Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Lightbox composition scaling issue
- Lightbox composition scaling issue
Copy link to clipboard
Copied
Hi there - I've hot an issue with a Lightbox composition and it's driving me mad. Here is sample page with 2 videos as part of a lightbox composition : Benylin copy
The first (Vimeo) video scales and displays as I want it . The second one (YouTube) scales width, but not height. From what I can see, the setting on each container/target/video are identical - counter-intuatively, set to responsive width only. However, if I make a duplicate page and set the 2nd video to responsive height and width, it scales as I want, but the navigation arrow don't stay centred Benylin copy copy.
What am I doing wrong here...I'm going nuts with it!
Any help gratefully received - test Muse file can be found here: WeTransfer
Thanks
Steve
 1 Correct answer
1 Correct answer
• Scaling issues:
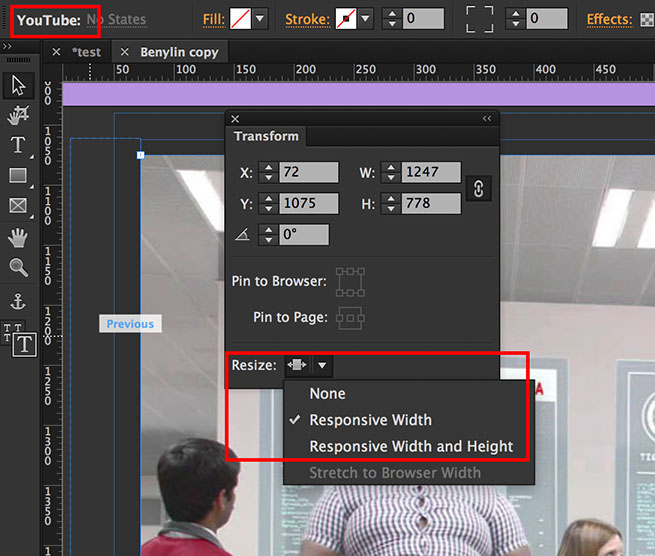
On the „Copy“ page the YouTube widget isn’t set to „Responsive Width and Height“:

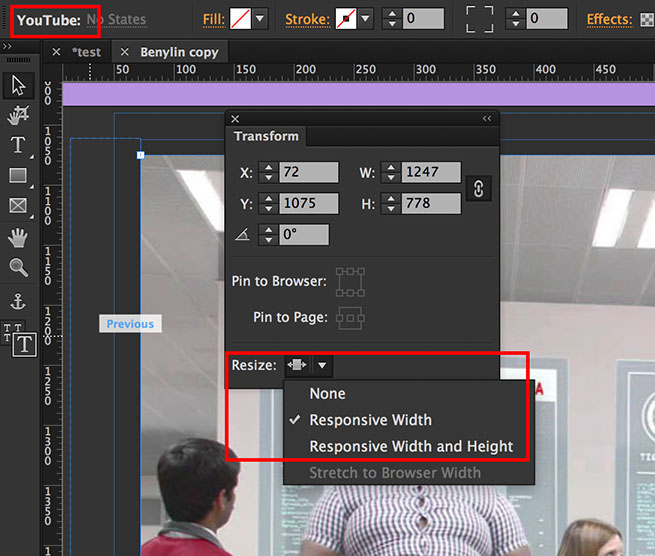
On the „Copy Copy“ page the Vimeo widget isn’t set to „Responsive Width and Height“.
Set both widgets to „Responsive Width and Height“ and all works fine.
• Shifting Arrows:
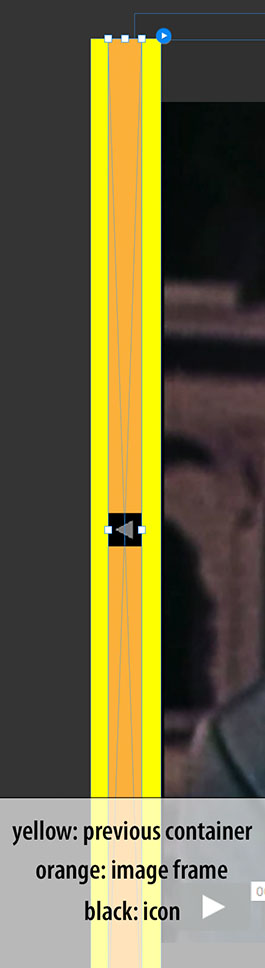
This is expected behaviour. The image/video scales proportionally, the navigation arrow containers are simple text frames, which can’t scale in width and height. To solve this issue, you may delete the text frames, containing the a
...Copy link to clipboard
Copied
• Scaling issues:
On the „Copy“ page the YouTube widget isn’t set to „Responsive Width and Height“:

On the „Copy Copy“ page the Vimeo widget isn’t set to „Responsive Width and Height“.
Set both widgets to „Responsive Width and Height“ and all works fine.
• Shifting Arrows:
This is expected behaviour. The image/video scales proportionally, the navigation arrow containers are simple text frames, which can’t scale in width and height. To solve this issue, you may delete the text frames, containing the arrows, place an image frame with the same height as the Previous/Next containers into these Previous/Next containers, and fill these image frames with an icon: