Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Mobile page pictures doesn't show correctly
- Mobile page pictures doesn't show correctly
Copy link to clipboard
Copied
Hi,
We have done responsive pages with using Muse (https.//ompportfolio.fi). We have problems with mobile view. Depending on browser the pictures on frontpage doesn't look right. Firefox shows evertything like it should be but Chrome changes some pictures to totaly differnt pictures. This depends also from phone my phone changes only one picture but wife's changes three (we both have same phone model). Does anyone have some hints how to solve this problem?
Tommi
 1 Correct answer
1 Correct answer
Problem solved. I cleared history from phone and everything works fine. Sorry.
Kind Regards
Tommi
Copy link to clipboard
Copied
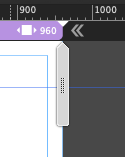
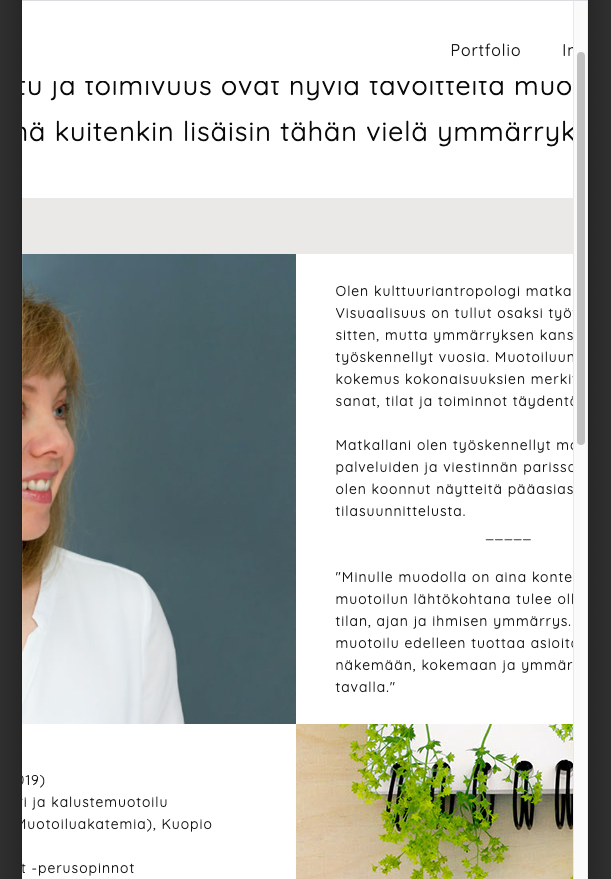
You may think, that you did a responsive site but you didn`t :-(. If you use those scrubbers in the top right corner of the canvas in muse-design view you may see for sure that content leaves the canvas. Have a look at my screenshots (logo and images leave the scenery):
You must add some breakpoint and arrange content as needed/wanted in that smaller breakpoints.
This (the top row) should not happen (this is how the file looks, that you may download from my link:https://adobe.ly/345JUeI 😞
Also be aware that pinning (menu on mobiles) is critical for some mobile phones/browsers although it is still used - even in more up to date websites (maybe with some different coding that muse does). If you go with fixed width breakpoints you are able to pass that pinning and add a scroll motion effect but in my experience even that might get critical for some browsers. You may have alook at this file: https://adobe.ly/345JUeI and see, what you may have to change. Btw - pretty design - I love your finish style.
Kind Regards,
Uwe
Copy link to clipboard
Copied
Thank You Uwe.
My wife was very pleased to here your nice words of deisgn.
The page is done using breakpoints (totaly 6 fixed breakpoints) and smallest one is for mobile view. Problem is not excatly in those breakpoints. At homepage (Portfolio) you can see 8 photos from different projects. These photos are in differnt folder than other photos. Problem is that when you go to the page with phone's Chrome it changes 1 to 3 photos on the firs page to different ones. With Firefox this doesn't happen.
In screenshot you can see, that the Chrome changes photo of Talo M to different photo that is header in Talo M page. In Firefox you can see the photo which there shuold be and it works like it should. Somehow the browser changes the picture without any commands.
Yours
Tommi
Copy link to clipboard
Copied
I realized those issues but did you see my screenshots as well? The smallest breakpoint which might simply not be set to minimum width of 320 but seems to be more like 550 or even bigger (would need a file for it to be sure) might have that issue. Browsers might handle that different, though (have no idea why, I must admit).
Why not pass your .muse (seems not to be that huge, does it?) and I´ll have a look at it. You may save it as a copy in order to get back a copy and to avoid any mismatch between those two.
Kind Regards,
Uwe
Copy link to clipboard
Copied
Problem solved. I cleared history from phone and everything works fine. Sorry.
Kind Regards
Tommi
Copy link to clipboard
Copied
Sounds great to me. No sorry necessary here. Although the site is not really responsive on my desktop towards the smaller screensizes it looks great on my phone, so - prrrrrfect.
Kind Regards and Happy Eastern to all of you out there,
Uwe