 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Menu inside accordion won't stay central align...
- Re: Menu inside accordion won't stay central align...
Menu inside accordion won't stay central aligned
Copy link to clipboard
Copied
Hi all, building my first muse website and all going well but I have run into this little issue..
I am trying to create an accordion menu for my desktop site in a similar style to a mobile one where you click a button and the menu slides down underneath.
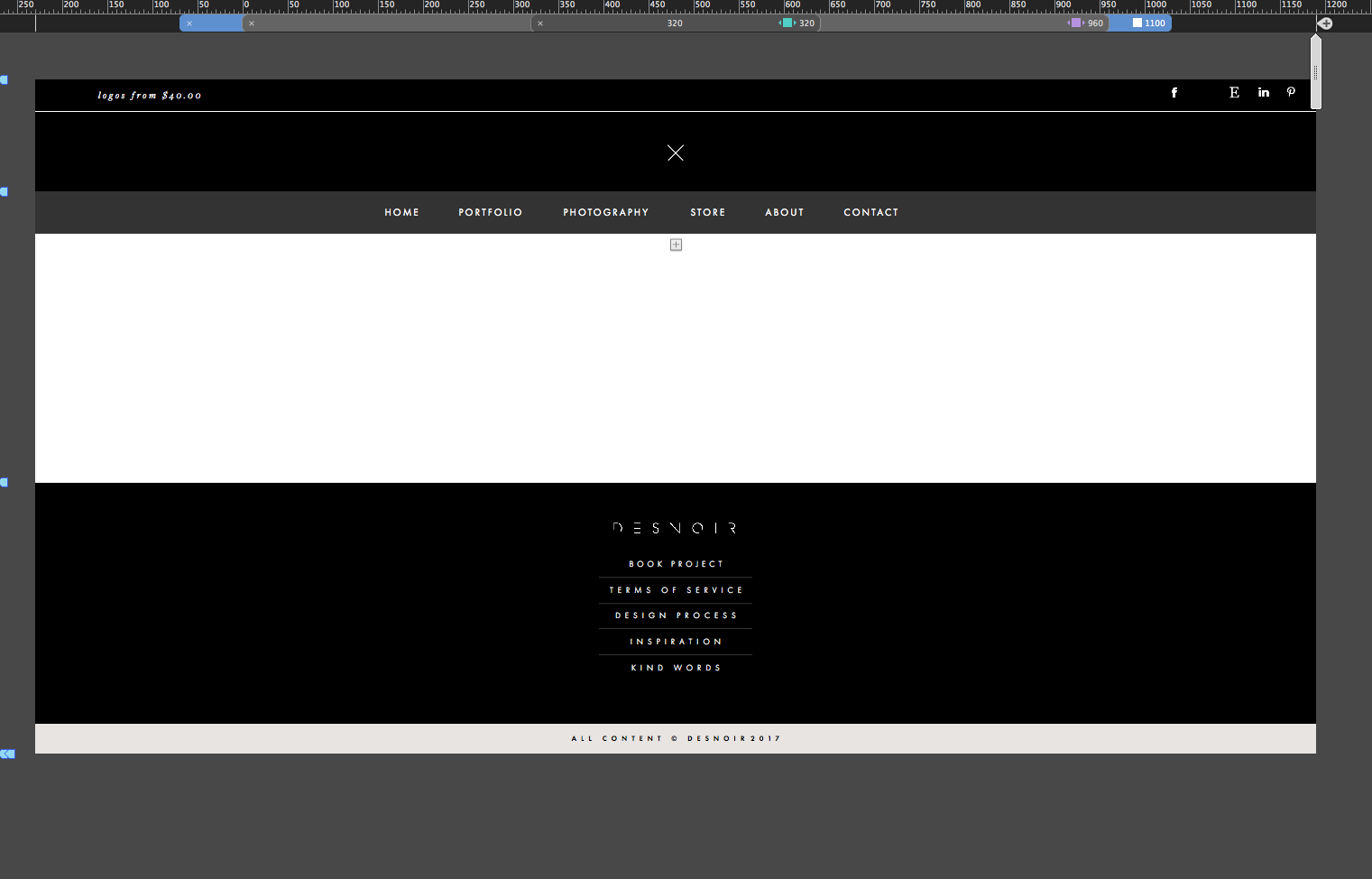
The accordion is set to be pinned inside my header and resize set to 'stretch to browser width' and the menu inside is pinned to the middle of the container it is in. When I test this in muse it all looks to be working fine.. even when I drag past the 'max page size'
 \
\
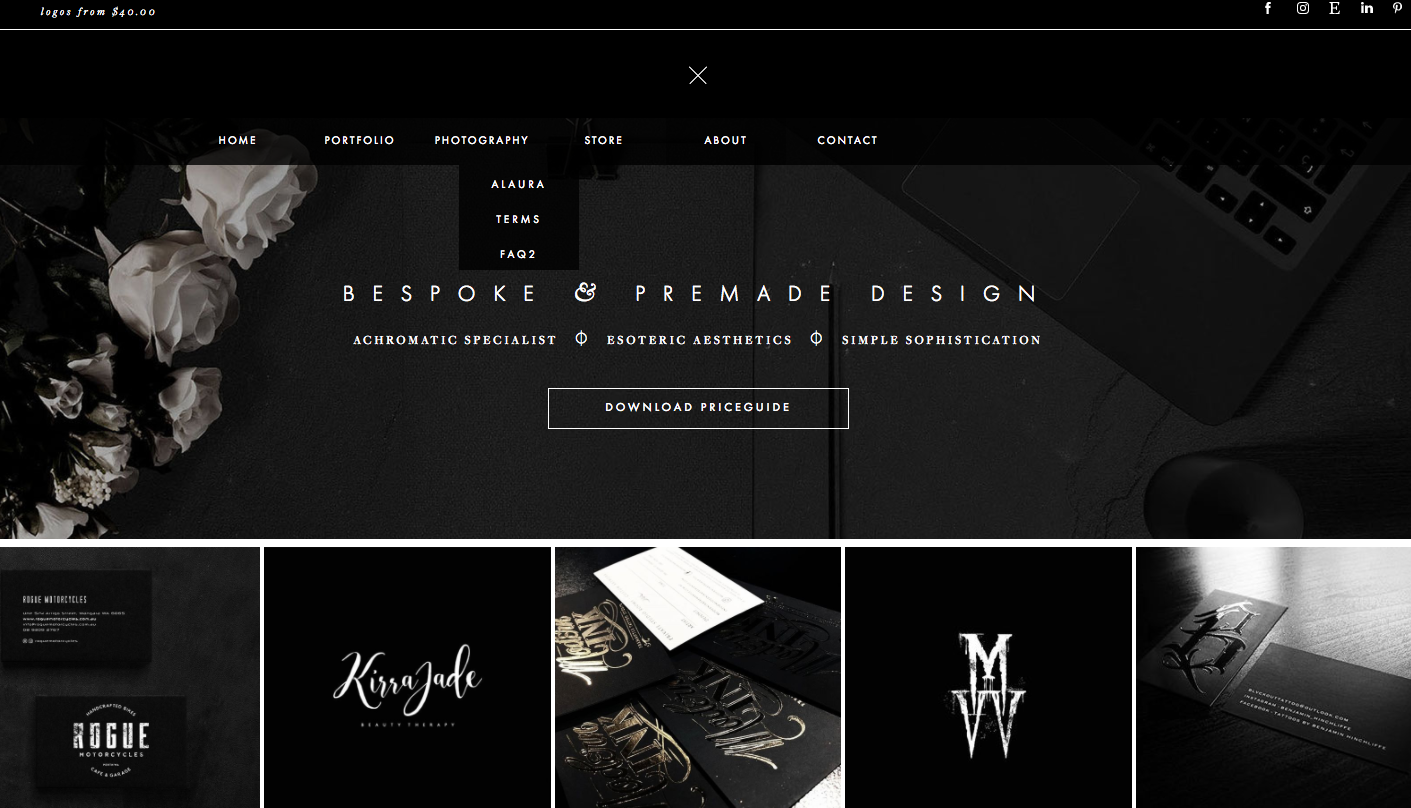
BUT when I go to my live site it looks like this.. the menu is sticking to the left when I make the browser even the tiniest bit larger than the set max page size and the dropdown menu is completely misaligned. I have tested on 3 different browser chrome/safari/firefox.... Any idea how to fix this?

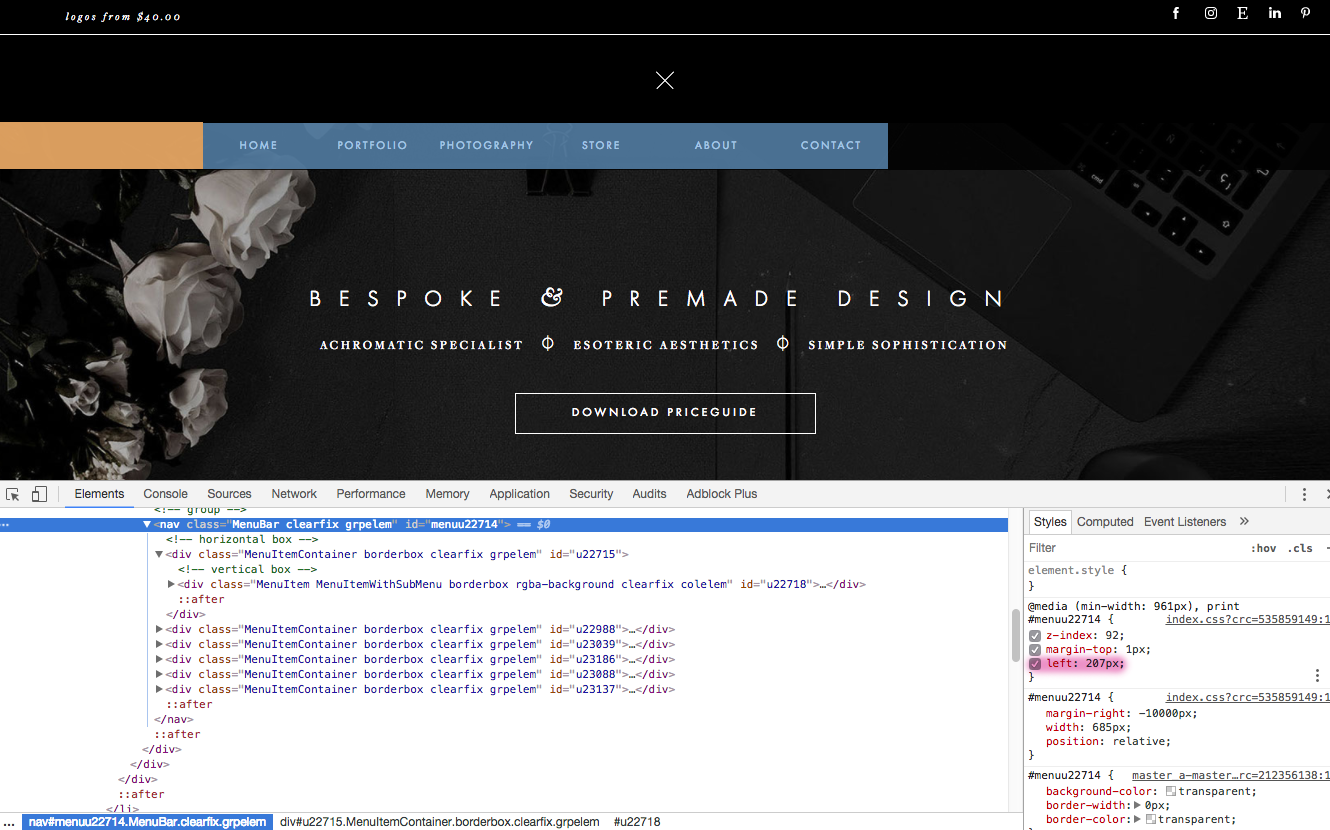
When inspecting the code in chrome it says that the menu is aligned to the left but in muse when I select the menu I have it pinned to the middle of the container/accordion/page and cannot find any other options for alignment.. it's acting as if the set 'max page size' is the browser size but all the other elements I have set to 'stretch to width of browser' resize beyond the max page size.

Any ideas/help would be greatly appreciated!
Or am I just over complicating things?
Here is a live preview http://desnoir01.businesscatalyst.com/index.html
Thanks!!
Copy link to clipboard
Copied
I am sure, you know what you do (not bad BTW), but the menu seems to be pinned to the browser instead to the container.
At 960 it looks as you intended, right?
If still sure, create a page with only the menu and share a .muse via CC or dropbox.
Copy link to clipboard
Copied
Thanks for your reply! It looks as intended at my max page size (which I set to be 1100px) and also in every size down from there until mobile. It's just when it goes above 1100px.
I have it set to 'stretch to browser width' but it seems like it only goes to 1100px and that is all.. but all the other elements like the banners which are set to 'stretch to browser width' all go wider than 1100px. It seems like the accordion is not responding properly.
When I make a menu outside of the accordion with the same pinning settings it works.. but when inside the accordion it aligns weird.
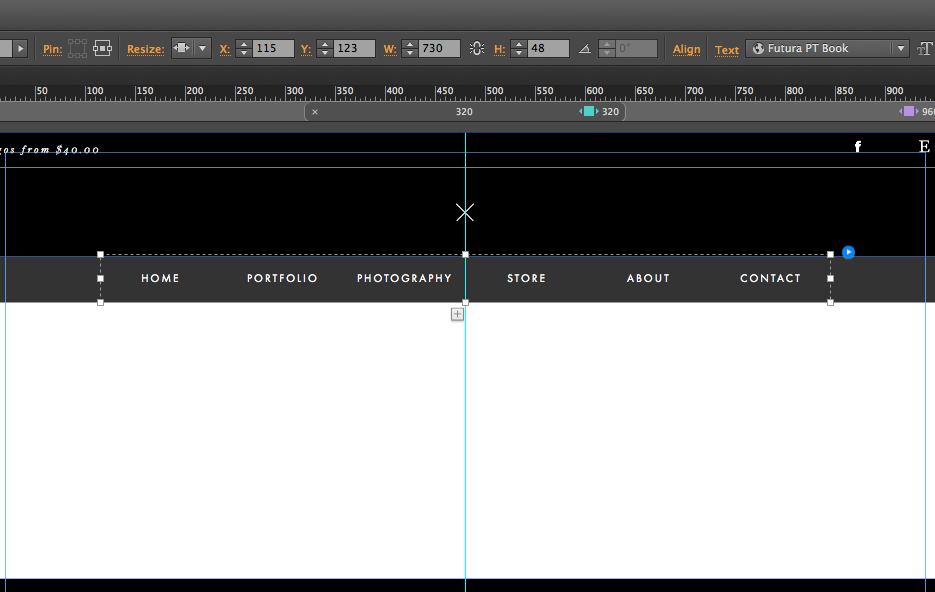
These are my 'pin' settings for the menu.. not sure if I am missing something out?
When I select the 'content box' that the actual menu is inside all the pinning options are greyed out

Copy link to clipboard
Copied
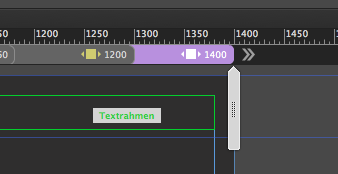
Now I know maybe: did you check this? The double arrow shows inside by default, click it.

And now?
Best Regards,
Uwe