 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Mobile Website nicht mehr erreichbar
- Re: Mobile Website nicht mehr erreichbar
Mobile Website nicht mehr erreichbar
Copy link to clipboard
Copied
Hallo alle zusammen,
ich habe vier Webseiten die alle mit Muse erstellt wurden. Seit zwei Tagen gehen diese nun nicht mehr wenn sie vom Handy oder Tablet aus mit Google Chrom aufgerufen werden. Es kommt keine Fehlermeldung, die seite bleibt einfach weiß. Über Microsoft Edge lassen die Seiten sich problemlos laden und das es am Hosting Partner liegt möchte ich auch ausschließen, da es sich um verschiedene Hosting Partner handelt.
Die Webseiten sind die folgenden.
Wäre für jegliche Hilfe dankbar.
[Here is the list of all Adobe forums... https://forums.adobe.com/welcome]
[Moved from generic Cloud/Setup forum to the specific Program forum... Mod]
Copy link to clipboard
Copied
Ich nehme an, das Problem hast Du momentan nur bei chrome/android, richtig?
Du hast mehrere "Probleme": Zum einen zeigt Google Chrome seit ein paar Tagen für Android keine …/phone Websites mehr an - also alle adaptiven Websites haben dasselbe Problem. Daran wird sich wohl auch nichts ändern, vielmehr werden die anderen Browser früher oder später folgen, fürchte ich.
Zum zweiten hast Du responsives und adaptives Layout gemixt, was nicht wirklich zu empfehlen ist, auch wenn das bisher vielleicht funktioniert hat.
Nachdem Du aber eh schon Deine Seiten für den Desktop responsiv erstellt hast bis auf die jeweils kleinen Breakpoints für Deine mobilen Seiten, sollte es nicht zuu schwierig sein, die phone/Telefon-layouts einfach zu löschen und stattdessen die Websites vollständig responsiv einzustellen. Wo es jeweils einen Breakpoint benötigt, siehst Du entweder, wenn Du das Browserfenster kleiner ziehst oder besser in der Designansicht mit dem vertikalen "Reiter" an der rechten Seite:

Herzliche Grüße,
Uwe
Copy link to clipboard
Copied
Hallo und danke erstmal für deine ausführliche Antwort. Nur leider habe ich nicht wirklich eine Ahnung wovon du redest.
Ich erstelle immer eine Website für den Desktop und füge dann die anderen hinzu und passe alles an die entsprechende Größe an, da ich auch unbedingt ein anderes Menü benötige und ich nicht weiß wie ich es sonst bewerkstelligen soll.
Wäre für Hilfe echt dankbar.
Gruß Uwe
Copy link to clipboard
Copied
Das macht mich fertig ![]() . So wie es sich anhört, hast Du zum Beispiel noch nie davon gehört?
. So wie es sich anhört, hast Du zum Beispiel noch nie davon gehört?

Du kannst ja dann mal damit beginnen, diesen Reiter aus meiner ersten Antwort mit der Maus zu greifen und den zu verschieben nach innen und außen. Dann siehst Du, was ich meine. Du wirst dann auch bemerken, wie sich Dein Inhalt verändert, will heißen, Deine Textbox wird schmaler und dafür wächst sie nach unten, während Bilder sich evt, verkleinern, je nachdem wie Du es eingestellt hast.
Tatsache, wenn Du noch mehr Sites erstellt hast, alle werden dasselbe Problem aufweisen.
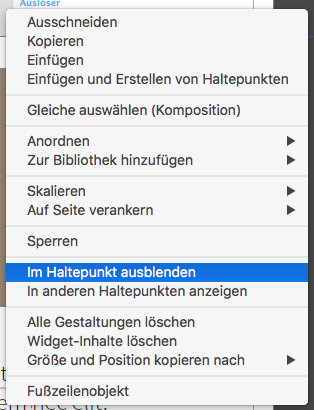
Du wirst dann im weiteren auch auf so etwas stoßen, …

Damit kannst Du Dein Menüproblem beheben, indem verschiedene Elemente in verschiedenen Haltepunkten erscheinen oder eben nicht. Bevor sich jetzt bei Dir Panik einstellt, sieh Dir doch die Datei an, die ich hier verlinkt habe.
Dropbox - responsive-not-adaptive.muse - Simplify your life
Natürlich ist das alles stark vereinfacht aber trotzdem erkennst Du hoffentlich, wie oder besser wo der Hase lang läuft.
Herzliche Grüße,
Uwe
Copy link to clipboard
Copied
Alternativ kannst Du auch den Code, der ganz unten als Lösung angeboten wird, ausprobieren.
Re: The Chrome Mobile now cannot load any of My Muse Website pages. How to fix it?
Ich weiß natürlich nicht, wie lange das gut geht. Aber ausprobieren kostet ja nix. Du hättest zumindest etwas Zeit gewonnen.
Uwe
Copy link to clipboard
Copied
Android Chrome is rejecting redirect scripts for security reasons. Going forward sites that contain redirect scripts for mobile and tablet devices are going to fail. Rebuild your sites responsively -- 1 layout for all devices. Also since Muse is discontinued now, you would do well to find another web authoring app that uses a modern responsive approach with CSS Flexbox and CSS Grids.
Dreamweaver
Pinegrow
Brackets
Webflow
Without Code
Blocs (Mac only)
Sparkle (Mac only)
WordPress
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
