 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi, maybe it's a bit of a silly question. I'm new to muse but I've been reading and searching to find a solution to something I'm trying to setup:
In my home page I would like to insert a content which by opening would push down whatever follows so I figured an accordion would to the trick... thing is, I would like to place inside this accordion another page I'm developing in muse. So, making it simple, I have a home page and when clicking on a menu item I would like to have displayed the content of another single_page_layout without reloading the page. Now, I suppose this would work with an iframe widget but all those I have found require a live url which of course I don't have since I'm only creating a site template which I will try to convert into a wordpress theme.. so my home page will have inside of it a specific page.
Sorry if this sounds twisted.
Thank you
 1 Correct answer
1 Correct answer
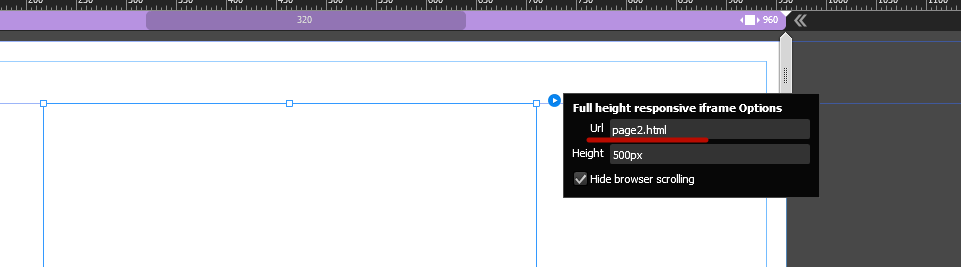
I suppose this would work with an iframe widget but all those I have found require a live url which of course I don't have since I'm only creating a site template...
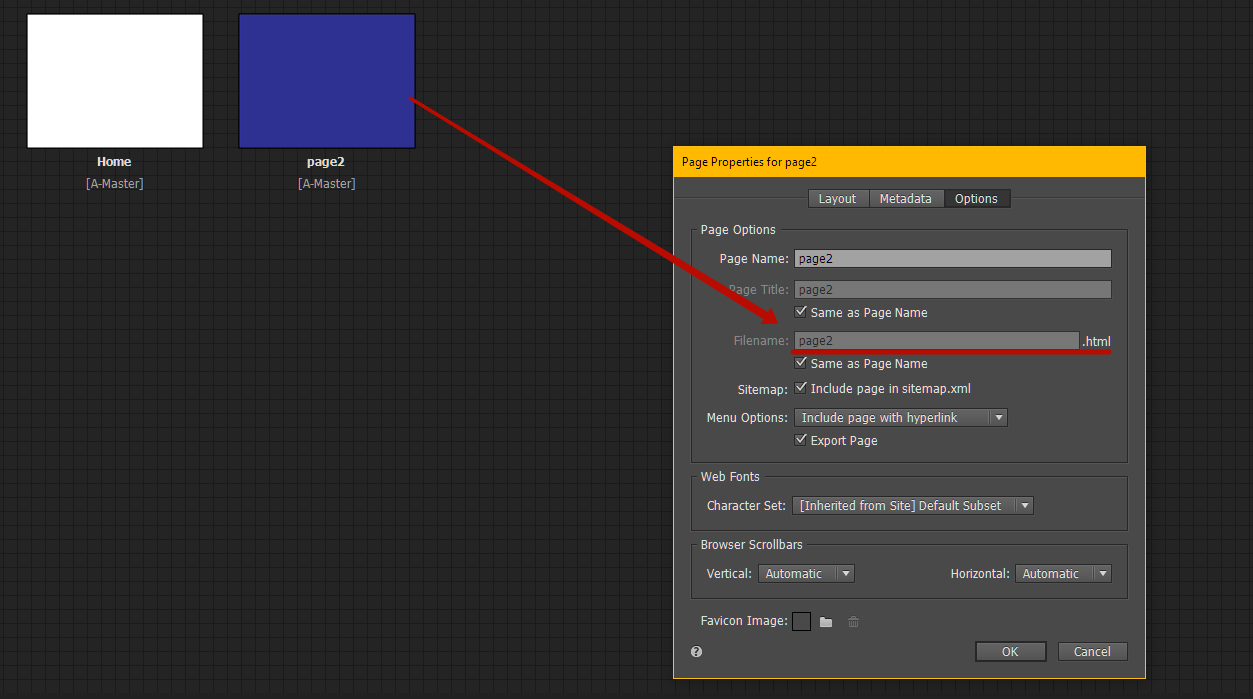
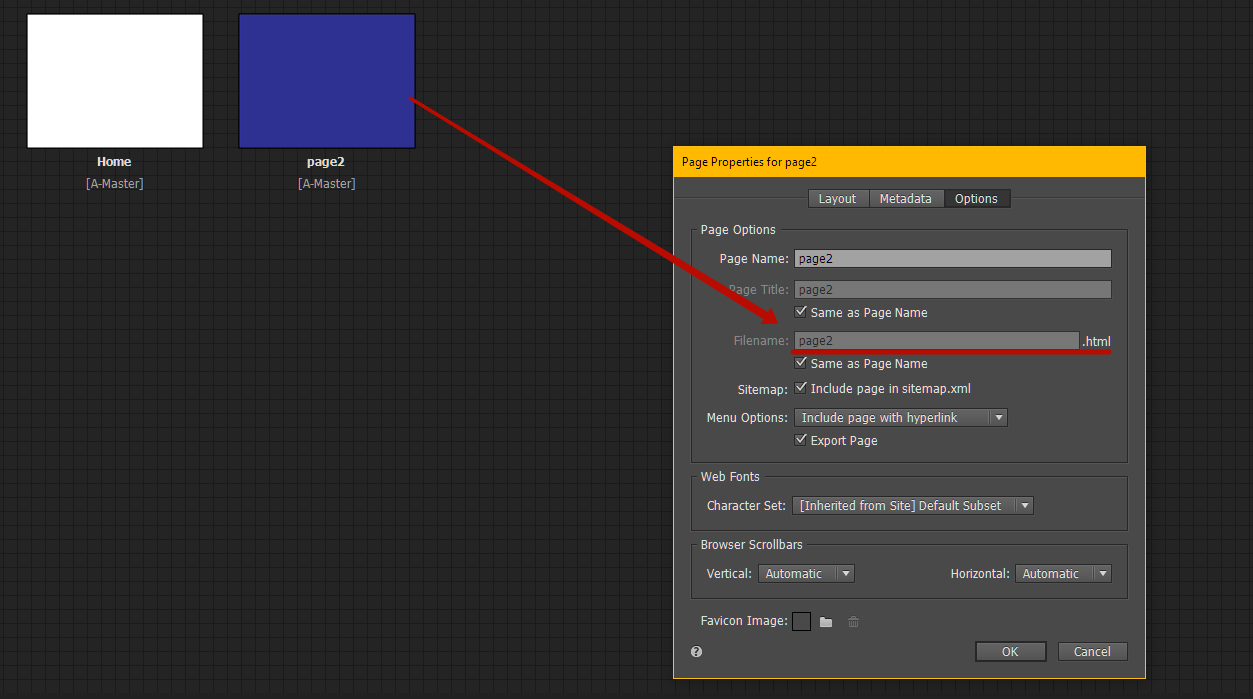
Just use the name of the page's html file as a link.


...which I will try to convert into a wordpress theme..
I sympathize with you. This is a very bad idea. Need WordPress - use Wordpress (without Muse) (IMO)
Copy link to clipboard
Copied
I suppose this would work with an iframe widget but all those I have found require a live url which of course I don't have since I'm only creating a site template...
Just use the name of the page's html file as a link.


...which I will try to convert into a wordpress theme..
I sympathize with you. This is a very bad idea. Need WordPress - use Wordpress (without Muse) (IMO)
Copy link to clipboard
Copied
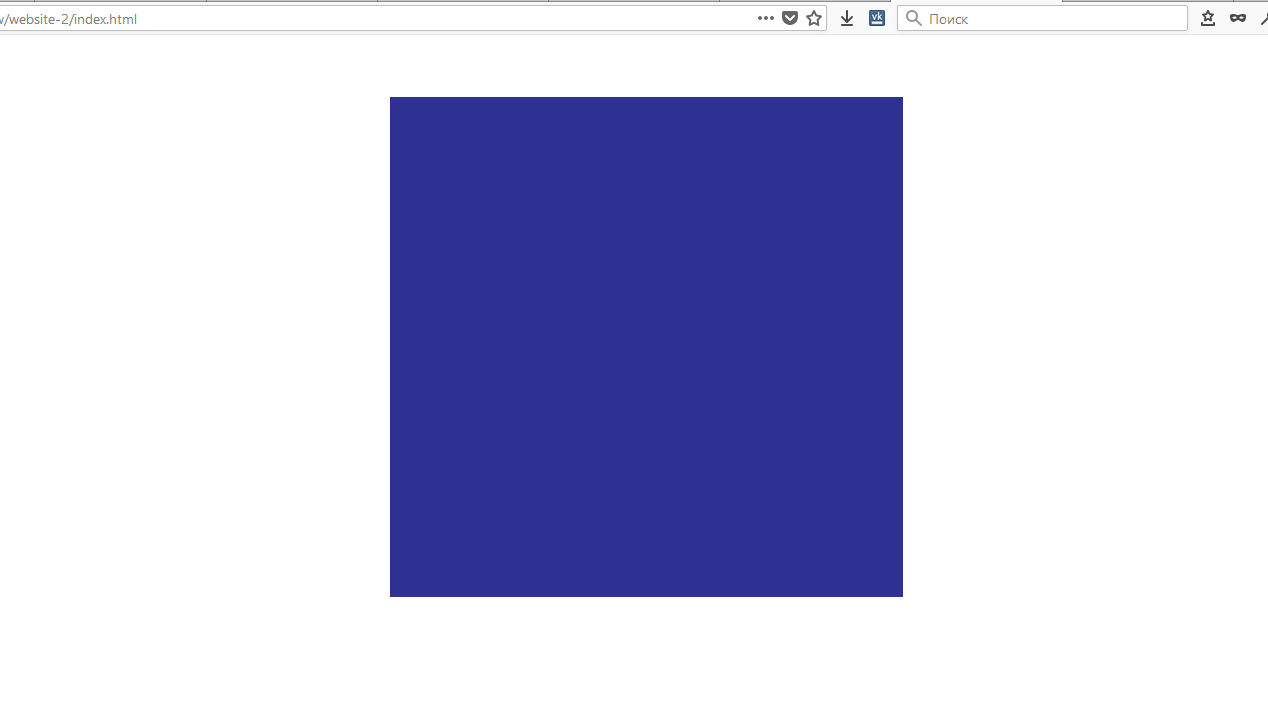
IT WORKED!!!
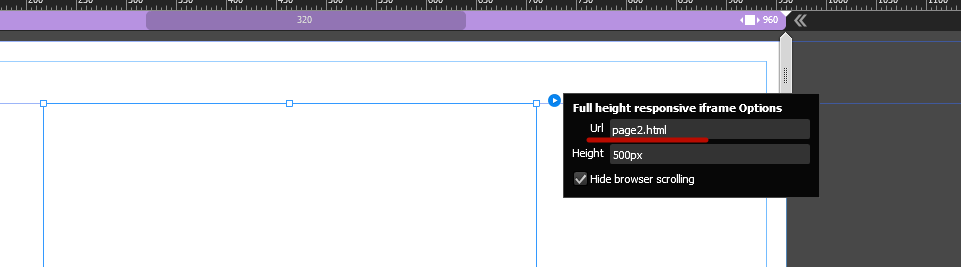
I tried with an "insert url widget" but funny enough it would always pick the sample url. Then I tried with a iframe widget and it works. Now I only need to figure out a way to avoid giving it a fixed frame hight but that's a minor problem.
THANk YOU SO MUCH