 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Menu Movement - move when active with triggers or ...
- Menu Movement - move when active with triggers or ...
Menu Movement - move when active with triggers or states?
Copy link to clipboard
Copied
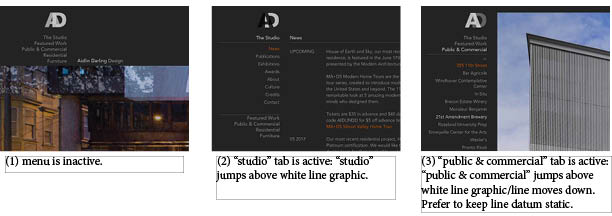
Hoping someone can take a look at the behavior of this example menu:
:: Aidlin Darling Design :: Public & Commercial
I am trying to emulate the way that the top level categories jump up over the white line when they are active. I have built my menu to behave almost like this with the accordion widget, but am not sure how to control that vertical movement of the main categories. I have tried to illustrate the behavior here:

thanks!
Copy link to clipboard
Copied
Did you try applying a one-sided stroke to the accordion?
Regards,
Ankush
Copy link to clipboard
Copied
I have no idea what you want to achieve. Your screenshots are, politely saying, small.
From guessing, you should place your content so it fits to the needs of the accordion.
As the accordion needs/provides different positions for its content, you should place content lower or higher, I guess.
The advice with the stroke could also help, maybe also you should use spacing:

At the moment you need very motivated users to read anything.
Also, watching "Featured work" I cannot see other menu items anymore and no possibility to go back.
I recommend not to overlap your menu with any content.
I also recommend, but this is more a design task, to use a continiously menu. At the beginning I see many items, at the STUDIO very little. This saying: you could check "Can close all" in your accordion settings panel. This could make the UX better.
Does this help
Uwe