 Adobe Community
Adobe Community
Copy link to clipboard
Copied
I am beyond frustrated with breakpoints. I cant even get a simple master layout of just navigation to appear correctly in any breakpoint. I have followed every tutorial available . How do you get a fixed and fluid breakpoint @ 765 without the 25px error appearing. Some1 please help
 1 Correct answer
1 Correct answer
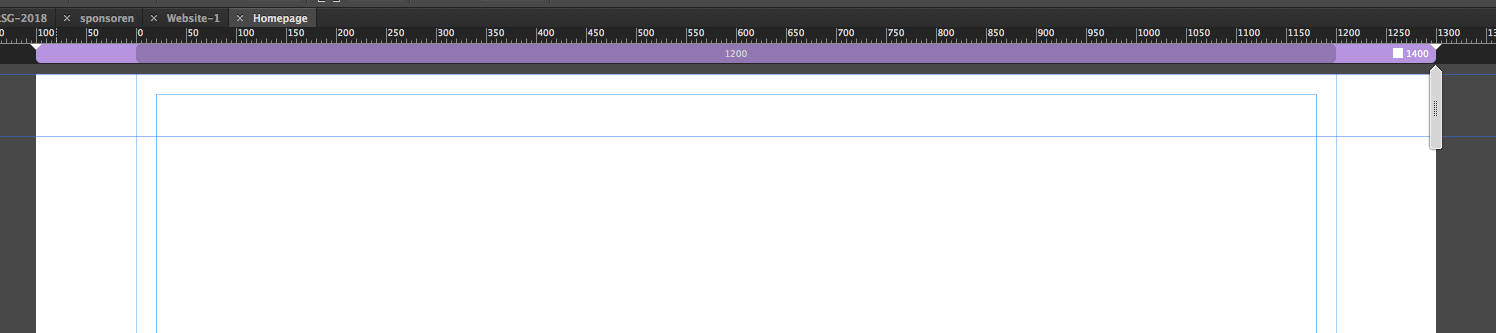
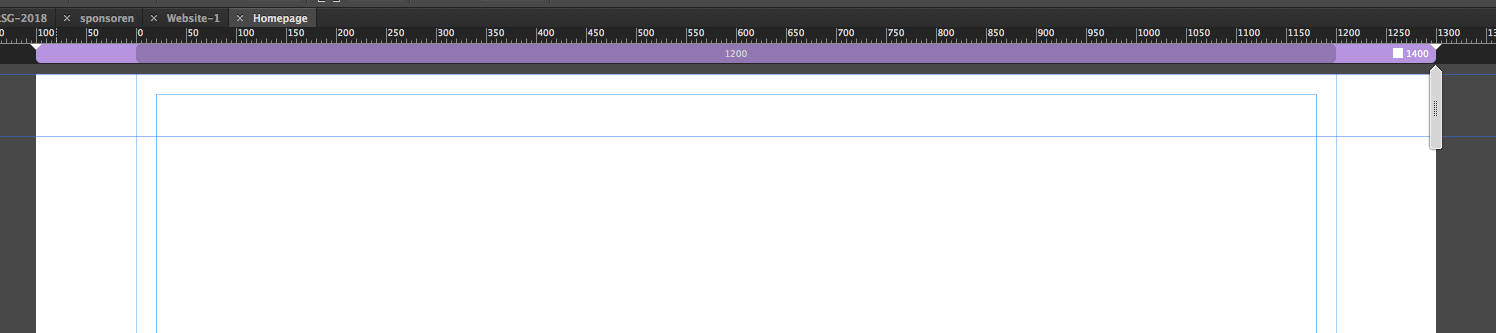
You must add breakpoints step by step beginning from the widest at approximatly 1200 – you will see it like this (yes 1400 although you started with 1200 – because your design starts inside the 1200 guides in a fix width layout:

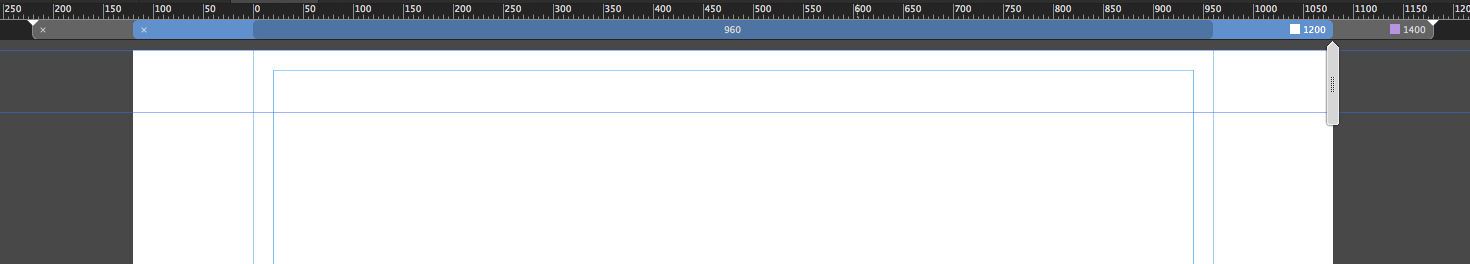
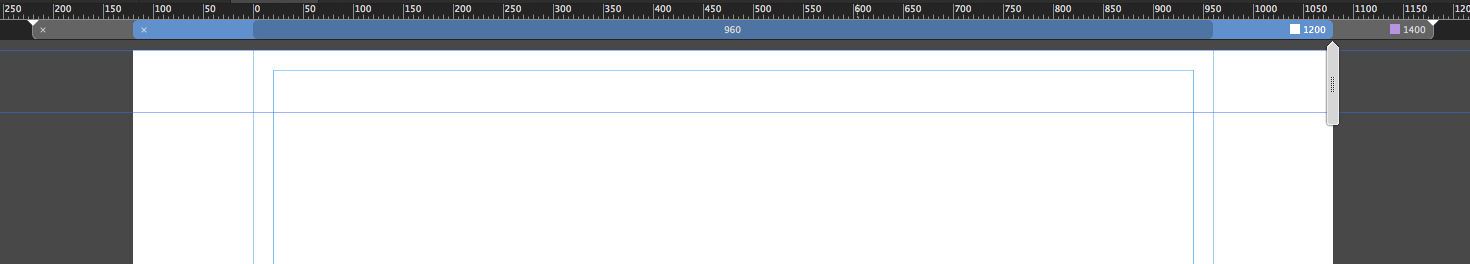
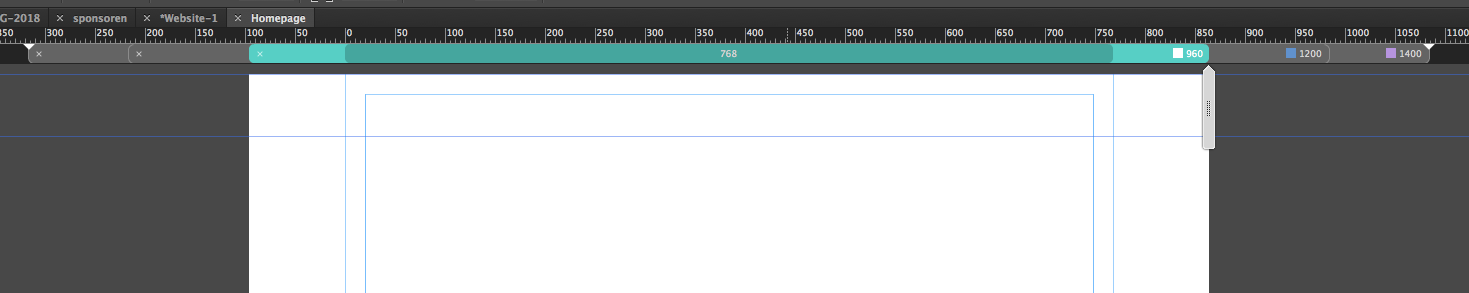
Now you add the first breakpoint at 960 – it will end like this:

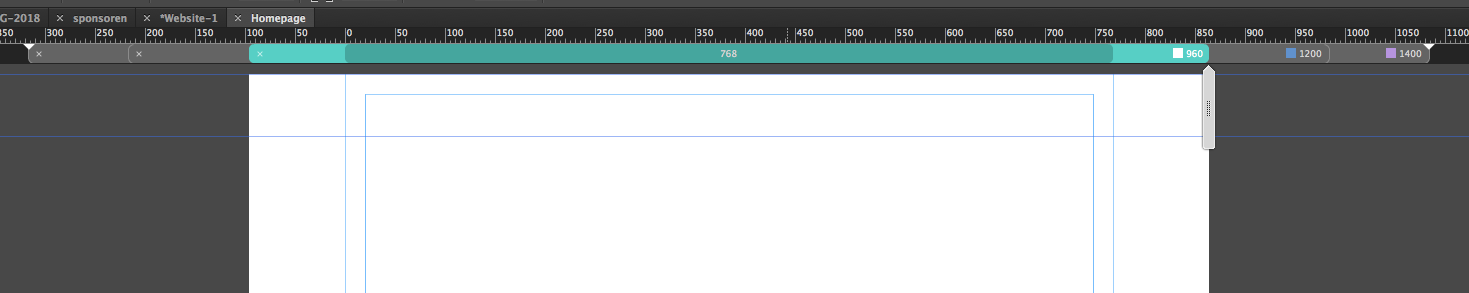
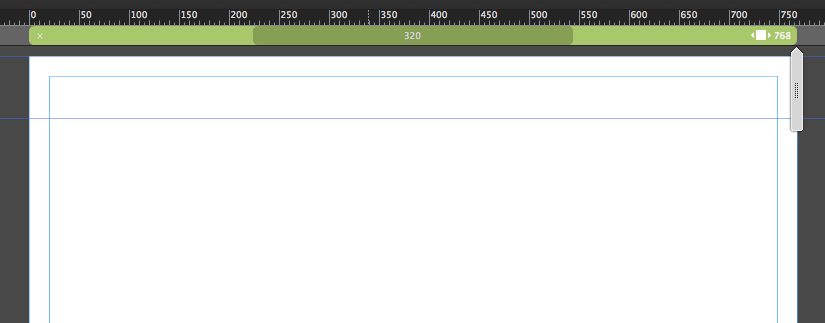
You see the 1200 AND the 960 – keep the 1200 "active" and add a breakpoint with 768 with fixed width:

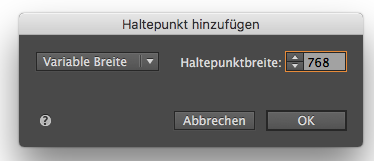
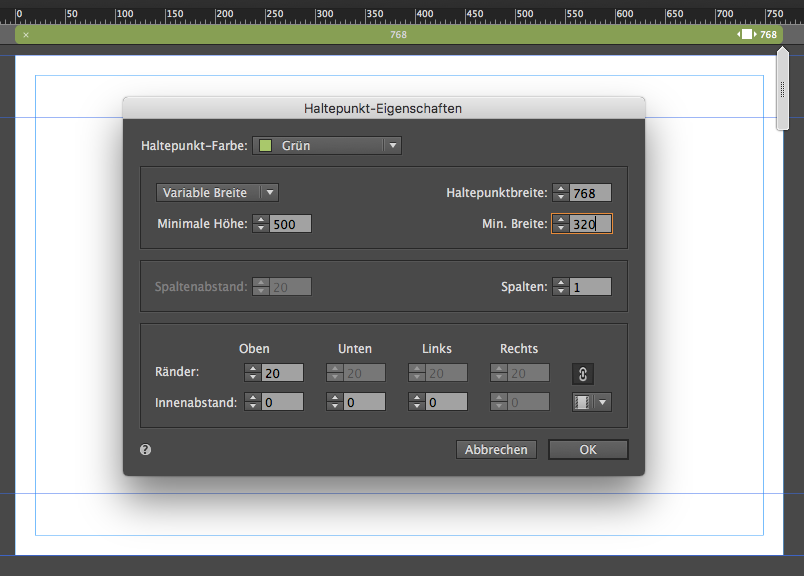
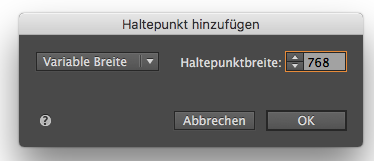
Add a breakpoint with fluid width at 768 with fluid width:

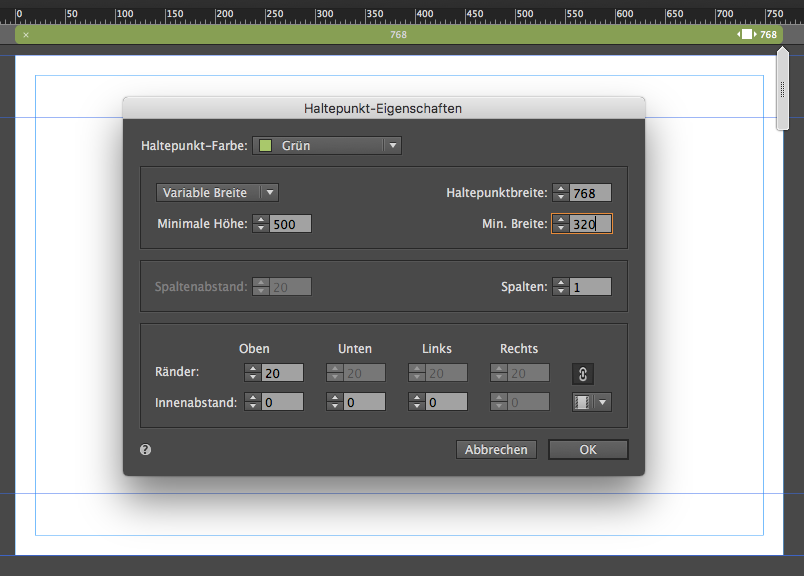
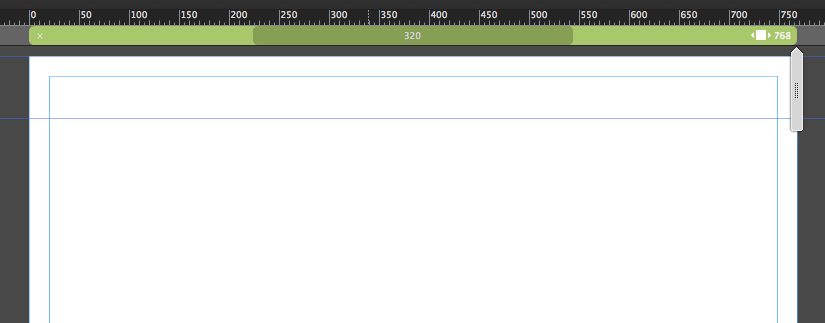
and set up minimum width at 320 (recommended):


Add
...Copy link to clipboard
Copied
You must add breakpoints step by step beginning from the widest at approximatly 1200 – you will see it like this (yes 1400 although you started with 1200 – because your design starts inside the 1200 guides in a fix width layout:

Now you add the first breakpoint at 960 – it will end like this:

You see the 1200 AND the 960 – keep the 1200 "active" and add a breakpoint with 768 with fixed width:

Add a breakpoint with fluid width at 768 with fluid width:

and set up minimum width at 320 (recommended):


Additional it is recommended in fluid responsive design to finish your layout in the widest breakpoint completely (or as completely as possible) before adding the next breakpoint. The "technique"to add breakpoints is quite the same.
Your fixed width approach might allow to setup breakpoints before finishing layout in widest breakpoint.
Best Regards,
Uwe
Thanks Pavel Homeriki ![]() (couldn`t find your video tutorial fro the past)
(couldn`t find your video tutorial fro the past)
Copy link to clipboard
Copied
Thanks for the help. At least now I know why I am frustrated. I followed directions exactly and I did get the mobile to appear with a ton of problems. I am using responsive widgets so I assumed they where not functional on a non responsive page. I decided to go with an entire fluid width design and got very close to what I am trying to achieve. The only problem was having to resize the page to fit properly which caused the footer and other widgets to go haywire...... Next question is it not possible to go back and edit previous breakpoints or delete breakpoints and or change BP size properties in fluid width design????
Completing my basic layout has been nothing but short of a rollercoaster ride. Calgon take me away or Someone be willing to share some insight please.
www.interstatetraiders.com
Copy link to clipboard
Copied
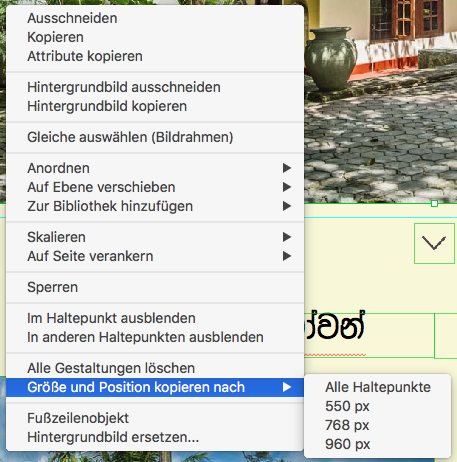
Sometimes it gets easier to handle these issues with "Copy Size and Position to" (or similar) :

Of course you can go back and forth adding and deleting breakpoints but the hazzle won´t get smaller with this.
Not seeing your file in particular and not possible on weekend to do so, I recommend the following:
Choose section by section or element by element and put it on a new page for testing and alignment purposes.
Use the same breakpoints than you use on your "real pages". Set up sections or elements on the "test" page as desired and copy those elements and paste them onto the real pages.
Best Regards,
Uwe
Copy link to clipboard
Copied
THANK YOU THANK YOU THANK YOU THANK YOU............
I CAN'T THANK YOU 2 ENOUGH.....
IT IS ALWAYS USER ERROR.
I WAS EXPORTING FONTS AS IMAGES; A MUSE NO-NO