 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: IFrame blocks of code from Amazon affiliate pr...
- Re: IFrame blocks of code from Amazon affiliate pr...
Copy link to clipboard
Copied
Adobe Muse CC: IFrame codes from Amazon affiliate program do not appear on the published site.
SUMMARY:
The IFrames appears in Adobe Muse CC editor:
After I publish the page, they are not present:
STEPS TAKEN TO RESOLVE THE PROBLEM / RESULTS:
I've tried pasting the code block directly into Adobe Muse CC / the IFrame appears in the editor - I publish - the IFrame does not appear on the site.
As suggested in this forum, I've also tried prefacing amazon's URL with http: in the scr= and, I got the same results - no frame appears on the published web page.
None of my browsers are set to cache or store Internet files, still I cleared them and refreshed the browsers for good measure / the IFrames are still not visible.
I've tested using Mozilla and Microsoft browsers / the site still does not display the IFrame.
In the space where the frame should be on the page, I've clicked around; and, there's no active regions, where the IFrame should be. These IFrames are coded to take customer to specific pages on Amazon.com linked to my affiliate account.
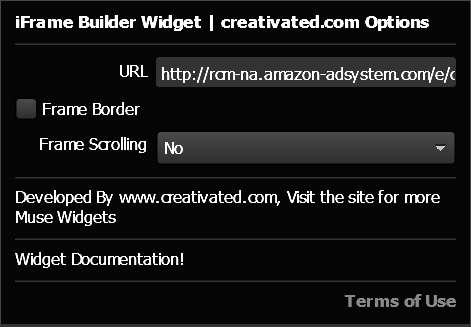
Per the Adobe Muse forum regarding IFrame issues, I've acquired an IFrame widget designed specifically for Adobe Muse, this one: iFrame Builder Widget for Adobe Muse | Creativated.com
When I use the widget, I see the same indications as before / the IFrame appears in the Adobe Muse CC editor - I publish - the IFrame is not on the web page.
IFRAME CODE FROM AMAZON:
Here is just one example of IFrame code from the Amazon affiliate site that I've used. This one happens to be a banner; but, it really doesn't matter which one I pick. Whether it's a banner or an individual product, the result is the same - no IFrame appears on my web pages.
<iframe src="//rcm-na.amazon-adsystem.com/e/cm?o=1&p=12&l=ur1&category=musicandentertainmentrot&f=ifr&linkID=1f7a80ba6334b227f564926f3288abf0&t=disclosure04-20&tracking_id=disclosure04-20" width="300" height="250" scrolling="no" border="0" marginwidth="0" style="border:none;" frameborder="0"></iframe>

PASTING DIRECTLY INTO ADOBE MUSE CC:
When I past the above code directly into the Adobe Muse CC editor interface, the system will clock for a few seconds before displaying the IFrame served-up from amazon-adsystem; again, the image is seen in the editor; but, not after publishing.
USING AN IFRAME WIDGET DESIGNED FOR MUSE:
As mentioned, I'm using this widget: iFrame Builder Widget for Adobe Muse | Creativated.com (see widget interface, above).
All I need is the URL for this thing; so, I've pasted it into the widget, tested with both protocols: http:// and https:// - sized the widget appropriately - the amazon-adsystem serves up the frame in the editor with no problems - I save - I publish - I check - and zippo! There's nothing there - just empty space where there should a frame.
If I enable 'Frame Border' the published web page will display the border - nothing more.
Here's one of the URLs I used in the widget:
While I have designed a responsive web site, all my frames are locked, including the IFrame.
USING A DIRECT-PRODUCT LINK INSTEAD OF A BANNER:
I see the image frame in the editor, as before; but, after publishing, I see a broken link icon on the live web page.
Here is a direct-product IFrame code (which represents text and Image for a book) that results in a broken link icon appearing on the published web page:
<iframe style="width:120px;height:240px;" marginwidth="0" marginheight="0" scrolling="no" frameborder="0" src="//ws-na.amazon-adsystem.com/widgets/q?ServiceVersion=20070822&OneJS=1&Operation=GetAdHtml&MarketPlace=US&source=ac&ref=tf_til&ad_type=product_link&tracking_id=disclosure04-20&marketplace=amazon®ion=US&placement=1515217469&asins=1515217469&linkId=402ed37f13e32dd3303105a1c9d3b8dc&show_border=true&link_opens_in_new_window=true&price_color=333333&title_color=00ffff&bg_color=ffffff">
</iframe>
I've also sent a support request to my ISP, as well.
For what it's worth, I also tried to see if Dreamweaver CC could at least display the banner and product ads in the editor; and, it could not.
Has anyone been able to successfully publish an affiliate ad from Amazon.com? If so, how did you do it using Adobe Muse CC?
Thank you.
 1 Correct answer
1 Correct answer
Regarding Amazon-affiliate iframe blocks of code being visible in Adobe Muse and not on my web pages.
- The iframes are visible on the live web pages if I use Microsoft's browsers to view them - I learned this when I checked my site on my Windows phone; so, my previous statement in my original post about it not working in Microsoft browsers is false.
- The iframes are still not visible on my live web pages if use Mozilla Firefox to view them - as it turns out, this is known problem circulating in many
Copy link to clipboard
Copied
VideoGearHead wrote
IFRAME CODE FROM AMAZON:
Here is just one example of IFrame code from the Amazon affiliate site that I've used. This one happens to be a banner; but, it really doesn't matter which one I pick. Whether it's a banner or an individual product, the result is the same - no IFrame appears on my web pages.
<iframe src="//rcm-na.amazon-adsystem.com/e/cm?o=1&p=12&l=ur1&category=musicandentertainmentrot&f =ifr&linkID=1f7a80ba6334b227f564926f3288abf0&t=disclosure04-20&tracking_id=disclosure04-20 " width="300" height="250" scrolling="no" border="0" marginwidth="0" style="border:none;" frameborder="0"></iframe>
- this inline code is not made for Muse... and this error has nothing to do with Muse, the widget maker or your host... talk to Amazon!
or
ask a coder to unpack them into something you can post and imo Dreamweaver is the tool because you need to see the FULL code to get it working... once unpacked you can iframe it to Muse or whatever else is wanted.
.png)
demo site on Adobe BC = iframe
Copy link to clipboard
Copied
Regarding Amazon-affiliate iframe blocks of code being visible in Adobe Muse and not on my web pages.
- The iframes are visible on the live web pages if I use Microsoft's browsers to view them - I learned this when I checked my site on my Windows phone; so, my previous statement in my original post about it not working in Microsoft browsers is false.
- The iframes are still not visible on my live web pages if use Mozilla Firefox to view them - as it turns out, this is known problem circulating in many forums.
- I read a suggestion somewhere that in order to get iframes to appear in Mozilla Firefox, the <object> tags may be attempted, instead of iframe tags. I've not yet tried this. UPDATE / EXPLANATION: The reason iframes from amazon won't appear in Firefox has to do with MIXED CONTENT. Mozilla chose to block it. In order to make the content visible, the user must take action in the browser for that session. Rather than explain it all, read this: Mixed content blocking in Firefox | Firefox Help I tested this and was able to successfully view the ads on my live web pages using Firefox. This is a security measure implemented by Mozilla that requires user-intervention, which I doubt can be disabled using a script alone.
- An iframe widget designed for Adobe Muse CC was not required to make the iframes visible in Microsoft browsers, after all. The code blocks provided by Amazon are valid and work there; but, not without taking a hit in the application performance department.
Here are the steps I took to insert the iframe code blocks into Adobe Muse CC.
- I simply copied the code from my Amazon-affilate account and pasted it directly into the Adobe Muse CC interface. The image appeared after a five or six seconds.
- Next, I sized the frame to accommodate the specific dimensions of the image. I was then able to drag it around and place it anywhere. NOTE: I experienced latency as I did this. Each time I moved or resized the iframe, it would clock for a few seconds before the image would become visible. Also, as I continued to work on this project, the amount of delay or latency increased when switching between tools, clicking a button, clicking in the middle of a text line, before a change was affected or the system was ready to move forward. Cutting, pasting, and clicking around during this latency resulted in a few crashes; so, save your work often.
- I chose to cut and paste the iframe inline within an existing line of text. For some positions in my document, I wanted the frame to appear in the center, between blocks of text; so, before pasting, I selected a blank location and clicked the Align Center button before pasting the iframe; because, once it's there, you can't can't go back and change its alignment.
- Just because you set the text position and set its alignment to centered, doesn't mean that the frame will appear centered. An additional step is required. Set the wrap features of the iframe to be centered, by clicking the first button in the wrap panel, Position object in-line with text.
- For positions that I wanted to be right justified, I performed the following steps:
- I pasted the iframe at the beginning of the text line, which was already set as Aligned left;
- In the wrap panel, I clicked the button Position the object to the right of text. Text wraps around the object.
- Still in the Wrap panel, I entered offset values, to put a buffer of space between the iframe and the text and to align the top of the frame with the top of the text. Your needs and mileage may vary.
Below, you can see a side-by-side comparison between the two browsers. Microsoft on the left. Mozilla on the right:
Copy link to clipboard
Copied
left to right = firefox, internet explorer, chrome and edge
.png)