 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Lightbox Composition - responsive width and he...
- Re: Lightbox Composition - responsive width and he...
Copy link to clipboard
Copied
I am trying to add a Lightbox Composition containing a YouTube video. The video is set to responsive width and and height, and scales correctly as the browser size reduces. However, it seems I can only set the lightbox itself to be responsive width, but not responsive height. This means that as my video scales down, the lightbox changes width with it, but stays fixed height, so that it becomes taller than the video -- and it just looks a mess!
Is there any way around this? It seems that Slideshow Lightboxes do allow proper width/height responsive properties, but I can't find a way to put a YouTube video into such a slideshow.
 1 Correct answer
1 Correct answer
garywood84 : I’d like to correct my last post:
- Place the lightbox container onto your page so, that the bottom edge of the lightbox container is not overlapping the bottom edge of your page, or
- place the lightbox container outside your page boundaries, but in a way, that the lighbox isn’t placed „deeper“ than the bottom edge of your page
and all works as expected. It is a little bit weird, but it works.
Just look at this screencast:
I’ll report this to the Muse team in the prerelease forum.
Copy link to clipboard
Copied
And why don’t you simply set the Lightbox „target“ to „no colour“?

Or use the „Fill“ panel (not the „Fill“ command in Muse’s upper control strip) to set the Lightbox target to opacity 0 %?
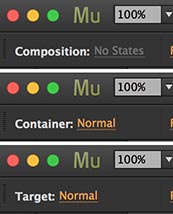
Attention: In a lightbox don’t confuse the lightbox container with the lightbox target:

The container determines the "dimming color" of the browser window, the target colour determines the colour and size of the content area. You can check, what you have selected, by observing the label top left in Muse’s application window.
Copy link to clipboard
Copied
Thanks for the suggestion, Günter. However, as the video scales down, it stays aligned with the top of the lightbox, so even if there box has no fill, the video appears too high up the screen. And, the lightbox provides a space for a caption, and it ends up too far down the screen, with a big gap below the video.
Copy link to clipboard
Copied
This is not true!
- A video placed into a composition lightbox target centres perfectly in the middle of the screen.
- There is no „space for a caption“. A composition has no built in caption. What looks like a caption is a placed text frame, which can be simply deleted.
Look at this screencast:
Copy link to clipboard
Copied
Thanks for clarifying, Günter, and for your helpful screencast. You're right that the video appears in the centre, but why I hadn't realised that is that the caption text box was keeping the lightbox fixed height. Once you remove that, it works as per your video.
However, I do really need to have the captions, so I need to retain the text box. Any ideas how I can achieve that?
Copy link to clipboard
Copied
For the time being, place the caption on top of the video. Make sure, that video and textbox don’t overlap.
Text under the video doesn’t work well in actual Muse.
Copy link to clipboard
Copied
garywood84 : I’d like to correct my last post:
- Place the lightbox container onto your page so, that the bottom edge of the lightbox container is not overlapping the bottom edge of your page, or
- place the lightbox container outside your page boundaries, but in a way, that the lighbox isn’t placed „deeper“ than the bottom edge of your page
and all works as expected. It is a little bit weird, but it works.
Just look at this screencast:
I’ll report this to the Muse team in the prerelease forum.
Copy link to clipboard
Copied
Hi Günter,
Thank you very much for taking the time to look at this for me and for your helpful screencast. The behaviour of the lightbox is weird, as you say, but it works exactly as I need it to if I follow your instructions.
Thank you!