 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Menu Buttons Not Changing Colors When Hovering...
- Re: Menu Buttons Not Changing Colors When Hovering...
Copy link to clipboard
Copied
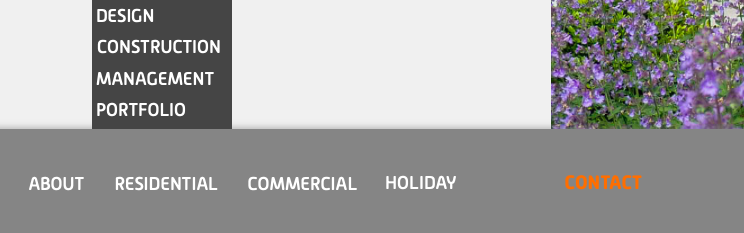
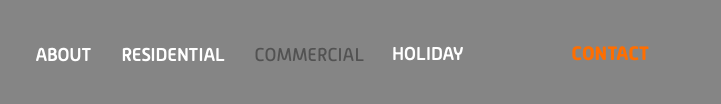
Hello! I have been having difficulty with my menu buttons changing colors when hovered over. I have added a couple pics to show what I am talking about. I used a lightbox for "about" and "residential" to be able to put my submenus above instead of below, but they do not change colors when hovered over like "commercial," "holiday," and "contact." I have looked in other parts of the forums and looked up how to fix this, but have found nothing useful. According to Muse, the text does change (the states buttons says that the text goes from white to gray), but it doesn't in the actual website. Does anyone have any suggestions?


 1 Correct answer
1 Correct answer
Quite simple to fix! ![]() :
:
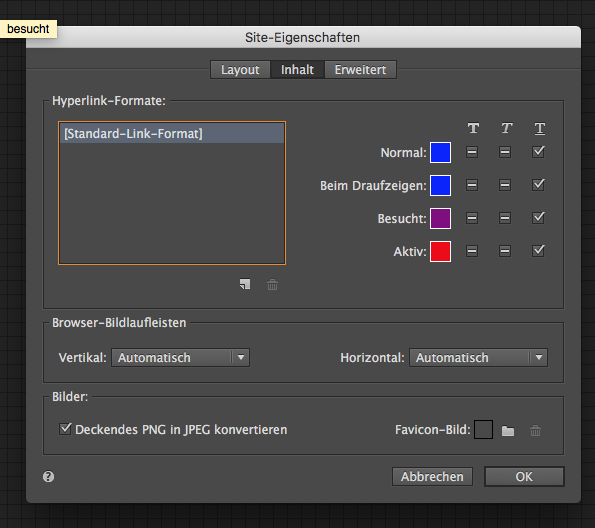
- First, the reason, why the color doesn’t change on rollover: There is no „real“ rollover, because the composition is set to „Show Target on Rollover“. That means: The moment, you hover over the button, this button changes to active state (the target is shown.) So, in this case, you have „normal“ and „active“ state, nothing else.
- Solution: Don’t set the rollover state to black, set the active state to black.
Just have a look:
Copy link to clipboard
Copied
Could you please
- delete all pages except one and all elements except the „menu“ elements,
- save this small .muse file under a new name,
- upload it to Dropbox or a similar file sharing service and
- post the download link here?
Then we will have a closer look.
Copy link to clipboard
Copied
Thank you for your willingness to help! Here is the dropbox link: Dropbox - Hovering Issue.muse
Copy link to clipboard
Copied
Quite simple to fix! ![]() :
:
- First, the reason, why the color doesn’t change on rollover: There is no „real“ rollover, because the composition is set to „Show Target on Rollover“. That means: The moment, you hover over the button, this button changes to active state (the target is shown.) So, in this case, you have „normal“ and „active“ state, nothing else.
- Solution: Don’t set the rollover state to black, set the active state to black.
Just have a look:
Copy link to clipboard
Copied
You have been so helpful. All fixed! Thank you!
Copy link to clipboard
Copied
This is probably a browser cache issue. In CSS there are 5 link pseudo-classes.
a:link
a:visited
a:hover
a:active
a:focus
After a link is visited, it usually changes color to let users know they have already been there. The visited link style can often override other link state styles including hover. Clear your browser's cache memory or try using a new browser like Chrome or Firefox. Optionally, right-click on page and select Inspect Element or use keyboard shortcut F12 to find out which styles are effecting your link.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
https://forums.adobe.com/people/Nancy+OShea schrieb
This is probably a browser cache issue. In CSS there are 5 link pseudo-classes.
a:link
a:visited
a:hover
a:active
a:focus
Nancy, unfortunately this is not muse terminology, so no information a muse user can use.
Please follow Günter Heißenbüttels advice and give us a muse file, reduced to your issue.
I assume that you fail here and missed to change hyperlink setup - maybe - perhaps?

Give us a muse, please and be sure that there´s some real help here. Help us and we help you ![]()
Kind Regards,
Uwe
Copy link to clipboard
Copied
I still think the real answer is to clear browser's history and then the orginal link color will appear again ![]() .
.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
