 Adobe Community
Adobe Community
Lightbox auf dem iPad zu breit
Copy link to clipboard
Copied
Ich brauche mal Hilfe. Ich bin dabei eine Webseite (zu Lernzwecken) zu erstellen. Da habe ich jetzt mehrere Haltepunkte mit verschiedenen Pixelbreiten. Es ist eine One Page Webseite und da habe ich das Lightbox Widget verwendet. Jetzt ist es so, wenn ich die Seite im Browser anzeigen lasse ist alles in Ordnung. Bei Google Chrome gibt es ja ein Entwickler Tool, wo man auch sieht wie es auf den verschiedenen Geräten angezeigt wird, auch da ist alles super.
Aber wenn ich meine Webseite direkt auf dem iPad öffne, stimmt es nicht mehr. Alles ist angepasst bis auf die lightbox. Ich habe extra 2 Haltepunkte erstellt, die eben der Grösse meines iPad entspricht. Die Lightbox liegt exakt in diesem Bereich, dennoch wird ein Teil davon abgeschnitten, bzw den kann ich mit rauszoomen sehen. Dann stimmt aber eben der Rest nicht mehr. Den Rest ist dann nicht auf der kompletten Browserbreite (obwohl es so eingestellt ist) sondern rechts ist eben ein weisser Balken.
Was kann ich tun?
Zu den Bildern: Diese Webseite erstelle ich zu Lernzwecken, ich weiss, dass die Bilder geschützt sind.
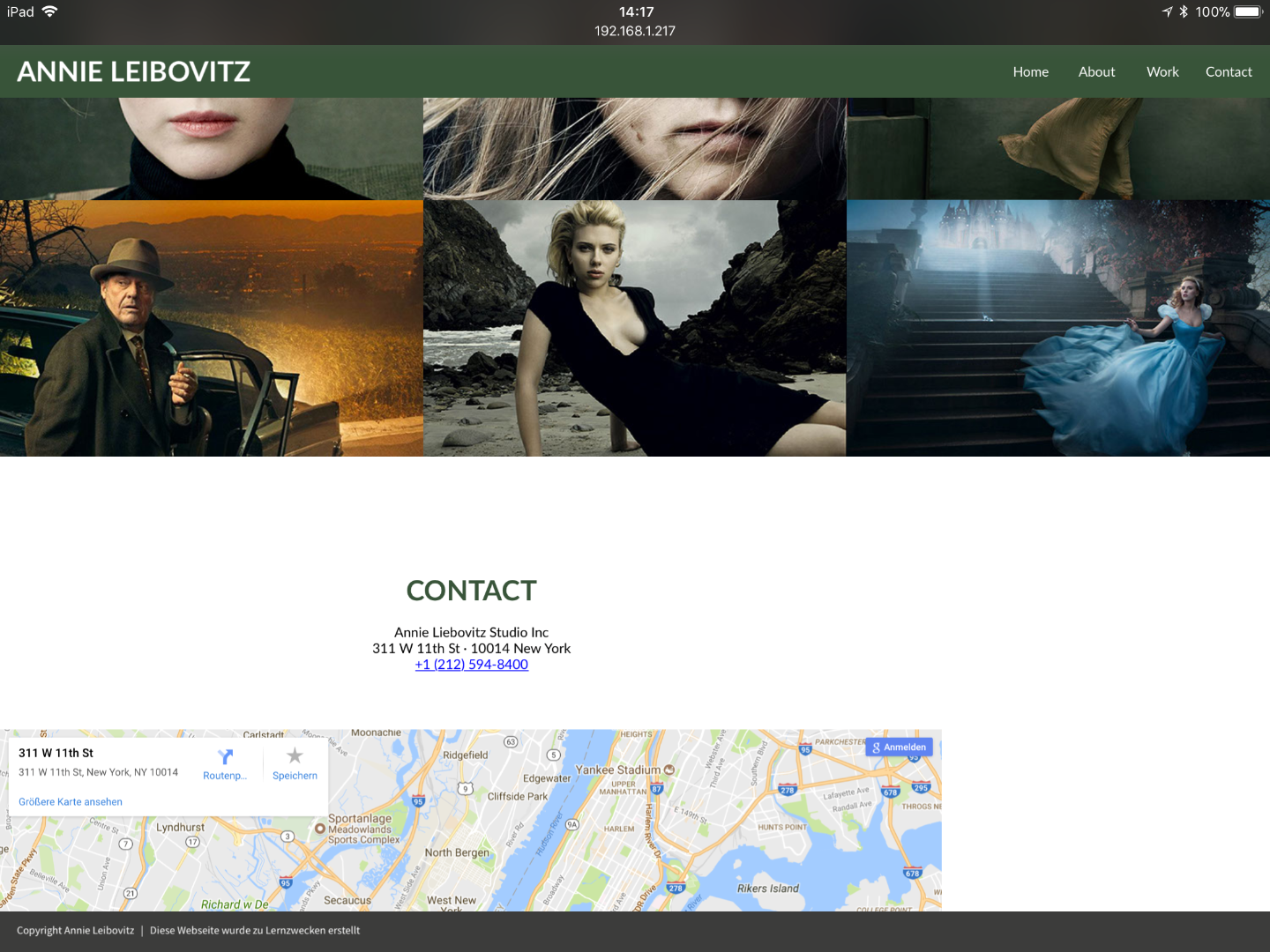
Hier sieht man, die rausgezoomte Situation. Die Lightbox ist zwar in der vollen Breite aber der Rest, Karte zum Beispiel ist es nicht

Copy link to clipboard
Copied
Bitte lösche in deinem .muse Dokument alle Seiten, alle Elemente mit Ausnahme der im Screenshot sichtbaren. Dort platziere in allen sechs „Dias“ immer das selbe Bild. Dies spart uns Download- und Analysezeit.
Lage diese reduzierte Seite auf Dropbox oder einen ähnlichen Service und poste den Download-Link hier.
Ich denke (und hoffe), das Problem ist recht einfach zu lösen.