Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hello people, I tried to make this rectangle is full width but I don't know where option make width by precent:
 1 Correct answer
1 Correct answer
another workaround is to place two objects (as a group is best) side by side as responsive width and just set the page to keep growing
.png)
Copy link to clipboard
Copied
Not exactly what rectangle you're referring to (the grey one on the right?), but there is no 'by-percent' option in Muse. For full-width, you need to drag the rectangle to each edge of the breakpoint and it should then display as '100%' and under the responsive sizing options will display as 'stretch to browser width'.
Copy link to clipboard
Copied
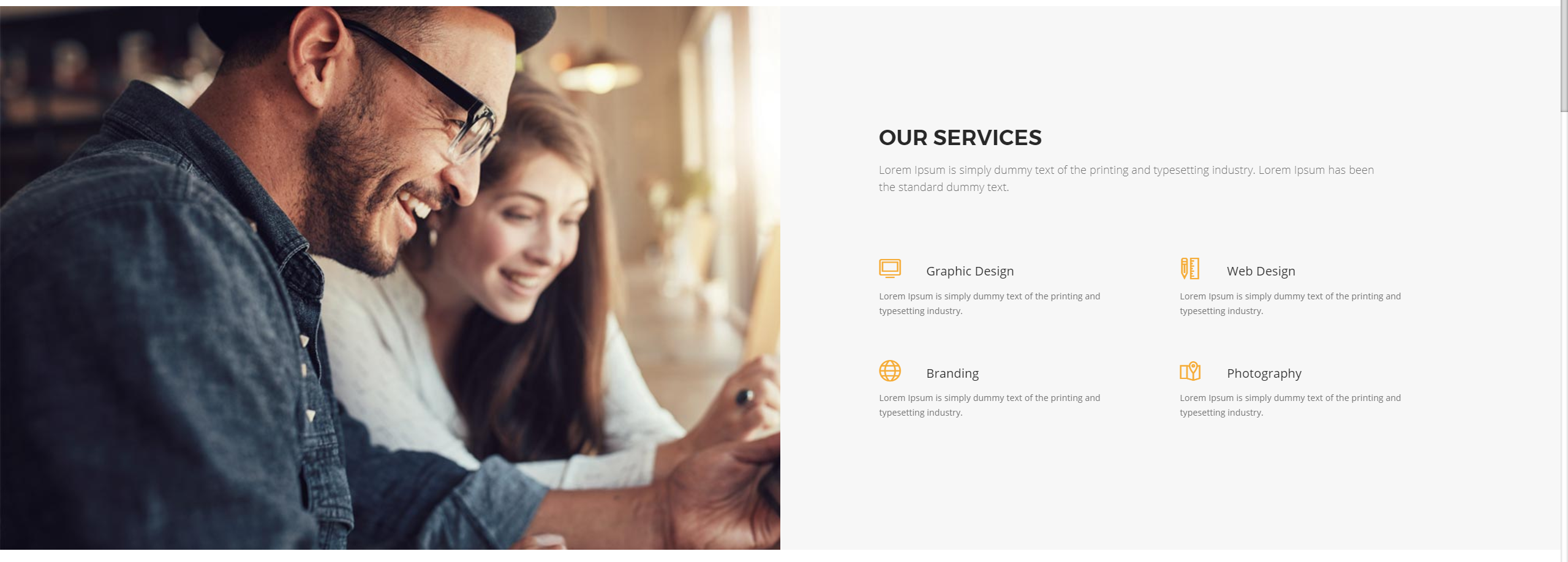
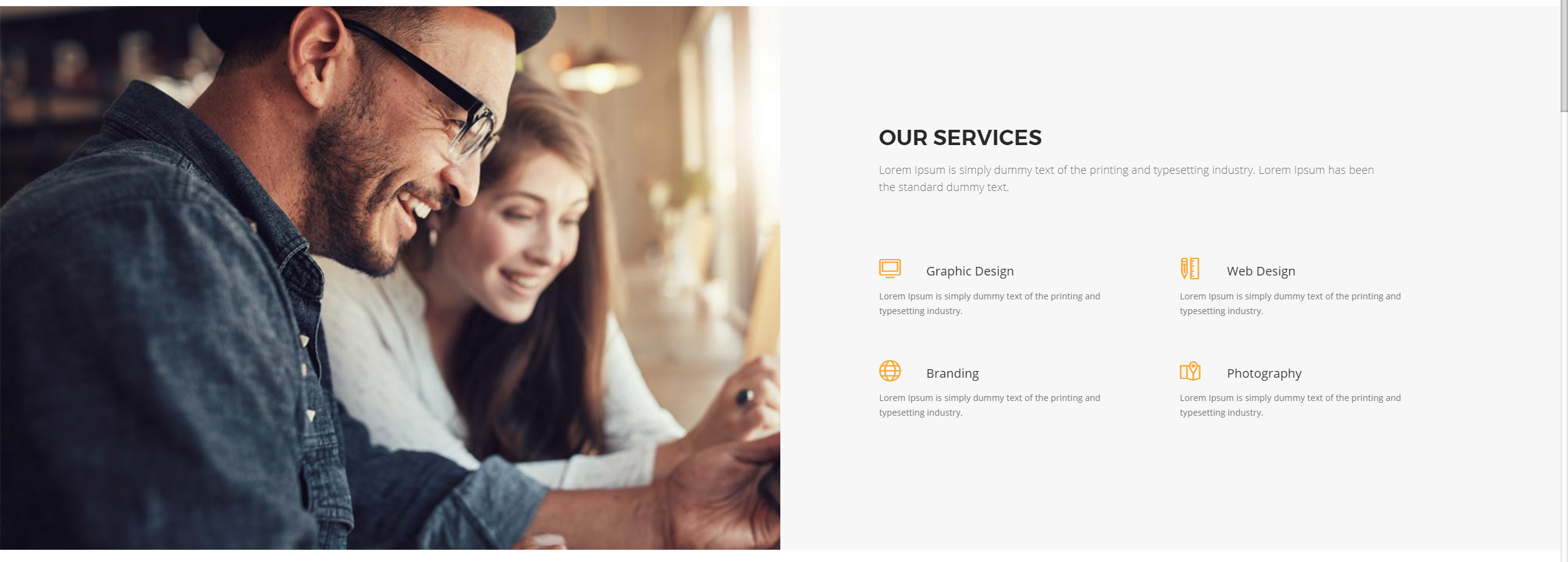
any rectangle my friend ![]() take a look on this website:
take a look on this website:
it's built by Adobe Muse:
http://sayago.orapple.co.uk/home-parallax-header.html
Copy link to clipboard
Copied
mohamedh42349860 It's a nice template, but still doesn't clarify exactly what you want to achieve? A single rectangle can span the entire width of a page using the 'stretch to browser width' responsive sizing option. Similarly, using a 3rd party widget you can have a 'hero image' display full-screen (100% width and height) before scrolling down the page.
Otherwise, there is no way in Muse to set a specific width by percentage. You can arrange rectangles side by side and use pinning to control their position as much as possible, but that's it.
Copy link to clipboard
Copied
mohamedh42349860 wrote
Hello people, I tried to make this rectangle is full width but I don't know where option make width by precent:
there is no such thing as 100% width by percent... the correct way is to 'stretch to browser width'
.png)
Copy link to clipboard
Copied
Thank you for your reply, I know about stretch to browser width but the problem that there are two rectangle each rectangle width must be 50% not 100%
Copy link to clipboard
Copied
so make one large object "stretch to browser width' then place two objects inside it
Copy link to clipboard
Copied
another workaround is to place two objects (as a group is best) side by side as responsive width and just set the page to keep growing
.png)