 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Logo auf Desktop Seite statisch, auf mobiler Seite...
- Logo auf Desktop Seite statisch, auf mobiler Seite...
Logo auf Desktop Seite statisch, auf mobiler Seite wandert es nach unten
Copy link to clipboard
Copied
Liebe Muse Profis,
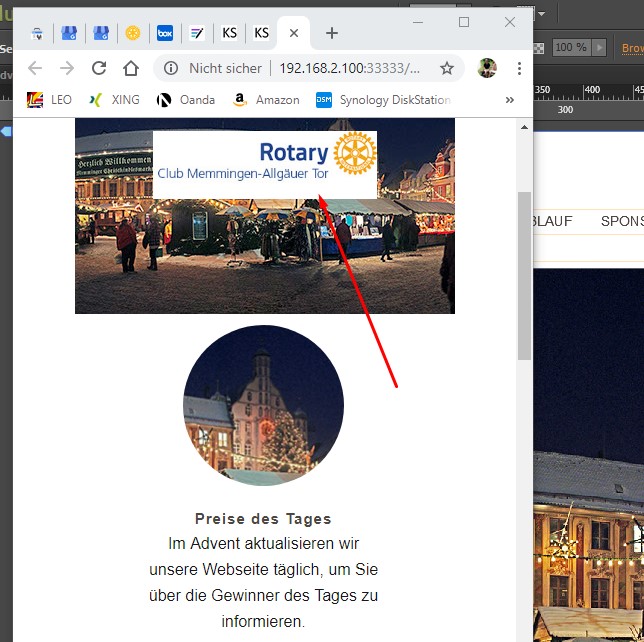
Ich habe noch ein anderes Projekt, an dem ich arbeite und bei dem ich mal eine Frage habe und zwar erstelle ich die Seite mit einem Template. Dort habe ich oben links das Logo ("Rotary Club") eingefügt, und auf allen Seiten mit Haltepunkten größer als 550px bleibt das Logo oben im Browser stehen so wie man es erwarten würde. Nur in der mobilen Ansicht wandert das Logo mit nach unten und "versperrt" die Sicht auf die Inhalte der Seite - nervt bissl und ich bekomme es nicht hin.... danke für jeden Hinweis, der zur Lösung beiträgt! 🙂 Hier noch die Screenshots:


Viele Grüße
Florian
Copy link to clipboard
Copied
Auch hier: Eine kleine .muse-Datei wie in deinem anderen Thread hilft bei der Lösung … ![]()
Copy link to clipboard
Copied
Voila: Adventskalender_Logo_Problem.muse - Box
Danke!
Copy link to clipboard
Copied
Bei mir ist das Logo immer an der richtigen Stelle (Safari und Chrome und Firefox). Ich kann Deinen Fehler nicht reproduzieren.
Was ich sehe, sind allerdings "Fehler" im Handling des Bildes vom Weihnachtsmarkt, das immer "falsch" nämlich responsiv in Breite und Höhe – das funktioniert bei festen Haltepunkten nicht so gut. Das macht zwar in m einer Ansicht nichts aus, kann aber in Deinem Browser sehr wohl zu Deinem Fehler kommen.
Der Reihe nach:
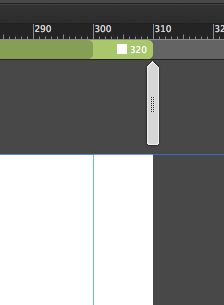
1)
Breakpoint von 320 zu 300 bringt nix. Die minimale Weite mit 320 genügt. Kleiner als 320 gibts glaub keinen Screen mehr.

2)
Außerhalb dieser blauen Hilfslinien sollte NIE etwas zu sehen sein, wenn man die Schieberegler für die Breite der Website zieht/bewegt.
Du kannst entweder das Bild einstellen, daß es immer "an die Browserbreite angepasst ist, oder mach das Bild entsprechend kleiner, daß es immer innerhalb der blauen Hilfslinien ist.

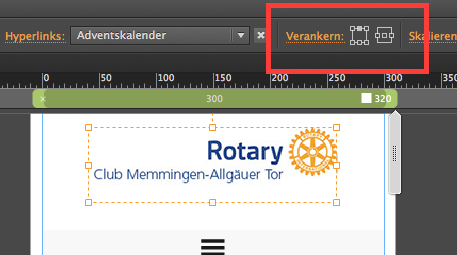
3)
Pinning in mobilen Breakpoints sollte vermieden werden. Vielleicht führt auch das zu Deinem Fehler:

Freundliche Grüße aus dem Süden,
Uwe
Copy link to clipboard
Copied
As fotoroeder said: I can’t reproduce your issue too. All seems to work fine.
The second issue, Uwe mentioned, is the same as stated in your other thread: https://forums.adobe.com/thread/2547043
Perhaps you didn’t read my last post, where I showed you a „trick“ to find misplaced elements (background color!)