Adobe Community
Adobe Community
Inserting a widget as html?
Copy link to clipboard
Copied
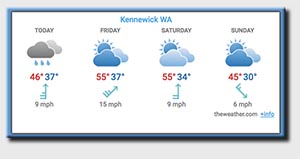
Hey everyone, so on the home page for my site, I'd like to insert a weather forecast widget from this site:
Free Weather Widget for your Website or Blog - theweather.com
I've used plenty of widgets in muse so far that I've downloaded from the abobe muse website.
Is it possible to insert a widget like this one thats from an outside website when all they give you is html to enter into your website?
Here is the html that was generated based off of they way I set up the widget, how would I go about inserting this onto my homepage, if I can at all?
<div id="cont_8c85bafd79d45ac647a8d5da655c58a0"><script type="text/javascript" async src="https://www.theweather.com/wid_loader/8c85bafd79d45ac647a8d5da655c58a0"></script></div>
Thanks for your help everyone!
Copy link to clipboard
Copied
If what you want is like this >> . page-1
Menu | Object | Insert HTML . .
Copy link to clipboard
Copied
Why don't you just try it?
Copy the code and paste it into your website, a frame gets created with the content you set up.

It might be tricky with responsiveness as the size is always the same, but with placing it from breakpoint to breakpoint,
it works pretty well, I guess. I don't know, though, how your widget should appear – how you set it up "the weather.com"
Best Regards,
Uwe
Copy link to clipboard
Copied
Thanks, I had no idea you could just copy and paste code directly onto the page!!!
Copy link to clipboard
Copied
Copy link to clipboard
Copied
when you set the widget up they ask for an email address... the id code they give links back to that address
so if your host server allows that link back to the weather database + you gave them a real email then yes it should work
p.s, technically this is not a widget but just code... the ui interface that you used on their site to setup this code is a type of widget
Copy link to clipboard
Copied
So I got my widget into the muse file but I'm noticing that when I preview my site in chrome the widget is moved slightly up a few pixels out of place.
Any idea why this widget is in the correct place on my page in the muse file but whenever I preview it in chrome its not?
Copy link to clipboard
Copied
preview is a ruf-guide... publish the site to a free Adobe BC and test how it works in the real internet
Copy link to clipboard
Copied
Ussnorway http://welcometoplainview.businesscatalyst.com/index.html
See on the home page that weather widget is supposed to be perfectly between those two blue/green lines. It is perfectly between them in my muse file, but for some reason its dropping down a few pixels when its published online...
Any idea why?
I know its not Chrome because Ive used that widget before on an older version of this site that was built by my coder friend outside of muse.
Copy link to clipboard
Copied
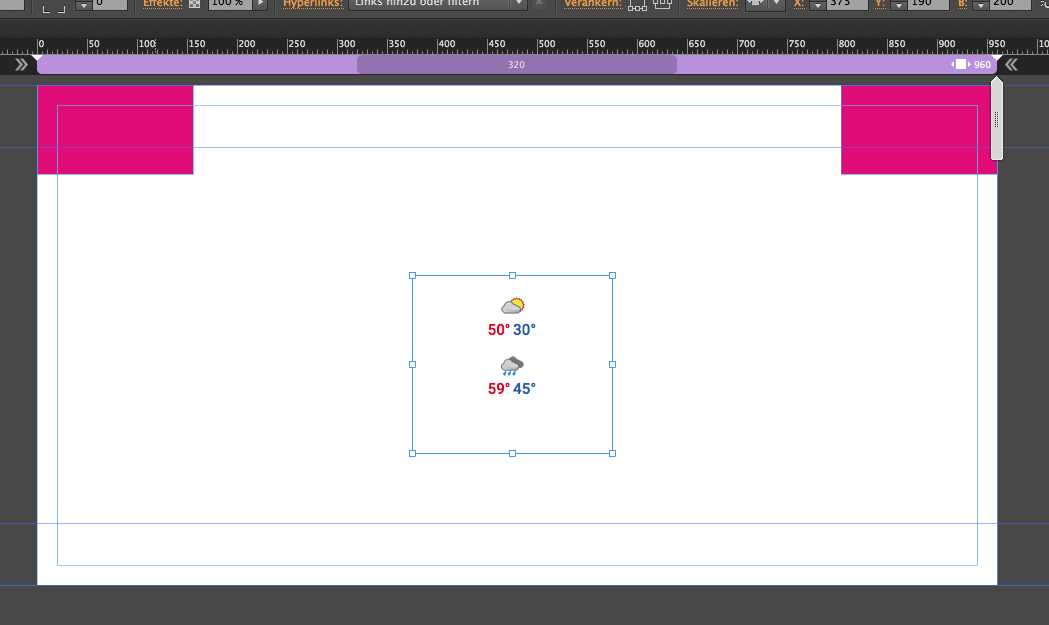
i think you will find its the background image that is adjusting... you have it set to scale and I don't see how the code knows to stay within that frame?
i.e, I think the background image is what is moving
{have you got a pin or pin to browser} on the html perhaps?
will need the .muse file to be sure... interresting layout btw I didn't like it at first but it grows on me ![]()
.png)
.png)
Copy link to clipboard
Copied
Ussnorway Thank you, I'm glad you like it! The site is for my webcomic that is about a small town. I designed the site too look like the website that the town would have for it's self. Thats why it has that crappy old internet look, because the town in the comic doesn't have a lot of money.
Anyways by background image, do you mean the window that acts as the background to the weather widget, or do you mean the blue background of the website itself?
Right now I have every single asset in the muse file with a "pin to page" set at "fixed center" and a "resize" set to "none." I'm not sure if that was the right thing to do, I just wanted the website to not resize or change layout in any way when someone changes the size of their internet browser window.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
please have a look at this page and take a screenshot of where it sits in your browser
Copy link to clipboard
Copied
p.s, I'm locking this thread... please use the copy you may instead Placed html keeps moving when viewed in browser