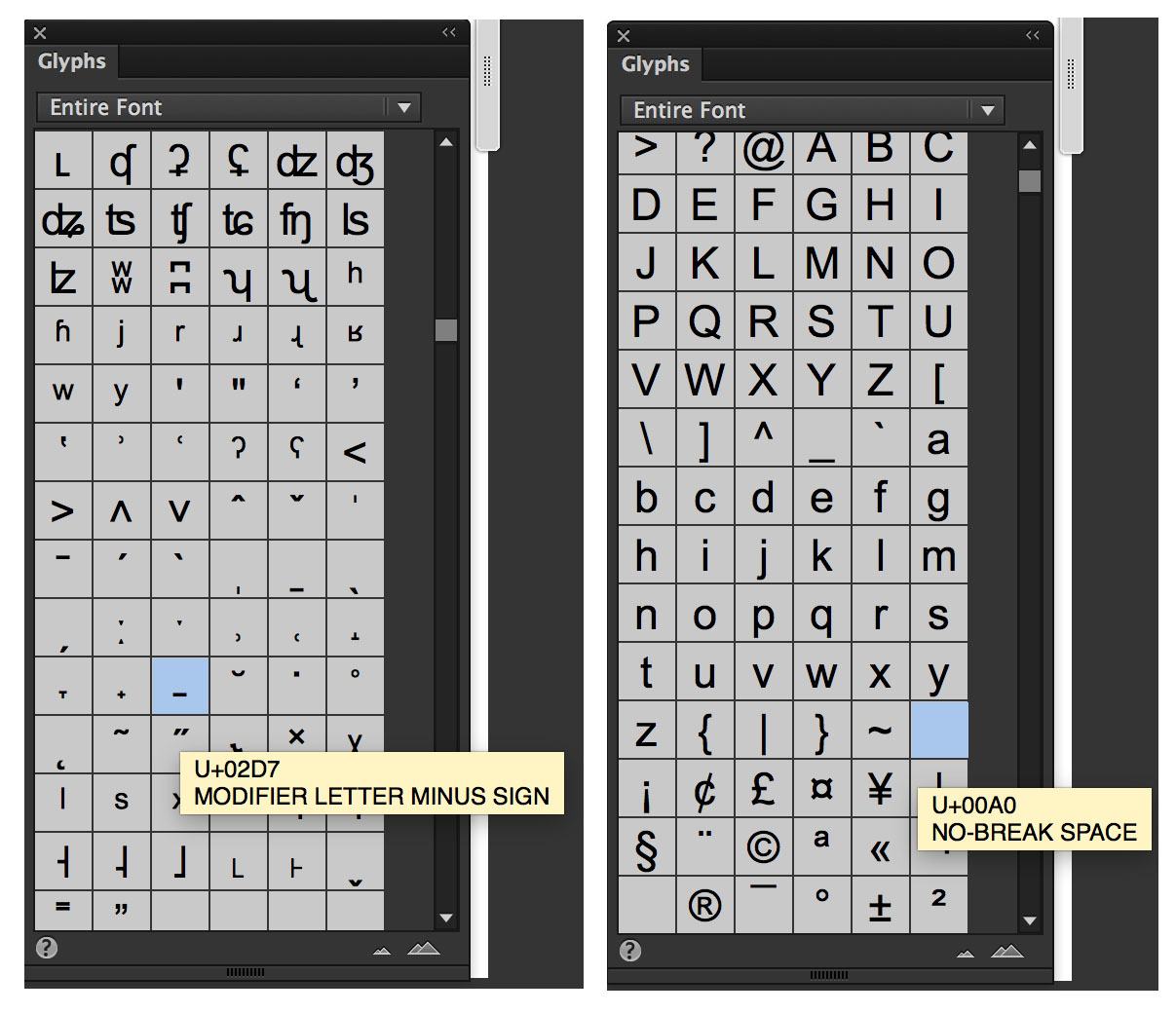
- Click onto the Glyphs shown here:

Be happy!
Don’t worry: The „ no break dash" looks slightly wrong positioned in Muse, but normally will show up correctly in your browser.
And: You can find a „soft hyphen“ (Only shows up, when the word id hyphenated) too.
By the way: This not very comfortable approach is not caused by
...Copy link to clipboard
Copied
Use an image instead of real text?
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Try it with a simple text box and link it to whatever you need. Watch/Download my example here: Adobe Creative Cloud
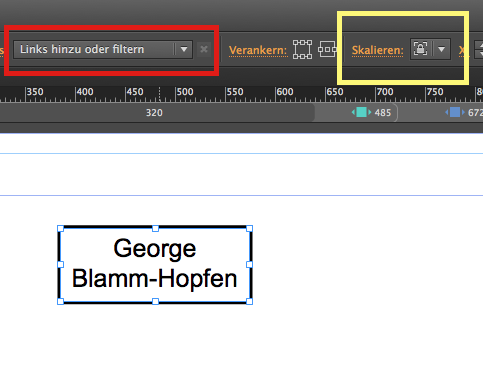
Also watch the screenshot to make it easier in German:

Try to avoid an image instead of real text. I am surprised to see that suggestion from Nancy, I must admit. It´s bad for SEO and editing in IBE and so on.
Best Regards,
Uwe
Copy link to clipboard
Copied
Thanks @fotoroeder. I'm trying now to see what I'm supposed to do. (And don't worry about the German, English is my mother language and I have Muse in English). I think too that a image would be difficult and then there is also the problem of the States - although I only use two states - active and regular which makes it easier.
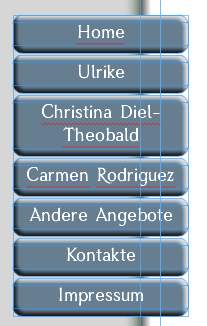
But if my navigation menu looks like this, how do I shove an extra button in the middle? It's just unbelievable that making a line break on a button that permits two lines anyway is not possible to control.
It's just unbelievable that making a line break on a button that permits two lines anyway is not possible to control.
Copy link to clipboard
Copied
No image, no tricks. Simply use the glyphs, which are provided for such use cases. Just look, siegbrunn:
How is it done? More than simple:
- Place your text cursor.
- Open the „Glyphs" panel.
- Click onto the Glyphs shown here:

Be happy!
Don’t worry: The „ no break dash" looks slightly wrong positioned in Muse, but normally will show up correctly in your browser.
And: You can find a „soft hyphen“ (Only shows up, when the word id hyphenated) too.
By the way: This not very comfortable approach is not caused by Muse, this is a HTML/browser limitation. Hyphenation isn’t really supported well in modern browsers – or better: Isn’t widely supported at all. What we learn: Web layout isn’t print layout!
Copy link to clipboard
Copied
You could use 7 text boxes and link them separately, use one text box with multi lines and link each line, but of course the answer from Günter Heißenbüttel is the correct answer to your question. Thought it is only one button but even in this case the hyphenation is better solved with glyphs like Mr G pointed out.
Kind Regards,
Uwe
Copy link to clipboard
Copied
thank you fotoroeder Thank you @Günter!
OK, I'm trying it now. I've never even SEEN the Glyph window before, not to mention USED it! Been using Muse since Beta, but my needs are generally covered without going to a really professional level.
I've got the hang now of how it works (just like in Corel) but at the moment I'm not finding the "no break dash" - U+02D7. I'm looking in other standard fonts to see if it show up there - Arial, Georgia, etc. But not yet. Günter, what is the font in your pix of the Glyph window?
Karen
Copy link to clipboard
Copied
o-KAY! I've got it (I think). I typed the name out using Helvetica for the non-breaking dash in a box on the Master page. Oddly, shrinking the box in width did not produce the desired result, the name broke with TWO dashes appearing. Blahhhh!
But then I took the name with the Helvie dash,, copied and pasted it in as "Page Name" (not title) in the "Page Properties" and ta-da! it WORKS. You're right @Günter, it looks strange, overlapped by the flanking letters, but in preview it's right.
You've made my day! Thank you for the help.

