 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Left property should be a pixel value! Problem...
- Re: Left property should be a pixel value! Problem...
Left property should be a pixel value! Problem not solved with the 2018 PreRelease
Copy link to clipboard
Copied
Hi All, in these days while i was working with Muse, when i try to preview or export to html the message "Left Property should be a Pixel Value" appears and then make Muse crash..
I read the other discussion about this error and I found some people fixed the problem installing the 2018 prerelease.
I installed the prerelease but the message still appears!
If someone wants to check my Muse file : WeTransfer
Please Help!!!
Copy link to clipboard
Copied
I get told, that I need a more actual version of muse?
2018.0.0.685 is my current version.
I was able to open with the prerelease of muse.
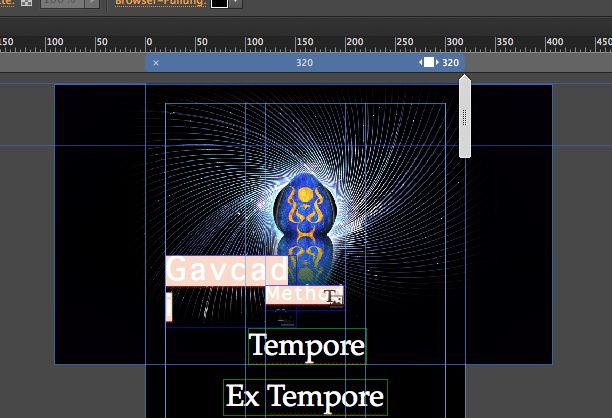
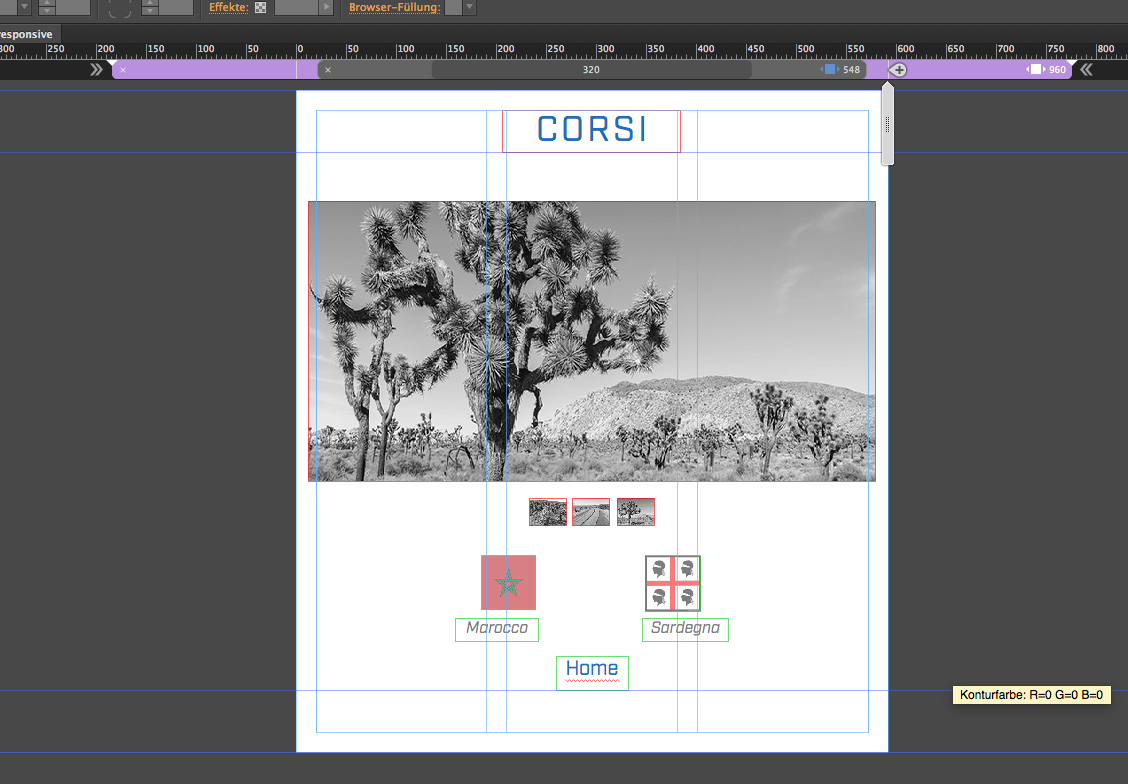
You won't need a breakpoint at 320 – instead this should be the minimum width.
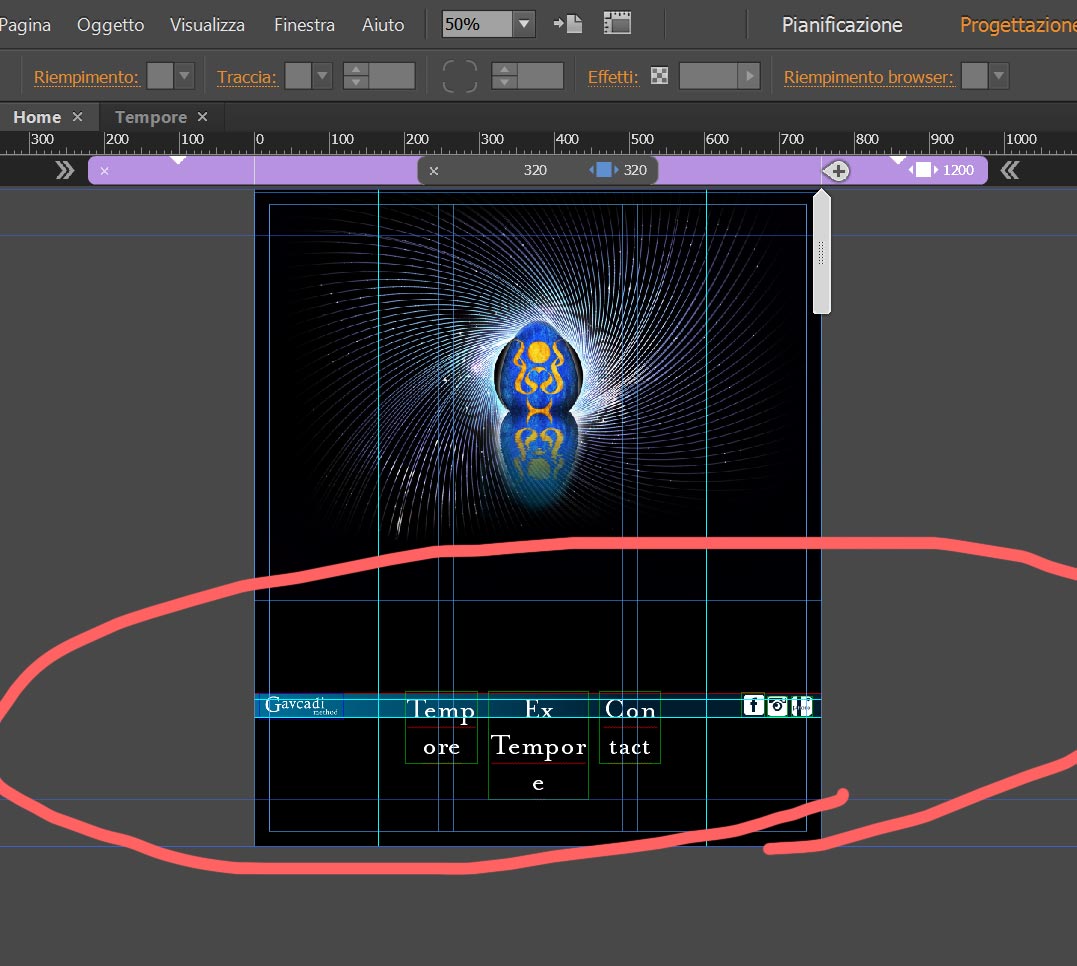
If it would be a proper breakpoint nothing should bleed outside the canvas at any scrubber position (which now is placed at 320).
Maybe that's your issue.

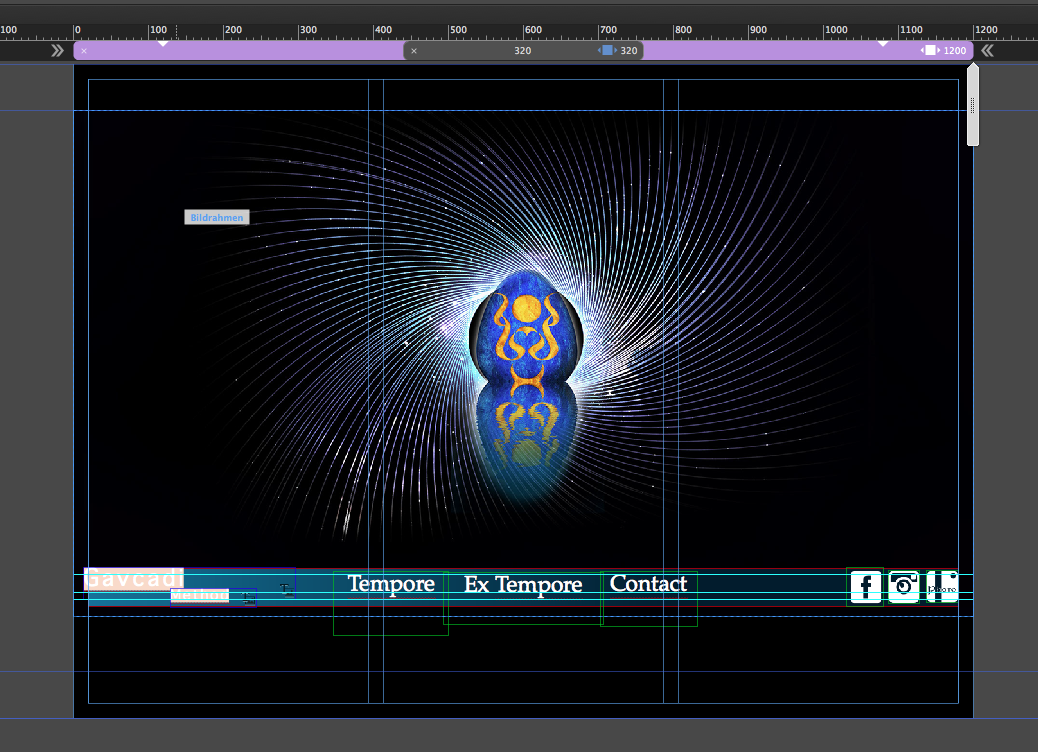
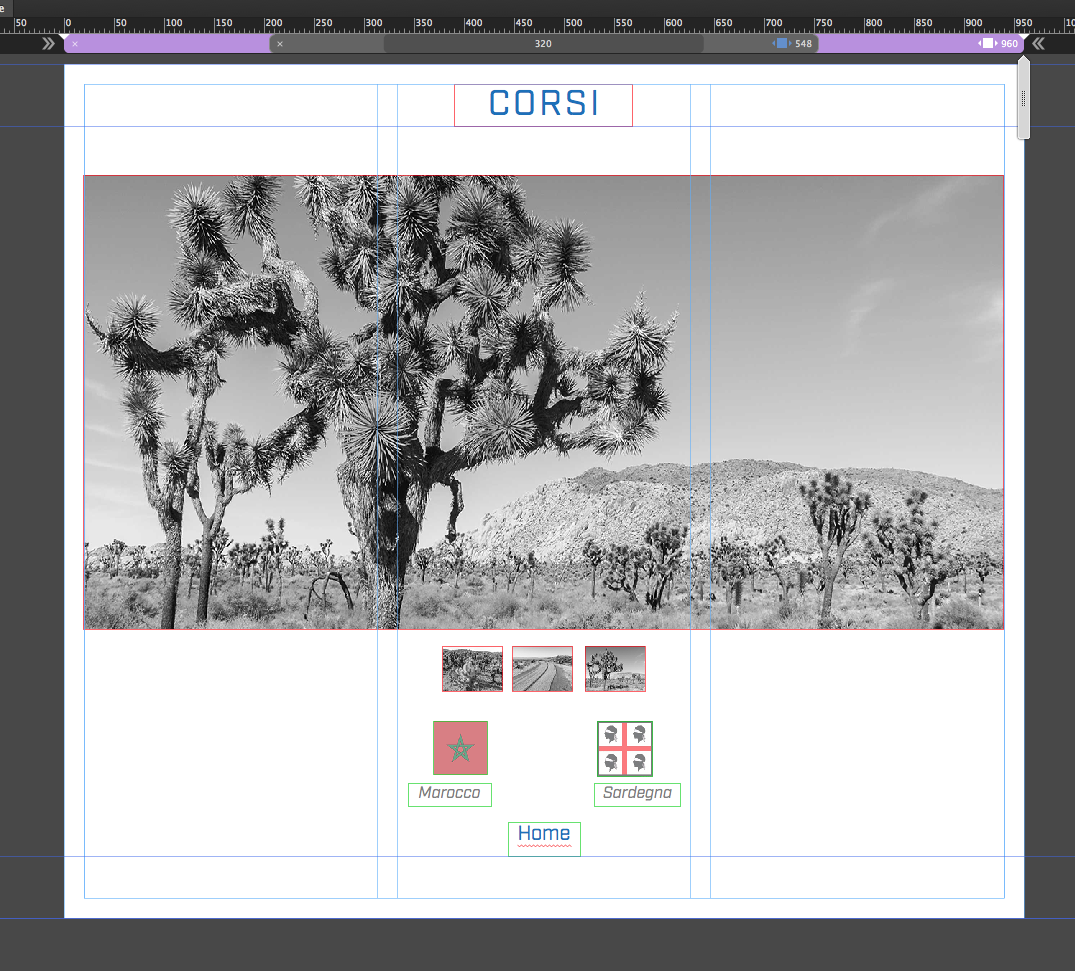
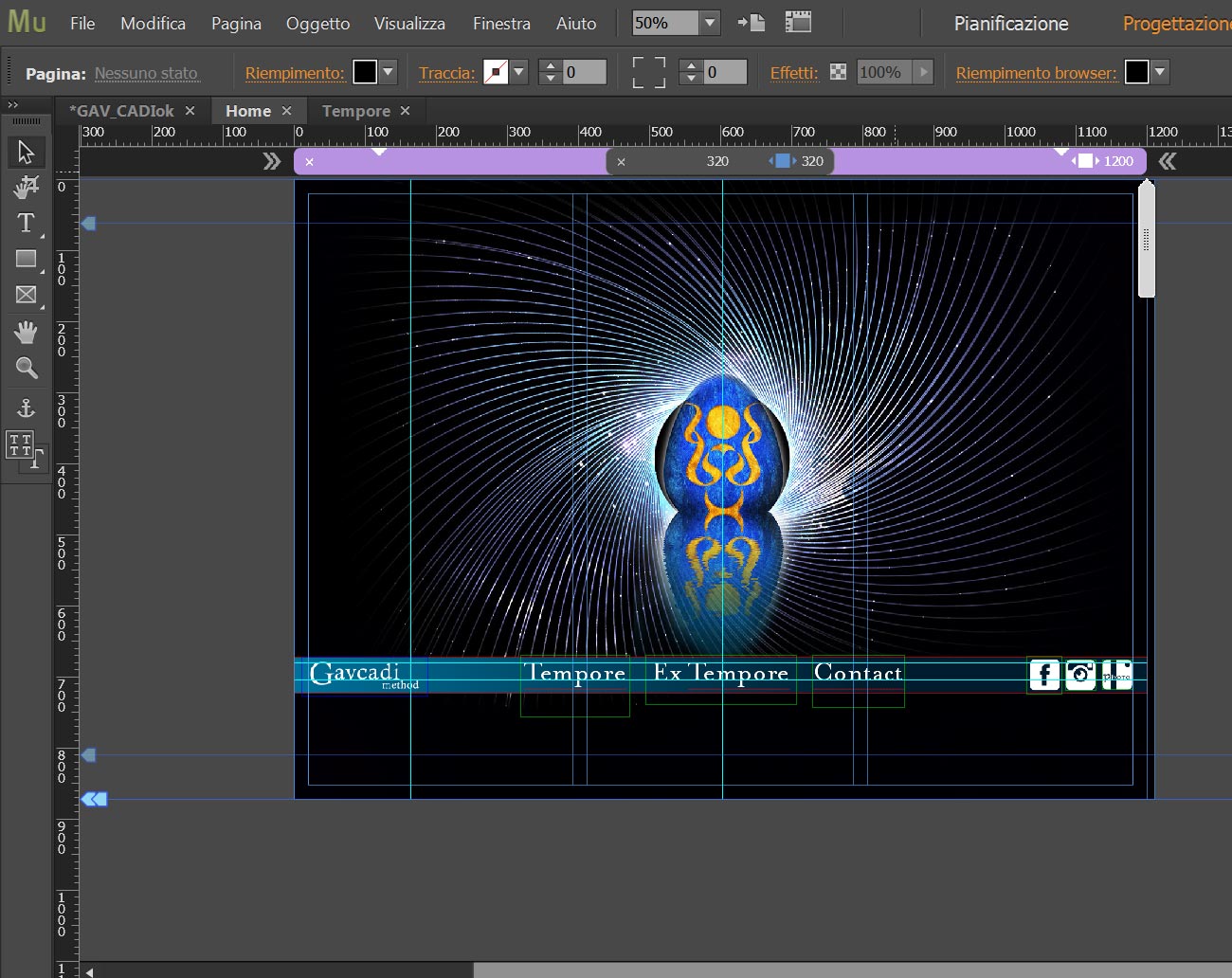
Watching at 1200 it gets quite obvious, as you don't respect the canvas and its border at all.
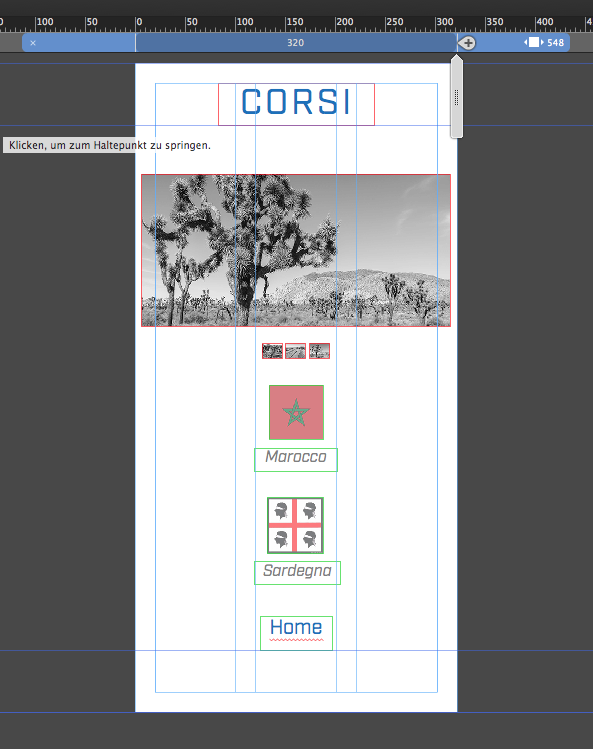
Instead it should loo like this. You may have to resize and crop your hero image:

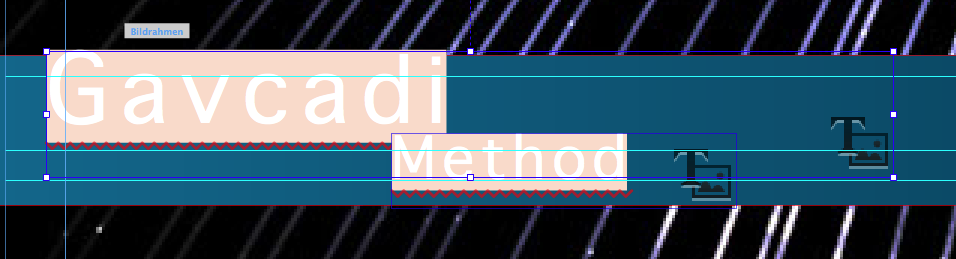
It is not recommended to use system fonts, as indicated by this tiny little T in the right handsome corner:

They get treated like images, therefor get very small and unreadable on mobiles, I'm afraid.
Its also bad for SEO, as these text boxes are not real text for web crawlers.
Better use a webfont, wether self hosted or from Edge Webfonts or Typekit.
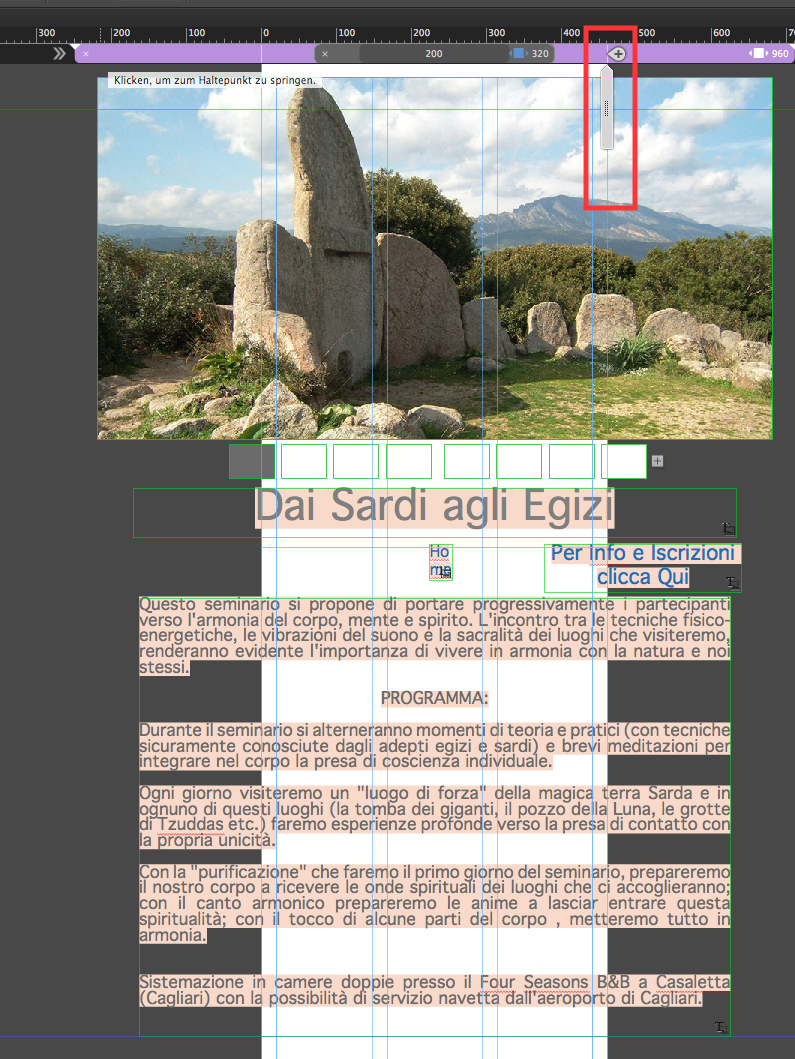
On the first following page, you also use a breakpoint at 320 with a minimum width of 200.
Which device are you thinking of?
Your width and mimimum width should be the same for master and corresponding pages, what it is but a lot of content on all pages
leaves the canvas between 960 and 320.
This grey scrubber indicates/helps to get an idea about the browser appearance.

If you fixed these content elements so they all fit inside the canvas, fix your minimum width to 320,
Use resizing objects instead of fixed objects inside a fluid width breakpoints design.
Then you should be/could be pretty much done.
Best Regards,
Uwe
Copy link to clipboard
Copied
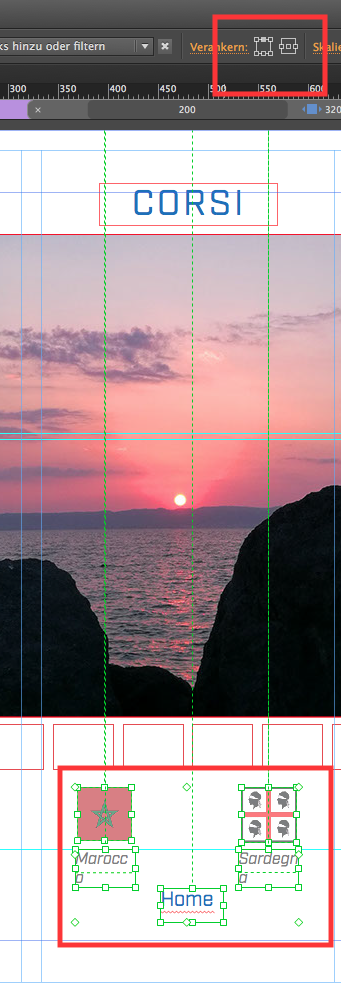
Further more you pinned elements at the bottom to the top of the browser. Pinning should be used very rarely.
It makes resizing and moving with other elements , as they get smaller, in responsive design very difficult.

Best Regards,
Uwe
Copy link to clipboard
Copied
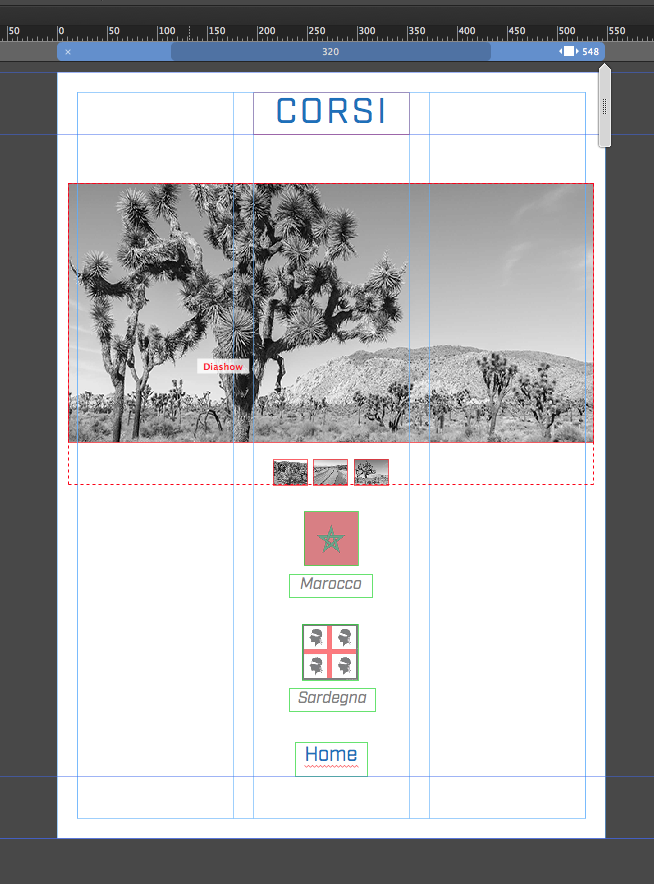
Instead of the composition I would use a gallery widget, the responsiveness with all thumbs is much better.
And you see the thumbs right from the beginning instead of having to create those manually.
Not sure, if you work with the prerelease version, what I had to do, I cannot send it here in this forum.
But I can show some screenshots from one page:




Best Regards,
Uwe
Copy link to clipboard
Copied
Ok, first of all, I have to say sorry for my ignorance.
I've fixed the things that you showed me (Images out of canvas, web fonts etc..)
Still crashes, I think the problem how i use the breakpoint..
Maybe i've misunderstood the use of the brakpoint: If I set a new breakpoint at 320px, it means that a device with a width of 320px will see the content as I positioned in that breakpoint, right? So I have to set a breakpoint for each common devices sizes?
Another (my) problem: Why the rest of the content does not resize right as the background image?


Here's the "fixed" version of the site: https://we.tl/rNktlpI6o3
Copy link to clipboard
Copied
May I ask, with which most current version you work in MUSE?
As I told before, I had to use the prerelease version to open your file.
My version looks like: 2018.0.0.685
Or is it, that Italy uses another version of muse, ankushr40215001?
Best Regards,
Uwe
Copy link to clipboard
Copied

Copy link to clipboard
Copied
Hi Uwe,
It Looks like the OP has used Pre-release version only to build the site.
@raffaeles, Please check if you have set the menu boxes as responsive width fir make them resize uniformly!
Regards.
Ankush
Copy link to clipboard
Copied
He should use the prerelease forum, shouldn't he?
Uwe
Copy link to clipboard
Copied
Message doesn't appear anymore removing all the breakpoints..
Copy link to clipboard
Copied
![]()
Copy link to clipboard
Copied
Yeah but i Need the breakpoints, so the problem isn't solved
Copy link to clipboard
Copied
If you use the breakpoints wisely this doesn't conflict at all.
I recommend to start with the widest "breakpoint" – actually this isn't a real breakpoint but the maximum width of your design.
Place all elements, then use the scrubber (you know the scrubber?) and watch, when the design starts to fail.
There you add a breakpoint, rearrange your elements and keep on like this.
Feel free to ask, if you need any further assistance.
May I kindly ask you to use the real, official MUSE, instead of the prerelease?
Then it is more comfortable for us users to check.
If you persist on the private beta, please use the prerelease forum.
Best Regards,
Uwe