 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Muse CC / Picture over my text
- Re: Muse CC / Picture over my text
Copy link to clipboard
Copied
Hi evrybody,
It's me .. again ..
Any Ideas with this problem ?
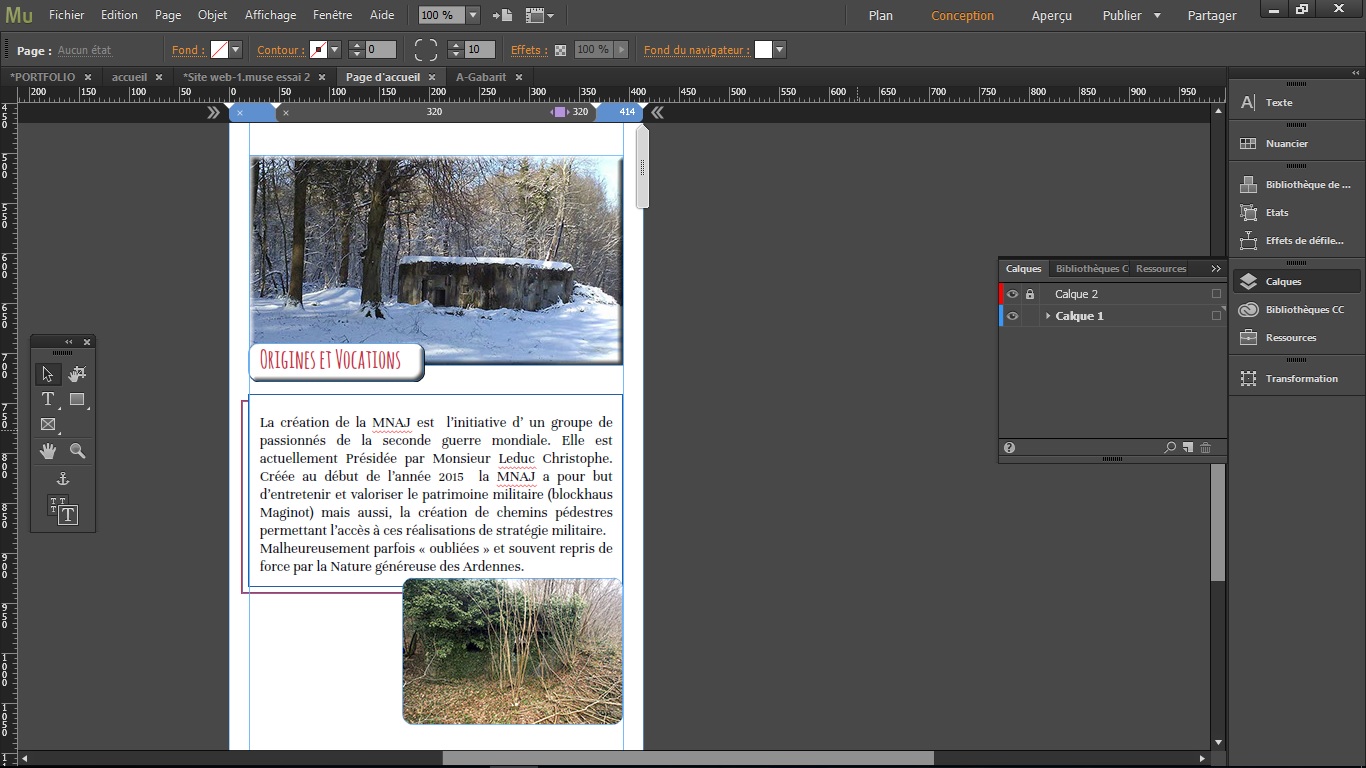
in muse everything is ok but when i do my publication, a picture is over my text.
Thanks.
F


 1 Correct answer
1 Correct answer
If I see it correctly, this is a fixed width breakpoint at 414 px, correct?
If so, your layout should definitely work. Should. But it doesn’t. The reason is quite simple:
Every browser has its own text engine, and treats text size, spacing, leading, text flow, … in its very own way. Muse definitely can’t completely control, how your text will flow in different browsers. Unfortunately, we are dealing with web design, not print design! ![]()
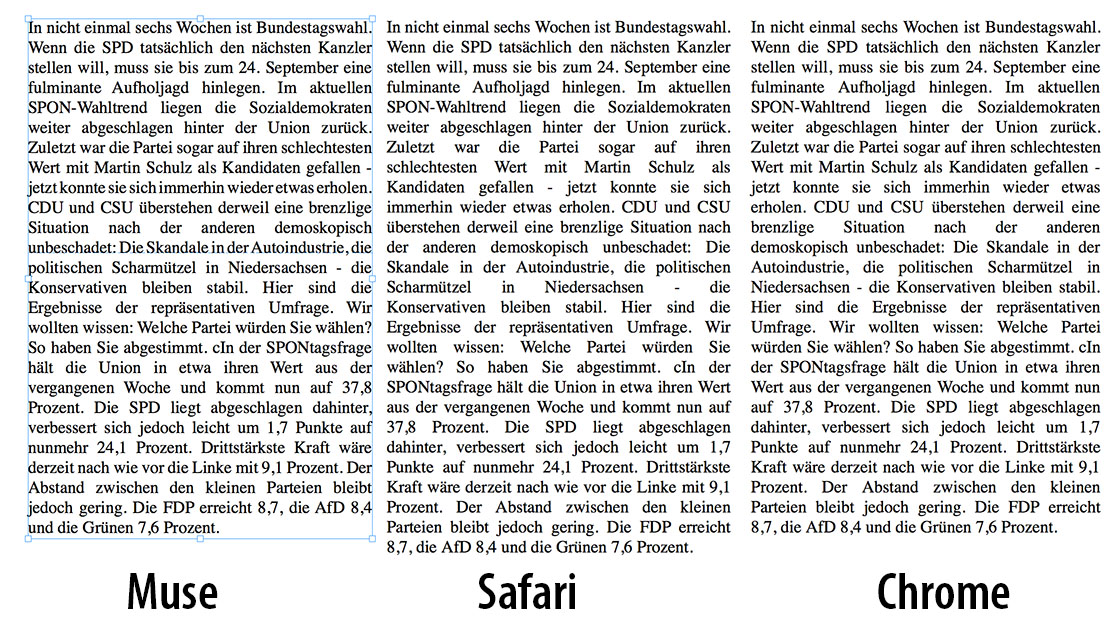
Just have a look at this example, and you see, what i am talking
...Copy link to clipboard
Copied
If I see it correctly, this is a fixed width breakpoint at 414 px, correct?
If so, your layout should definitely work. Should. But it doesn’t. The reason is quite simple:
Every browser has its own text engine, and treats text size, spacing, leading, text flow, … in its very own way. Muse definitely can’t completely control, how your text will flow in different browsers. Unfortunately, we are dealing with web design, not print design! ![]()
Just have a look at this example, and you see, what i am talking about:

If you look at your own screenshot of the Muse canvas, you see, that the word „militaire“ is the last word in the third last line.
In browser previews the text flow varies, and „militäire“ flow over into the next line, causing the following lines to be pushed down.
This causes your text frame to grow vertically and therefore it overlaps the image.
Solution:
a) It would be certainly better to use web fonts instead of standard fonts.
b) Try to give your text more room, so that in case of a reflow, it isn’t necessary to add a new line at the end of the textbox.