 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: LOWER IMAGE QUALITY ON MOBILE SITE
- Re: LOWER IMAGE QUALITY ON MOBILE SITE
Copy link to clipboard
Copied
Hey there,
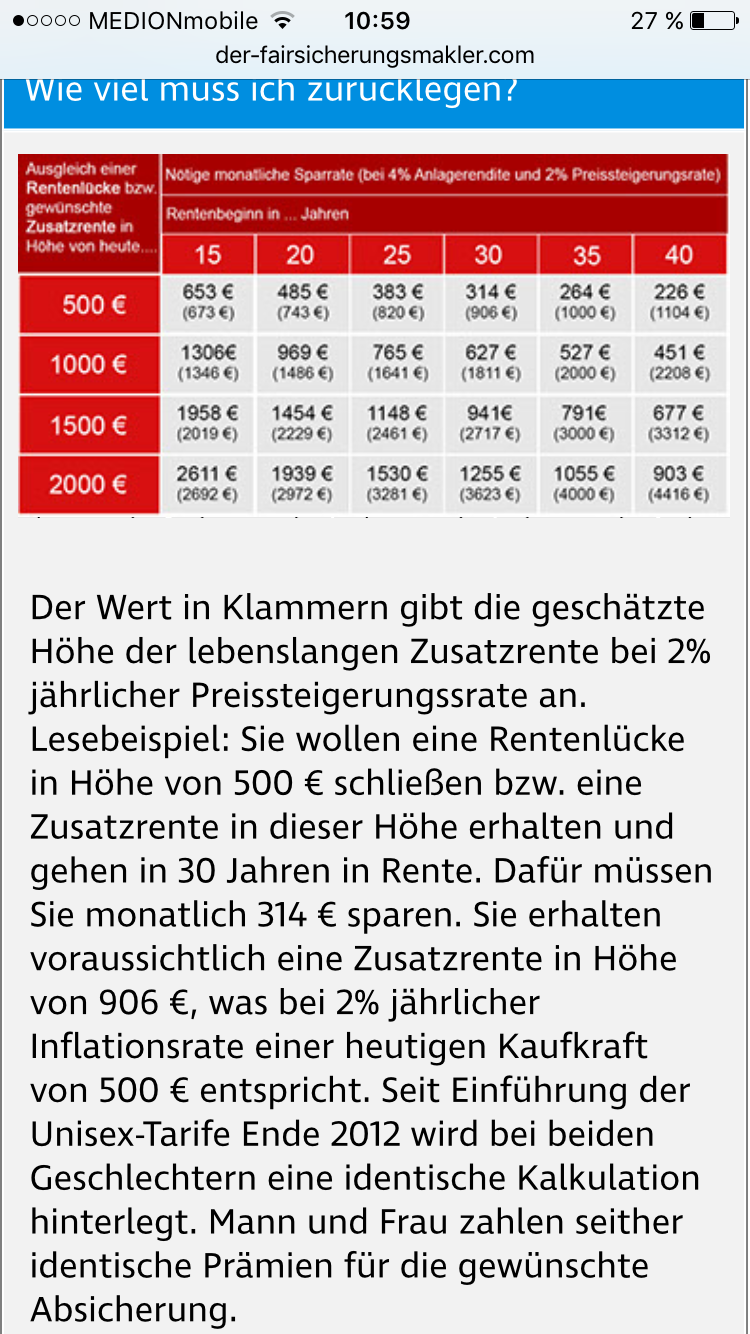
I just placed a new image on my website. Size is 1200px and it works perfectly in high quality with the bigger breakpoints. When I open the site on my mobile phone (smaller breakpoint) the quality of the image is reduced and the text in the image is hard to read (Screenshot).
I already tried to embed the picture as PNG (with and without pixels with transparency) as JPEG and as PDS - Quality still reduced.
Is there anyway where the quality will not be reduced?
Thank you!!
Link to the site: http://der-fairsicherungsmakler.com/altersvorsorge.html - Image is in the last section of the accordion.

 1 Correct answer
1 Correct answer
You have an image consisting of small typo. If you use only one image for every breakpoint, Muse has to downsample the image file for smaller breakpoints, what results necessarily in a reduced image quality. This is no Muse problem, it is completely unavoidable if you (have to) downsample an image for whatever reason.
You may circumvent/moderate this issue by one of these 3 options:
- Use a SVG vector graphic instead of a pixel image. This will completely avoid your issue.
- Place the table image witho
Copy link to clipboard
Copied
In my opinion, it is always hardly readable because of the small size.
There are many ways to workaround.
- I found, changing to horizontal is absolutely perfect. So why not suggest this to your users (drehen Sie bitte Ihr Handy) is quite long,maybe an icon that indicatates to turn the mobile into landscape mode.
- create a button to open a lightbox with a higher resolution, just an idea - change the order of the tab, make the money go horizontal and the age go vertical (to press a horizontal format into a vertical format is always bad).
- … no.2 could lead to misunderstanding so – create a new tab so that it fits better into a vertical format, even a square could lead to better readability and try to make textfields also square orientated. At the moment you loose a lot of space because of this horizontal orientation. The red money fields could get less wide, and so step by step it gets better to read.
- create your own tab one time in muse at the widest breakpoint and arrange it from breakpoint to breakpoint.
- Leave all bigger breakpoints as they are, and create the tab only for your mobile breakpoint.
- Create for mobile a new frame with a new, exactly the dimensions you need, fitting image and hide this one in other breakpoints and of course hide the higher breakpoint image in this smaller breakpoint.
Description text in the red fields above the tab is really hardly readable - too pixelated, too small, would be better as real text.
Does these ideas help a little?
Best Regards,
Uwe
Copy link to clipboard
Copied
To make it more flexible with your tab, you could also try this: HTML Table generator - TablesGenerator.com
Uwe
Copy link to clipboard
Copied
Günter Heißenbüttel Same idea, but me again – a little slower ![]() .
.
Copy link to clipboard
Copied
That is the eternal fate of photographers – they unfortunately aren’t the fastest species on earth! Have always to change their optics before shooting! ![]()
![]()
Copy link to clipboard
Copied
But if we shoot, we hit it! ![]()
Copy link to clipboard
Copied
You have an image consisting of small typo. If you use only one image for every breakpoint, Muse has to downsample the image file for smaller breakpoints, what results necessarily in a reduced image quality. This is no Muse problem, it is completely unavoidable if you (have to) downsample an image for whatever reason.
You may circumvent/moderate this issue by one of these 3 options:
- Use a SVG vector graphic instead of a pixel image. This will completely avoid your issue.
- Place the table image without any scaling (exact 100 % pixel size) at each breakpoint. This will imply, that you create an optimised version of your image for each breakpoint, place it at each breakpoint and hide the other, non optimised one. This can be done by right clicking onto the image and choose the command "Hide in this Breakpoints" respective "Hide in Other Breakpoints".
- Re-build your table with this excellent tool: http://www.tablesgenerator.com/html_tables and place the generated code into your accordion.