 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Master Page Anchor incorrect location on site page...
- Master Page Anchor incorrect location on site page...
Copy link to clipboard
Copied
This is from a .muse file updated from 2017.0 to 2018.0
- Anchor on Master Page moving on site page
- Master Page has breakpoints: 1200, 960, 768, 550>320
- On the Master Page I have an Anchor at x:-22 y:0, called Top
- The Anchor is on all Breakpoints on the Master Page at the same x and y location
- The Site Page with an incorrectly placed Anchor has breakpoints, 1200, 768, 440>320
- On breakpoint 440>320 the anchor appears at x:-22 y:5620 and causes the page height to increase
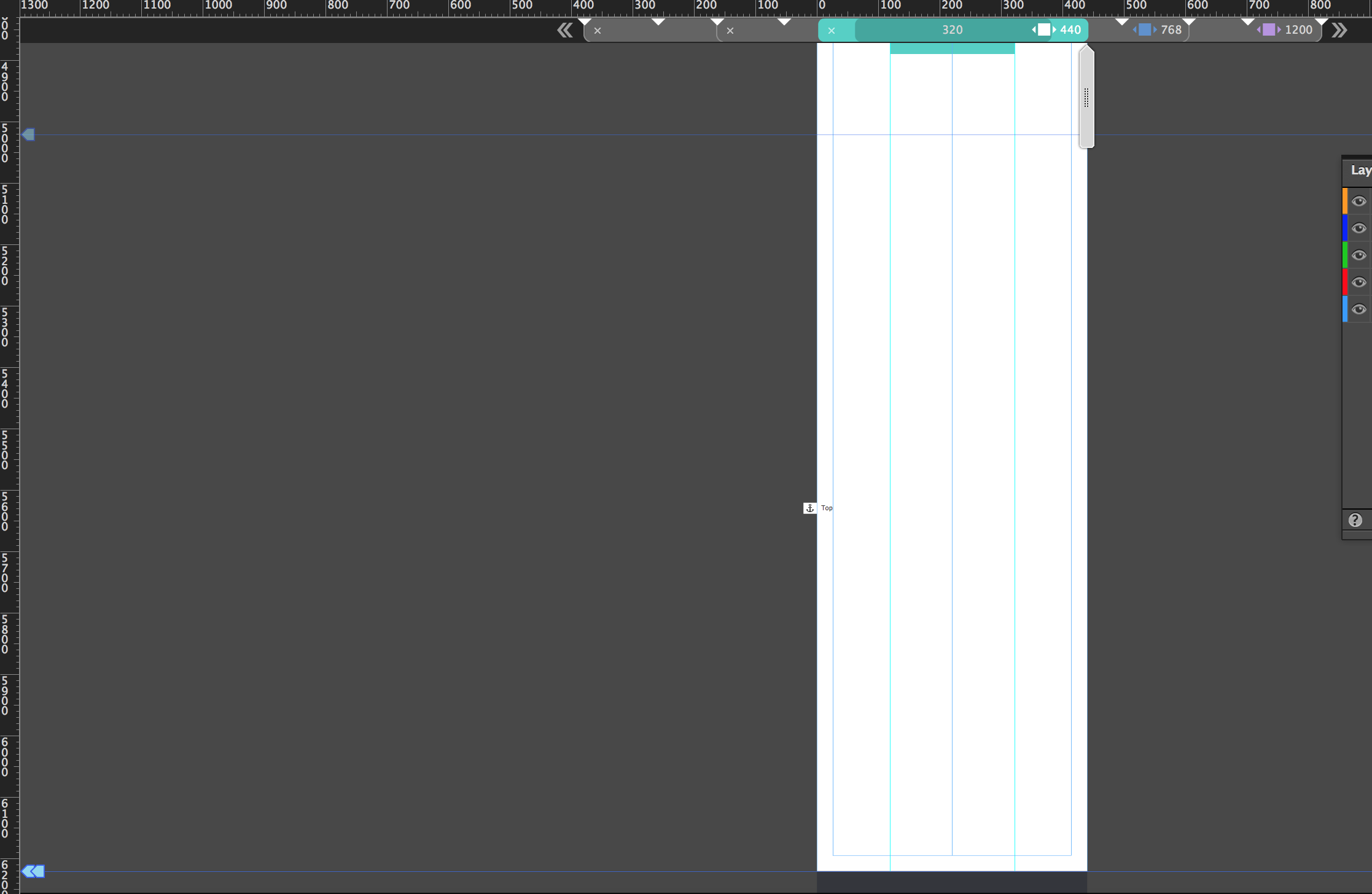
See attached image of site page with the Anchor in an incorrect location and causing the footer graphics to be pushed off the bottom of the page:

Update:
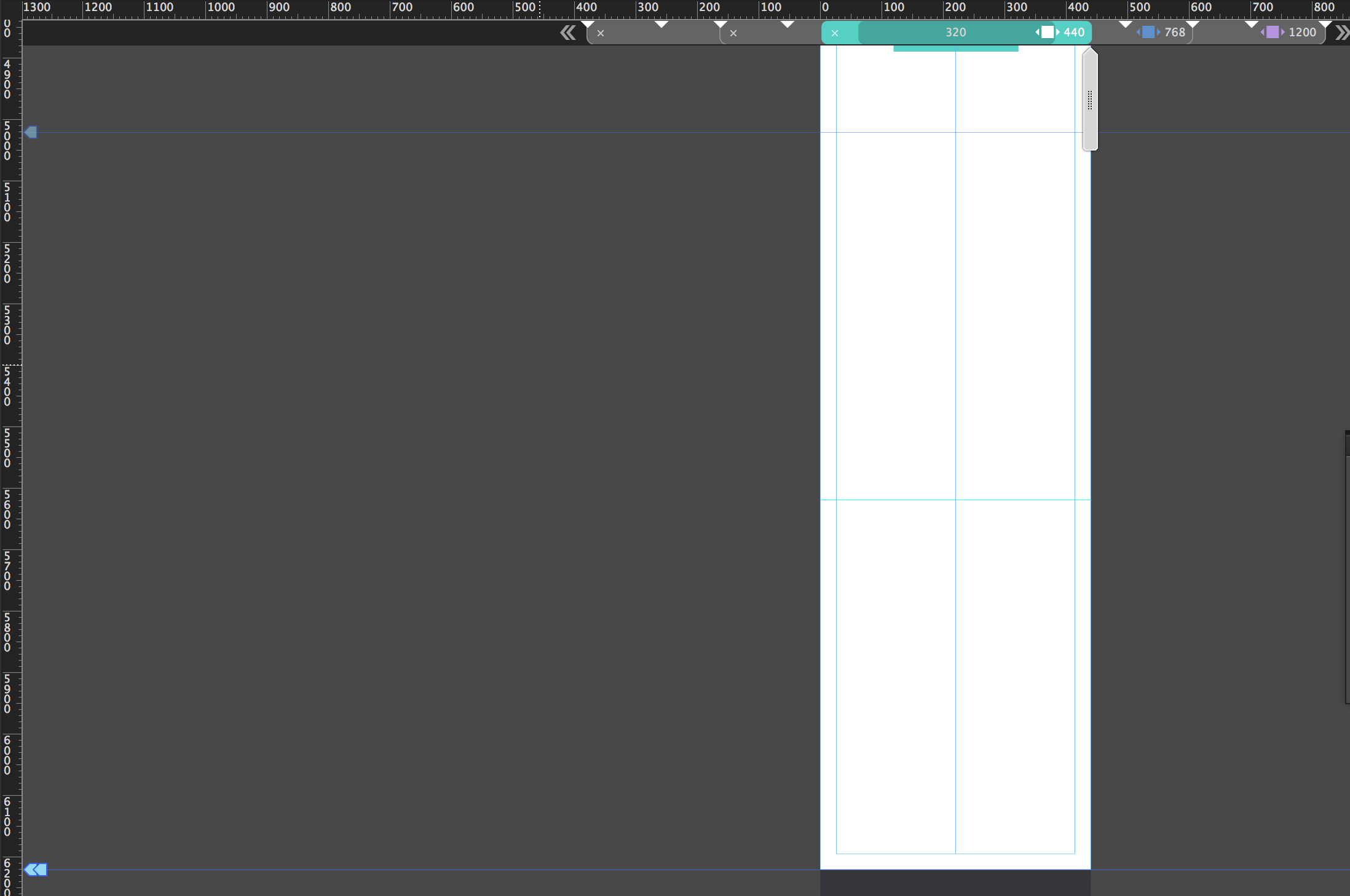
- I deleted the Top anchor from the master page. It did not fix the problem. See attached image.
- I am noticing now footers on all pages and breakpoints are placed off the bottom of the page.
- I have noticed this on a test site built from scratch in Muse 2018.0 also.

 1 Correct answer
1 Correct answer
think, Muse does, what you told it to do.
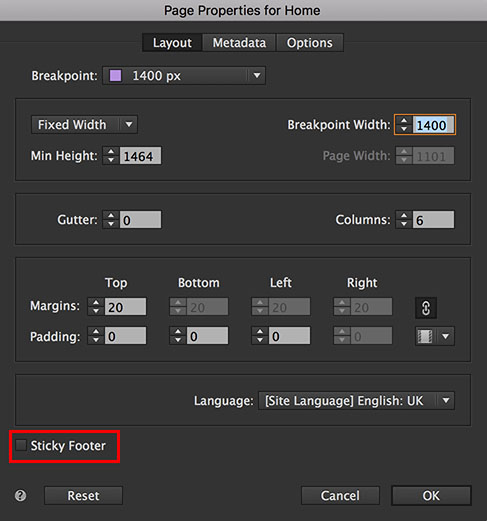
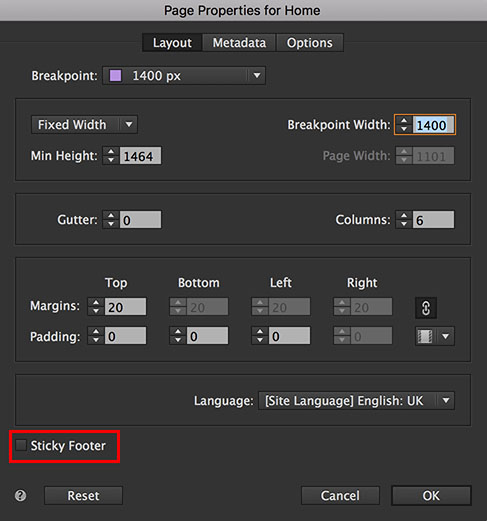
Go to „Page Properties“ and deselect „Sticky Footer“ and all should work fine:

The problem, why this looks „weird“ is, that your „Back to Top“ button is positioned at the bottom of your page, but is no footer element.
Copy link to clipboard
Copied
Could you share a .muse file (Dropbox, Creative Cloud,…) containing nothing but these anchors? Then we can see.
Copy link to clipboard
Copied
Yes, I will after Monday.
However in testing since the post it looks more like something to do with Master Page Min Height.
Adjusting the Min Height on the Master Page in each breakpoint improved the situation but then caused the footers on some breakpoints to not fit in the footer area as expected, even though I measured the height size etc beforehand. This was after removing the 'Top' Anchor.
Copy link to clipboard
Copied
Nobody will be able to help without .muse file.
Copy link to clipboard
Copied
It appears the Anchor is not the problem. No point sending the file the way you requested.
I have a new.muse website with a similar problem.
The problem is:
- Large gap between bottom of page content and footer when viewed in a web browser.
- Large gap not present in .muse file.
- Large gap was present before adding a TOP anchor to the Master Page.
Yoga High | Home | Hot Yoga & Pilates
I will send you this .muse file today.
Copy link to clipboard
Copied
think, Muse does, what you told it to do.
Go to „Page Properties“ and deselect „Sticky Footer“ and all should work fine:

The problem, why this looks „weird“ is, that your „Back to Top“ button is positioned at the bottom of your page, but is no footer element.
Copy link to clipboard
Copied
Uha.
So simple.
Thank you.
