 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Mobile version displays desktop background
- Re: Mobile version displays desktop background
Copy link to clipboard
Copied
Hi,
I created my website firstly for desktop and it's working just fine.
However, its mobile version shows normal desktop version under the mobile one. There is also the footer of my desktop version.
So, when I pinch out to minimum, I can see my mobile ver in the top left corner and then a normal desktop ver, even with the footer of the desktop ver.
I hope my issue is understandable.
 1 Correct answer
1 Correct answer
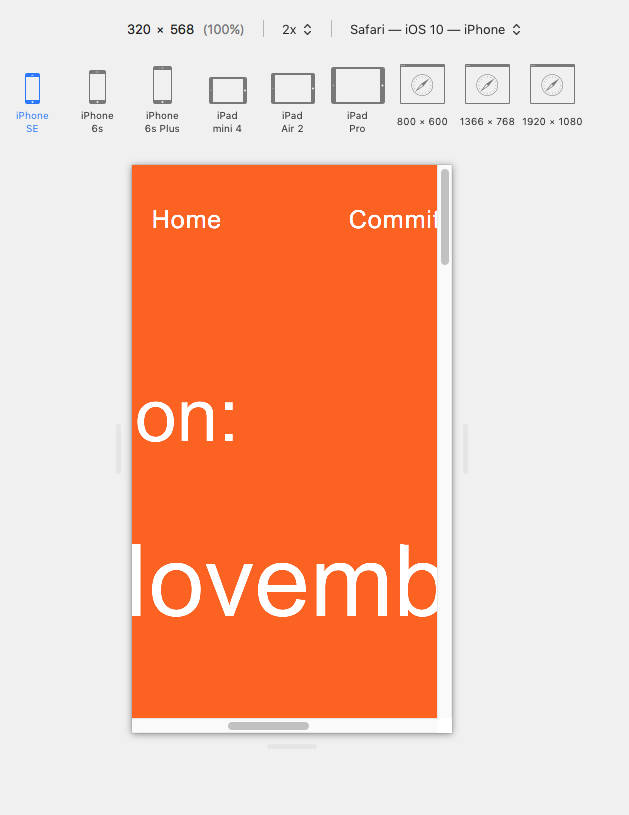
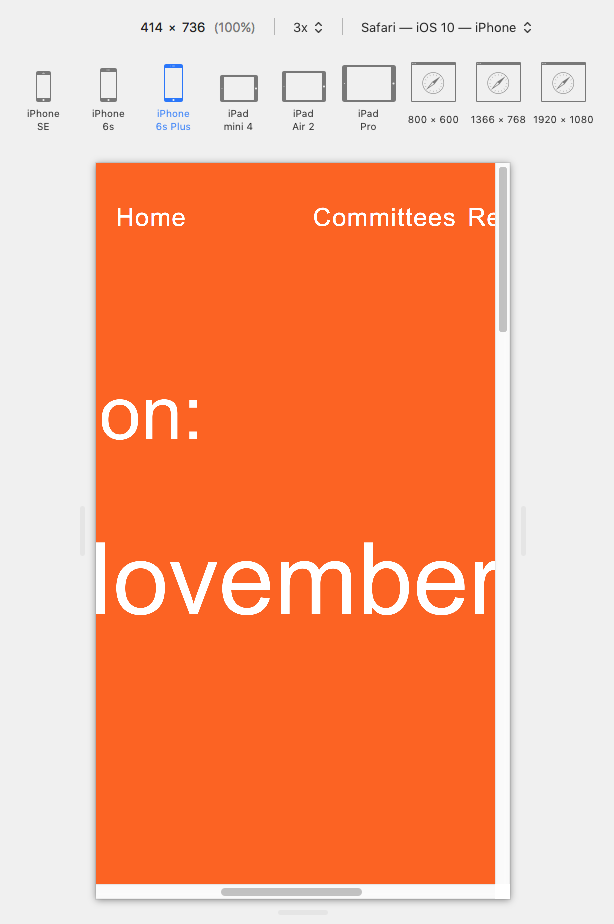
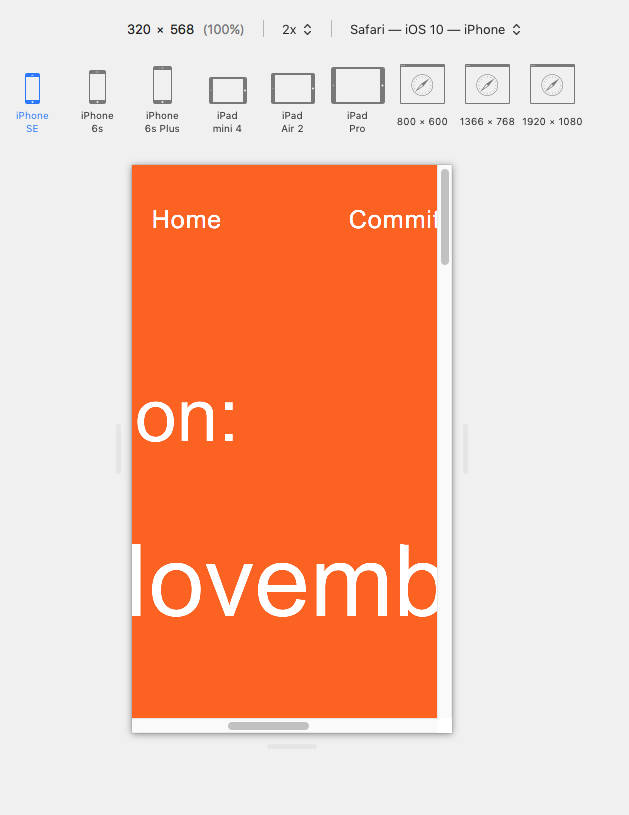
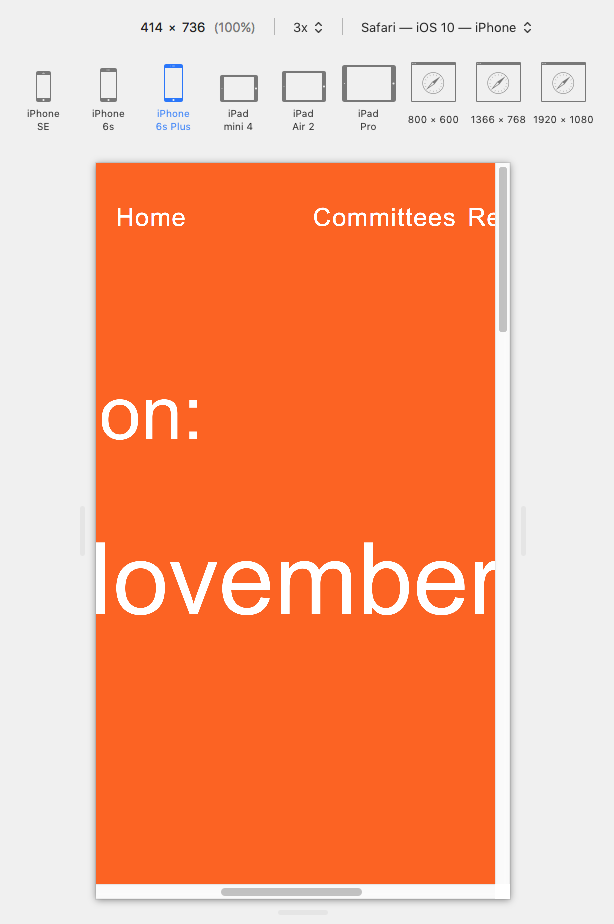
It seems that you didn`t respect the minimum width from 320 px for your mobile layout.
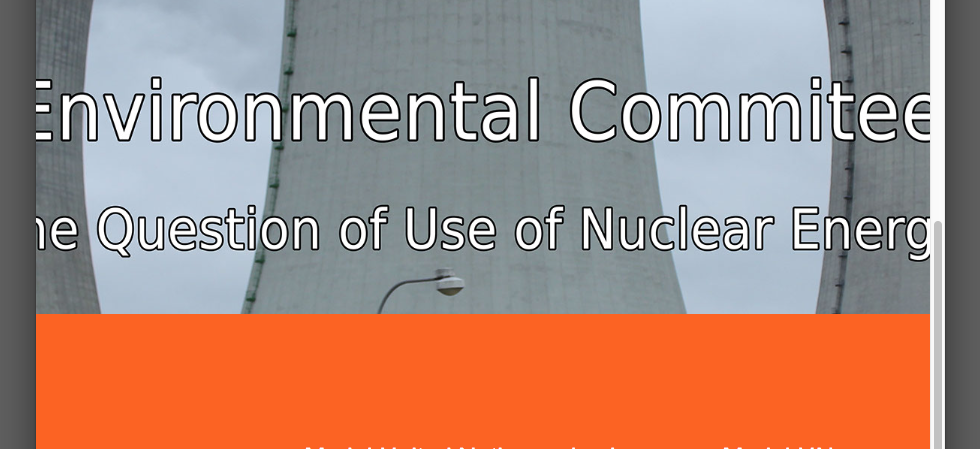
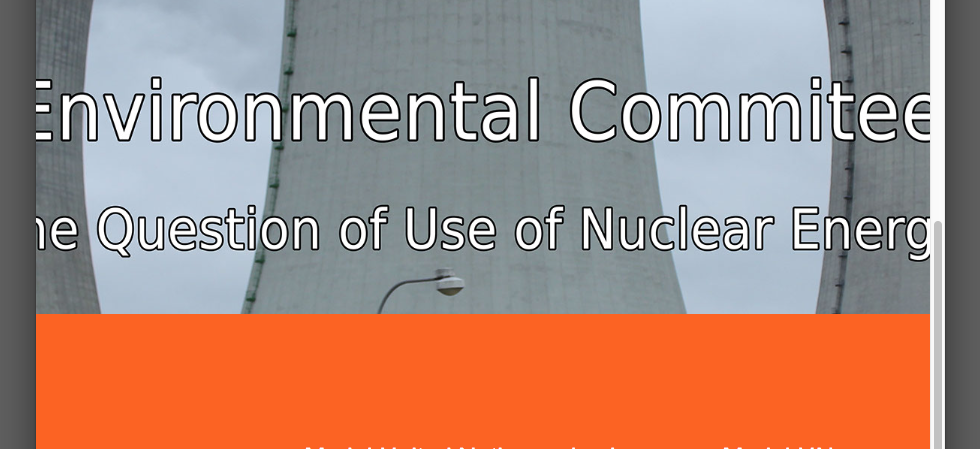
It seems, that a lot of elements are outside the canvas almost all the time not only for mobile devices:




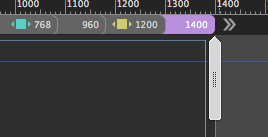
You should check your design, so that no elements are outside the canvas any time. Use the scrubber to check, what happens.

Best Regards,
Uwe
Copy link to clipboard
Copied
Did you work with responsive layout or adaptive layout?
Where can we have a look at your site? Is there a link possible?
Because, we can see nothing ![]()
Best Regards,
Uwe
Copy link to clipboard
Copied
I worked with responsive layout.
www.gomun.cz - the page is working except for the issue with pinching out.
Copy link to clipboard
Copied
ondřejm81324942 schrieb
the page is working except for the issue with pinching out.
From what I see: Unfortunately the site isn’t working at all! Most elements don’t react responsively. There seems to be one breakpoint at 1300 px an that’s it – no adjusted elements at this position. I assume, most of the objects are set to fixed width.
We can’t say more from seeing nothing but the site. It would be necessary to have a look at the .muse file.
Could you please delete all pages except the „home“ page save this file and post the link here.?
Please follow these instructions: https://forums.adobe.com/docs/DOC-8652
Copy link to clipboard
Copied
It seems that you didn`t respect the minimum width from 320 px for your mobile layout.
It seems, that a lot of elements are outside the canvas almost all the time not only for mobile devices:




You should check your design, so that no elements are outside the canvas any time. Use the scrubber to check, what happens.

Best Regards,
Uwe