 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Muse: understanding the layout's behaviour
- Re: Muse: understanding the layout's behaviour
Copy link to clipboard
Copied
Hi there,
this is my first post here.
We are trying to understand if Muse may be a reliable tool to design rapidly landing pages, it is not in production yet because it has a very unpredictable behavior respect a true html page. Our goal is to use this software so also other members of the team, that aren't specialized in web stuff, can assist on some web contents.
We are redesigning old pages to understand if Muse is able to fit our standard workflow, until now the results have been poor and unsatisfactory and we couldn't figure out how Muse handles the layout. Some elements seem to use like block contents some others seem floating with absolute coordinate, each element follow its rule without synergy and the layout always gets broken.
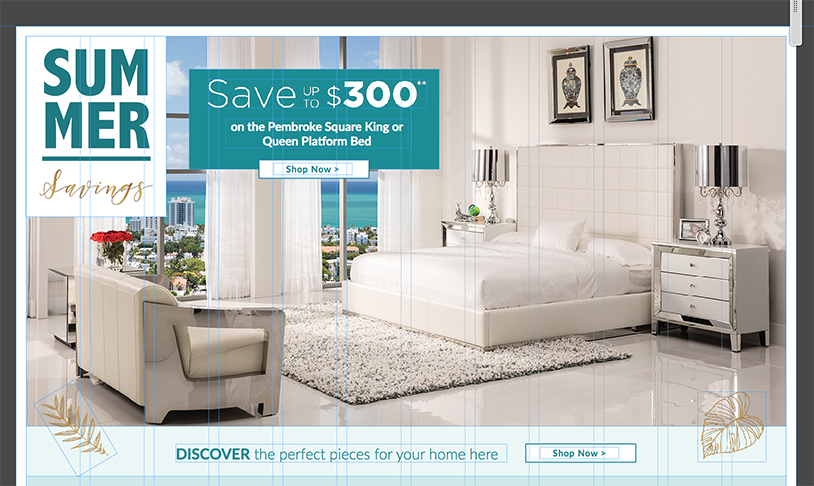
For example this is the hero section:

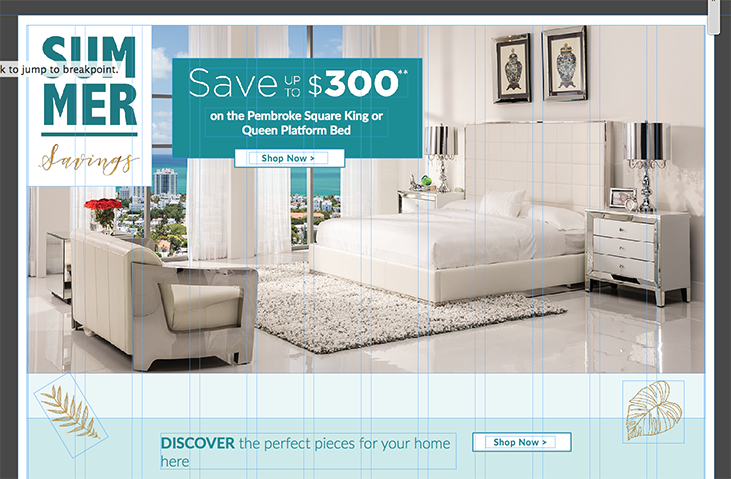
If I resize the width of the page I expected to see the text at bottom follow up the hero block because it is like would work in HTML but the text and some graphics are floating in the middle of nowhere and we don't understand why, try to pin these elements do not resolve nothing, it is just increase the sense of general oddity:

What did not we get?
Thanks!
 1 Correct answer
1 Correct answer
lorenzof4957544, just look at this sample site, where you can compare your sketch with mine: http://landing-summer.businesscatalyst.com/index.html
I re-build your site with Muse (ca 1 hour), so that you can see, what is possible. (How long would it take to hand code such a site?)
Your layout really doesn’t work, because it is built just like a print design page: Elements are placed all over the canvas without taking care of their interaction and – very important! – their specific scaling behaviour
...Copy link to clipboard
Copied
I think, this behaviour is quite normal, if somebody does not know, how Muse is working.
Please give us a .muse file with only the element shown in your screenshot following this advice: https://forums.adobe.com/docs/DOC-8652
Muse tries its best to guess, which elements should cause which other elements to be pushed down/upwards (and there are many!), but in your case it can't make a correct guess. Therefore you have to assist Muse, to find the best solution. To find this solution without endless question and answer games, it is helpful to have a look at your .muse file.
Copy link to clipboard
Copied
I can't share those contents, I will recreate the layout with a placeholder however looking at the code created there is something that I didn't get:

It created a fixed margin-top of 814px, why? ![]()
So far I saw you can't handle almost nothing about HTML/CSS properties in Muse, it is really frustrating me.
Copy link to clipboard
Copied
I am not interested in code at all. It isn't necessary for Muse. To answer your question, one should have a look at your layout. If it "frustrates" you, "that you can handle almost nothing about HTML/CSS attributes", don't use Muse! It is no coder tool, but a designer tool!
If you can't share the content (but have no problem to post a screenshot) use placeholders. But give us something, we can have a look at, instead of adding more and new questions, which can't be answered without seeing the project file! ![]()
Copy link to clipboard
Copied
Hi,
I believe the code is important since the moment what you send to the browser is just code, and each browser handles the code differently so you always have to fix the code for crossbrowsing, it's just a plus.
By the dropbox link you will find my muse file, I replaced all the elements with place holders, the layout I uploaded is a very easy one to handle manually with flexbox (grid, tables, etc...) or through a framework like Bootstrap. Nothing works as I expected so I don't really understand how Muse handle the html/css behavior.
Thanks in advance.
https://www.dropbox.com/sh/mbytzpdry34zhpw/AAAhgh06PrQG0_AxmXmv9fBTa?dl=0
Copy link to clipboard
Copied
I’ll have a look at your file.
Additionally: Muse itself handles crossbrowser compatibility. You can’t do this appropriately by hacking the output code, because you’ll have to do this again and again, when you republish the site.
Copy link to clipboard
Copied
lorenzof4957544, just look at this sample site, where you can compare your sketch with mine: http://landing-summer.businesscatalyst.com/index.html
I re-build your site with Muse (ca 1 hour), so that you can see, what is possible. (How long would it take to hand code such a site?)
Your layout really doesn’t work, because it is built just like a print design page: Elements are placed all over the canvas without taking care of their interaction and – very important! – their specific scaling behaviour: Text containers scale horizontally and grow vertically, when necessary. Rectangle have to scale horizontally, if they are needed to „house" other elements, but they are able to scale proportionally too. Images always scale proportionally, and so on.
Of course my layout is simply a rough sketch, which has to be refined – especially by adding breakpoints.
It may show you, that you don’t need people „specialised in web stuff“, but you definitely need people specialised in using Muse! The Muse canvas is not a pin board, which can be cluttered with elements, which magically come together at the end forming a nice looking web site. You have to follow rules, which have to be learned. A good starting point is here: https://helpx.adobe.com/support/muse.html
Finally: Forget coding in context with Muse. If you want to code, or modify Muse’s code output, you definitely never will get lucky.
You may download the corresponding .muse file directly from the sample site.
Copy link to clipboard
Copied
Thank you sir, ![]()
I followed all the tutorial and officials guide before to start creating proof tests, the one I show you is our second attempt, but the layout you recreated is pretty amazing and really thank you very much for dedicating this time to help me.
I'll study your file to understand where are the common mistakes we are doing with Muse, if we can avoid to code the html it will be helpful for the other team members that aren't specialized in web or digital.
EDIT:
I have just one question more about the middle part of this layout, the one with the two blocks; how can I do to avoid to overlap them? My goal since the beginning is to make sliding the right one below the left one, so instead to have them in "two columns" they are going to lie out in "one column" only.
Copy link to clipboard
Copied
Avoiding overlapping.
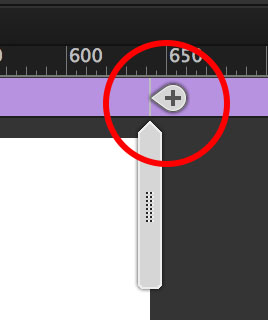
Use the scrubber (the grey vertical handle top right to the breakpoint bar, and drag it slowly to the left.
If you meet the point, where your elements start to overlap, click onto the „+“ icon in the breakpoint bar and create a new breakpoint.

In this newly created breakpoint you can rearrange, reposition, hide existing elements or add new ones without affecting the breakpoint you already have created. In other words:
After creating a new breakpoint, you can place the elements from „side by side“ to „one under the other“.
Copy link to clipboard
Copied
As Günter said, Muse is a program for designers. You want too much from it in terms of code. It can not generate a clear code to you, because it has to be generated from the visual user actions. No visual designer can generate good code.
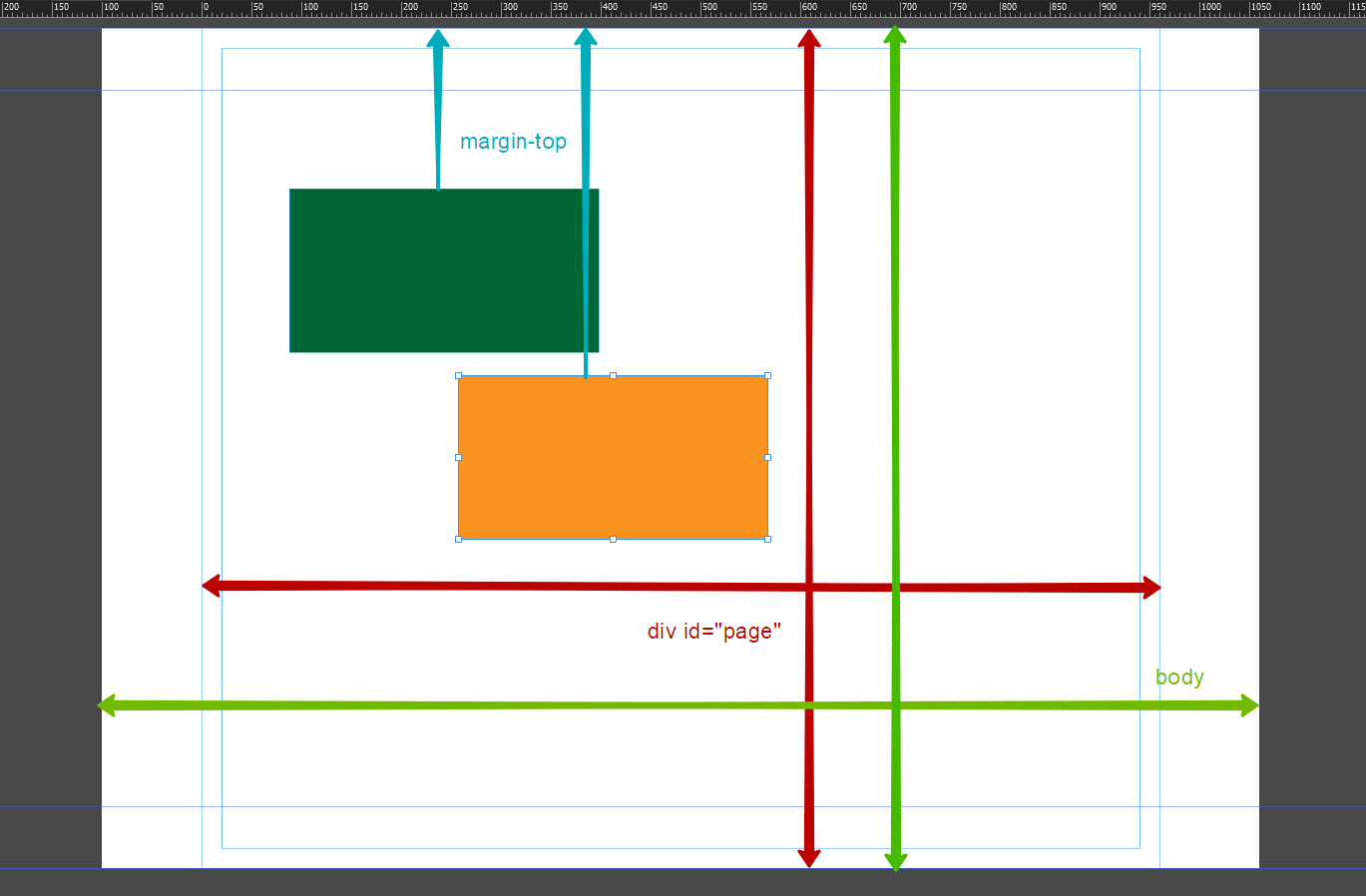
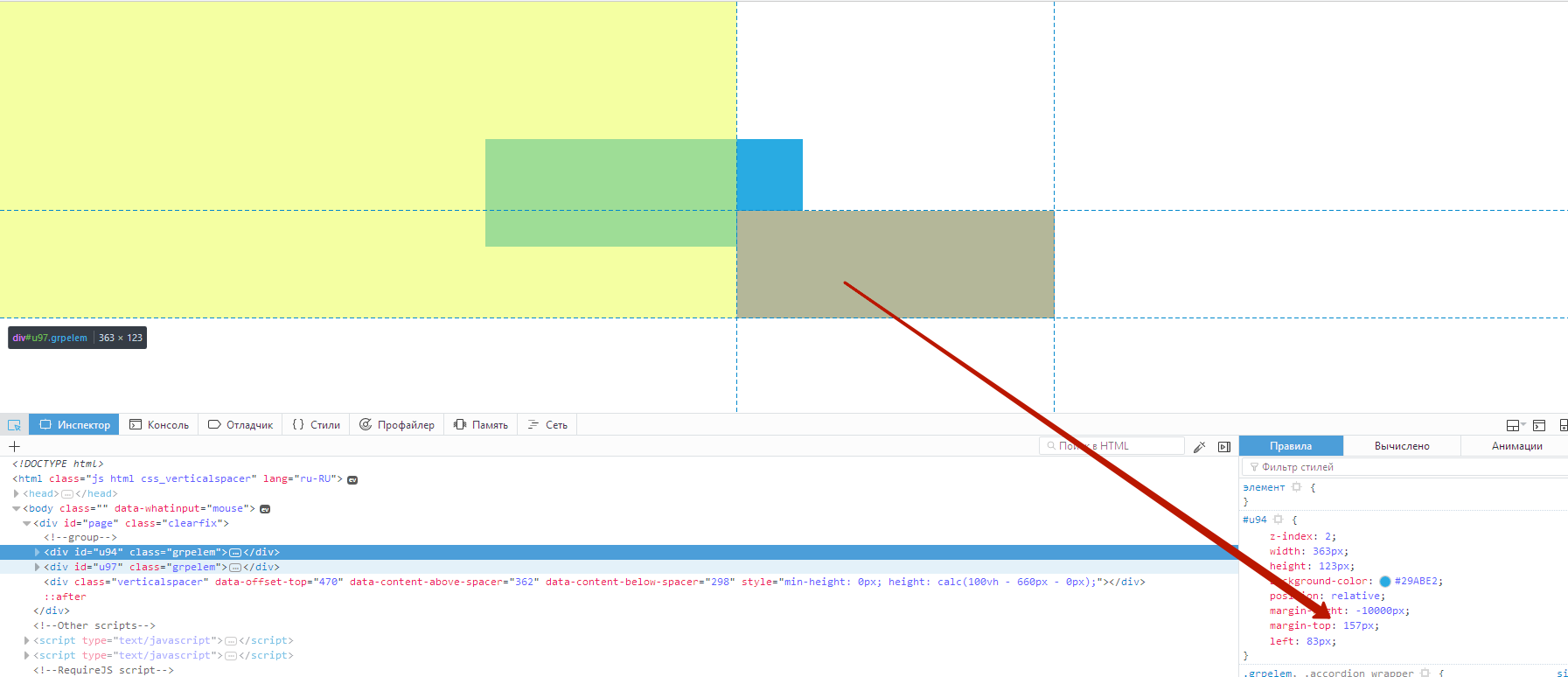
It created a fixed margin-top of 814px, why?
Unlike the object flow, which is created with manual coding, Muse uses a system of layers and z-ndex. This is necessary in order to transform into code visual user actions. Thus, for all divs that are placed on the page, the parent is <div id = "page"> </ div>. Therefore, all margins are formed relative to this parent container. If you could look at the muse site from a side view, you would see that each object has its own echelon (like planes in the sky) thanks to the z-index.

Here this picture more precisely shows, when there is such margin.

There may be any other code strangeness. But they all serve only one purpose - to allow the design to be created completely in a visual mode. Oddities code - is the cost of this method.
Copy link to clipboard
Copied
Code automatically generated is always an hell however we aren't looking for fine or perfect code. Regarding my perplexities, they were born because there are many visual tools to generate code that actually work following the html rules (like Google Web Designer or Grapejs) so the behaviour of the layout is, for me, predictable.