 Adobe Community
Adobe Community
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
Locked

 2
Replies
2
2
Replies
2



0
New Here
,
/t5/muse-discussions/muse-transition-button/td-p/9607689
Dec 26, 2017
Dec 26, 2017
Copy link to clipboard
Copied
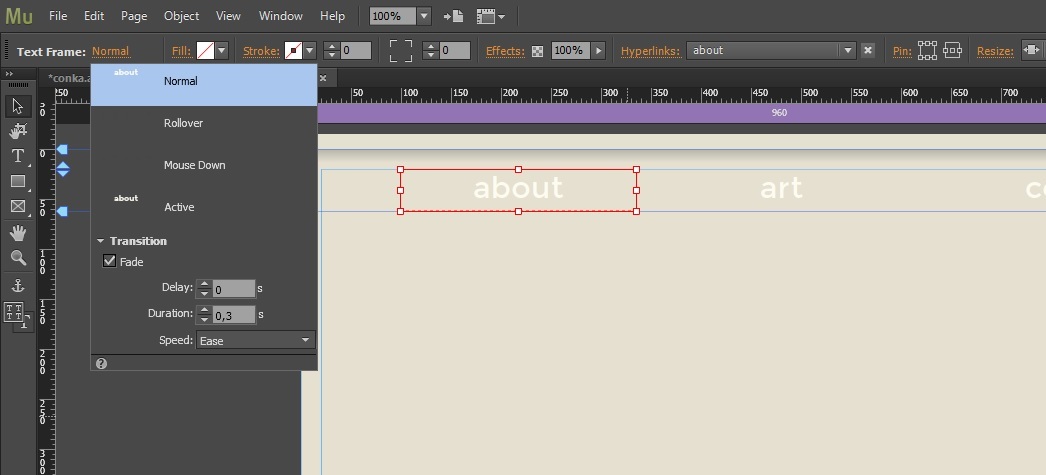
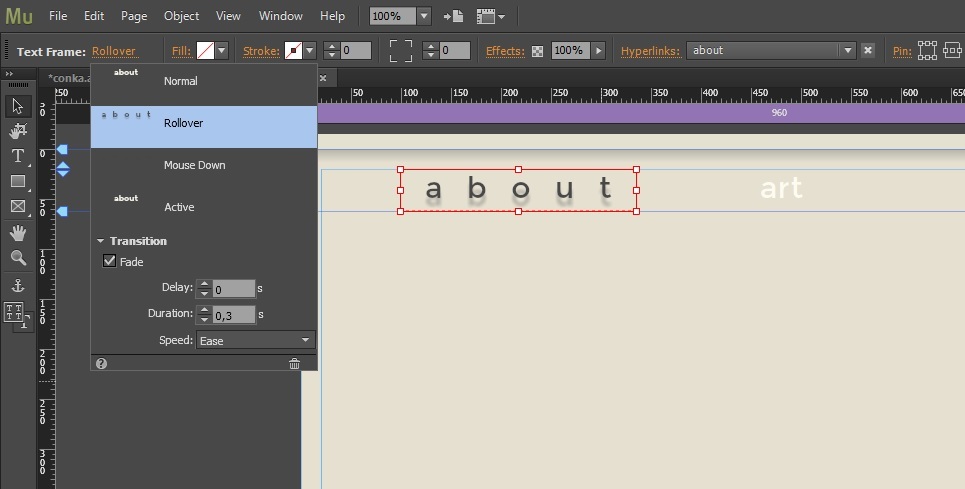
Hello there,just started to build simple personal website in muse and found something weird.
I created simple buttons-see pics.When mouse hover over them letters will spread apart smoothly and drop shadow effect.
But buttons behave defferently in defferent web browsers.
In firefox the is no transition here just pop apart.
I tried everithing but no luck.


Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
 1 Correct answer
1 Correct answer
LEGEND
,
Dec 26, 2017
Dec 26, 2017
- if you set a hyperlink then that adds states and you have it set to the "about" page so [on that page] the text will display in its "active" state i.e, there is no rollover state because active is overridding it.
.png)
- I would also assume the text is being turned into an image in order to add the drop shadow and that would also change the way this design works in a real browser
Advocate
,
/t5/muse-discussions/muse-transition-button/m-p/9607690#M32606
Dec 26, 2017
Dec 26, 2017
Copy link to clipboard
Copied
I could rant on and on here about 'Browser Wars' (YES - it's a real thing) - but, alas.
Sans being able to code into the CSS files and make allowances for each browser, there are some functions that simply will not work on all browsers.
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
LEGEND
,
LATEST
/t5/muse-discussions/muse-transition-button/m-p/9607691#M32607
Dec 26, 2017
Dec 26, 2017
Copy link to clipboard
Copied
- if you set a hyperlink then that adds states and you have it set to the "about" page so [on that page] the text will display in its "active" state i.e, there is no rollover state because active is overridding it.
.png)
- I would also assume the text is being turned into an image in order to add the drop shadow and that would also change the way this design works in a real browser
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Copyright © 2024 Adobe. All rights reserved.
