Adobe Community
Adobe Community
import video to adobe muse
Copy link to clipboard
Copied
Hi
I have an issue
i cant import video motion with . AVI or .MP4 format
in to adobe muse 2018
plaese tell me how I can do thats
thank you
Copy link to clipboard
Copied
You may have a look here and hope that helps:
https://www.youtube.com/watch?v=jnGGhMoqcXw
(Of course you do not use the "business catalyst" stuff, as BC is EOP as well as Muse is, which you will know already.)
or (might be much better):
https://www.youtube.com/watch?v=s5laJaqwunI
Kind Regards,
Uwe
Copy link to clipboard
Copied
Watching the second tutorial (which is better and seemed more reliable to me) (How To Make A Video Background In Adobe Muse (No Widgets Needed)) from youtube, be aware that it is not necessary to publish through youtube or vimeo. It is an iframe though. The social widgets, and so was the youtube widget had been removed from Muse for the new GDPR (or so - DSGVR in Germany) rules. Of course it is still possible to publish though youtube or vimeo or similar but I assumed you are looking for "my" solutions, if they are.
Kind Regards,
Uwe
Copy link to clipboard
Copied
1. Muse is end of life. Do not use Muse for new projects!
2. AVI is a source file but it's not compressed enough for the web. Use MP4 instead.
3. Ordinary HTML5 <video> works on all devices. Or as Uwe said, upload your video to YouTube and use their embedded <iframe> code in your markup.
4. What is your MP4 video's aspect ratio --1:1, 4:3, 16:9 or 21:9?
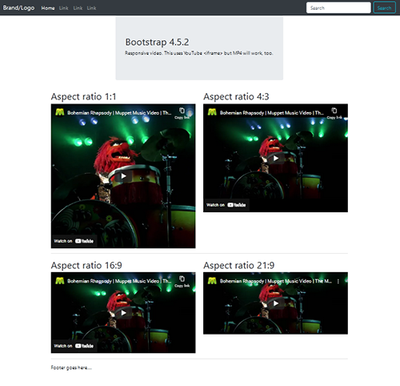
Below is a working demo with YouTube. For this, I used the latest Dreamweaver and a responsive Bootstrap layout.
Copy & paste this code into any decent code editor. But do not use Muse.
<!doctype html>
<html lang="en">
<head>
<title>Bootstrap Responsive Video ~ version 4.5.2</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--Bootstrap CSS-->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark"> <a class="navbar-brand" href="#">Brand/Logo</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Link</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Link</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Link</a> </li>
</ul>
<!--Search form-->
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-info my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<div class="container">
<div class="row">
<div class="jumbotron mx-auto">
<h2>Bootstrap 4.5.2</h2>
<p>Responsive video. This uses YouTube
<iframe>
but MP4 will work, too.</p>
</div>
</div>
<div class="row">
<div class="col-lg-6">
<h2>Aspect ratio 1:1</h2>
<div class="embed-responsive embed-responsive-1by1">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/tgbNymZ7vqY"></iframe>
</div>
</div>
<div class="col-lg-6">
<h2>Aspect ratio 4:3</h2>
<div class="embed-responsive embed-responsive-4by3">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/tgbNymZ7vqY"></iframe>
</div>
</div>
</div>
<hr>
<div class="row">
<div class="col-lg-6">
<h2>Aspect ratio 16:9</h2>
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/tgbNymZ7vqY"></iframe>
</div>
</div>
<div class="col-lg-6">
<h2>Aspect ratio 21:9</h2>
<div class="embed-responsive embed-responsive-21by9">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/tgbNymZ7vqY"></iframe>
</div>
</div>
</div>
<hr>
<div class="row">
<div class="col">
<footer>Footer goes here.... </footer>
</div>
</div>
</div>
<!--First jQuery then Popper then Bootstrap JS-->
<script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
Hope that helps.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Hi and thaks about your answe
I made a simple motion in 5 sec and 16 frame for around a picture slideshow
Copy link to clipboard
Copied
So why don't you just a "slideshow" for your task? There's a lideshow widget, you know? Or did I get you wrong here? Anyway, if so, did the video tutrials help you out?
Forget the code from Nancy, she provided, this code does not work here, I guess, to be put in an iframe, does it?
Kind Regards, Uwe