 Adobe Community
Adobe Community
Copy link to clipboard
Copied
I can't figure out why my vertical menu jumps to the middle of the page when previewed in my browser (Chrome).
I've tried pinning and unpinning the menu, setting it to responsive height/width, but it still appears right in the middle of the page when previewed.
How can I make it stay fixed to the left of the page?
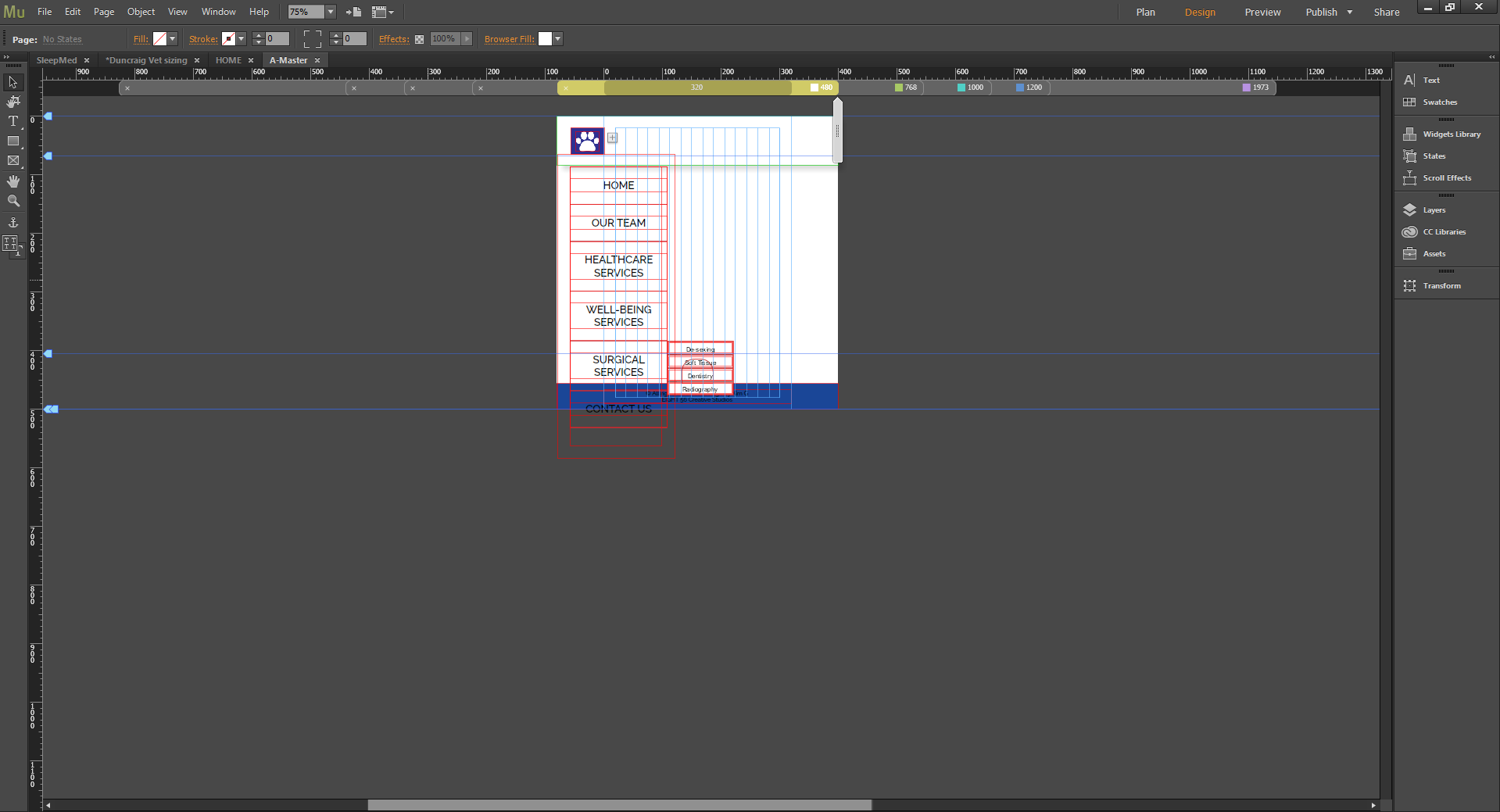
Below is my vertical menu on the left side of the page in muse.

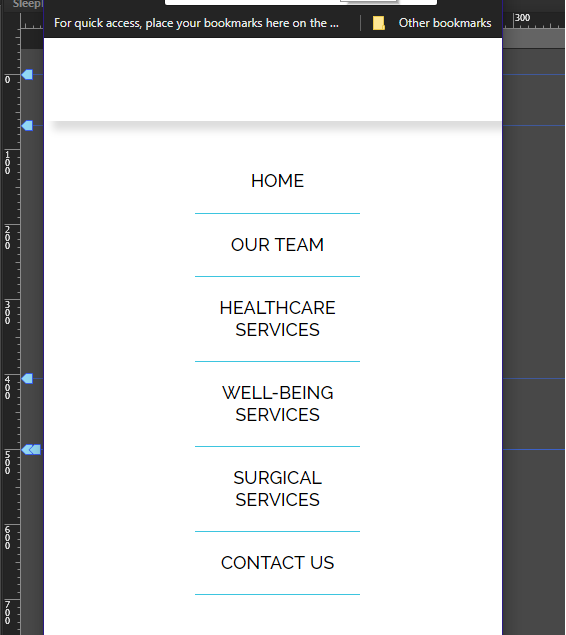
However when previewed in my browser it jumps to the middle as shown below.

 1 Correct answer
1 Correct answer
In my last contribution I focussed on the fact, that the menu system wasn’t visible at all (as it still is in your second file version, because you didn’t correct it).
And yes, the menu appears in the middle of the page – and it has to do so:
You assigned the „Lightbox“ attribute to the composition, and the definition of a light box is to stay in the center of the screen.
If you assign the attribute „Position ‚Stacked‘“ and „Hide all Initially“ to the composition, you can place the target wherever
...Copy link to clipboard
Copied
There may be various reasons for that.
So please delete all elements from your site, so that only the empty pages and the menu are remaining, save this .muse file under a new name, upload it to Dropbox, CC Files or a similar file sharing service and post the download link here. Then we can have a closer look.
Copy link to clipboard
Copied
Hey kimg994,
Many apologies to find you in this trouble.
However, would you mind sharing your .muse file with us so that we can investigate and try fixing it?
For sharing the file you can follow the steps explained here - https://forums.adobe.com/docs/DOC-8652.
Regards,
Ankush
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hey Kim,
Your file is very huge and will take a long time for us to download and even work on it.
What we need is a simple reduced version of your .muse file which only contains master and home page with the affected widget.
You can delete all the other pages and save your site with a new name which you can share with us.
Thanks!
Ankush
Copy link to clipboard
Copied
Hey Ankush,
That is very strange as I have already deleted everything (all pages and elements) except a rectangle box at the bottom as a footer.
I have removed that now so there is nothing except the menu.
I've updated the link here: Adobe Creative Cloud
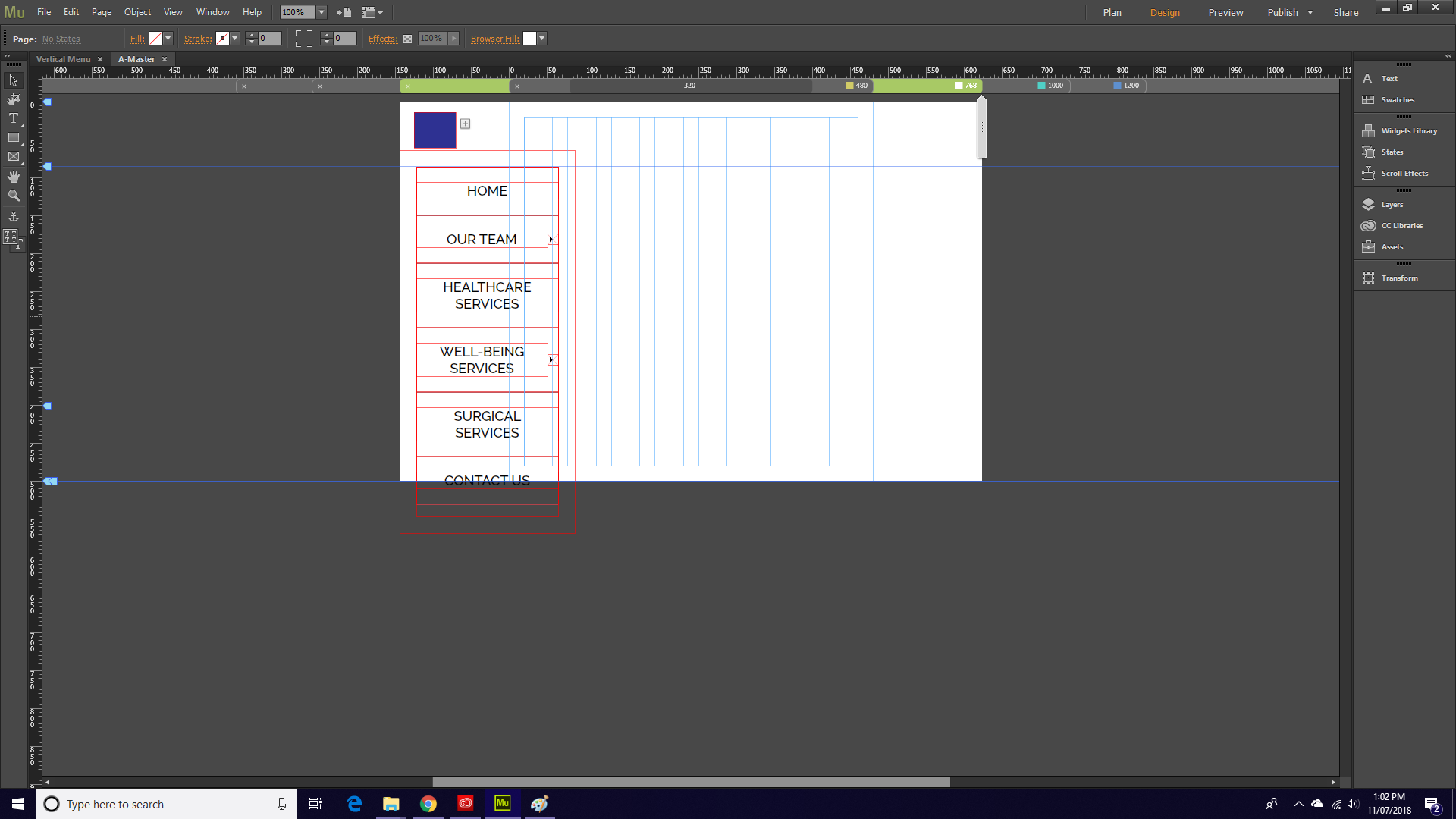
This is what it looks like now:


Regards,
Kim
Copy link to clipboard
Copied
- At first: Why is the file so big (400 MB plus), although there is ony a menu?
- Simple answer: Because you didn’t follow my recommendations
 ! I said „So please delete all elements from your site, so that only the empty pages and the menu are remaining, save this .muse file under a new name“. You only performed a „Save“, what causes Muse to save the file, but not to delete all the unnecessary, redundant elements within the file. This happens for saving speed reasons. If you want to clean up your file and delete all unnecessary elements, don’t use „Save“, but „Save As“. If you do so, your linked .muse file reduces from 400+ to 2,3 MB! (By the way: This is not a “Muse only“ feature. Most applications — Word, InDesign, QuarkXPress, … are working this way.)
! I said „So please delete all elements from your site, so that only the empty pages and the menu are remaining, save this .muse file under a new name“. You only performed a „Save“, what causes Muse to save the file, but not to delete all the unnecessary, redundant elements within the file. This happens for saving speed reasons. If you want to clean up your file and delete all unnecessary elements, don’t use „Save“, but „Save As“. If you do so, your linked .muse file reduces from 400+ to 2,3 MB! (By the way: This is not a “Muse only“ feature. Most applications — Word, InDesign, QuarkXPress, … are working this way.)
- Simple answer: Because you didn’t follow my recommendations
- Your menu issue:
- The menu and its trigger is outside the breakpoint boundaries. (Maybe you mixed up the position of Muse’s scrubber tool – this grey, vertical handle top right of the breakpoint bar – with the breakpoint width. But this isn’t the case. The scrubber position symbolises the browser background, not the breakpoint/page width.) To clarify this, do the following: Make sure, that no element is selected, choose the „Fill“ command in Muse’s upper control strip and choose a colour. When no element is selected, the colour is applied to the page background. Now you can see, that your menu and its elements are outside the breakpoint width. Correct this in every(!) breakpoint.
If you did, what you did conciously, perhaps in order to obtain a browser pinned menu, be aware, that browser pinning isn’t really supported by mobile devices. You should better unpin the menu and assign a scroll effect to the menu using the „Scroll Effects“ panel will all values set to „0" — different approach, same appearance. - The main issue: The composition trigger has no colour (= transparent) in every states except the active one, which is blue. That means, if the menu trigger isn’t chosen, you will see – nothing at all.
- The menu and its trigger is outside the breakpoint boundaries. (Maybe you mixed up the position of Muse’s scrubber tool – this grey, vertical handle top right of the breakpoint bar – with the breakpoint width. But this isn’t the case. The scrubber position symbolises the browser background, not the breakpoint/page width.) To clarify this, do the following: Make sure, that no element is selected, choose the „Fill“ command in Muse’s upper control strip and choose a colour. When no element is selected, the colour is applied to the page background. Now you can see, that your menu and its elements are outside the breakpoint width. Correct this in every(!) breakpoint.
Copy link to clipboard
Copied
Hi Gunter,
Thank you for your response, apologies for the file size I am quite new to this.
I have done what you said and the file size has reduced to 2.15MB. I hope this is better to download now.
I also tried what you suggested with the breakpoints and scroll effect, but the menu is still appearing in the middle of the page rather than to the left.
Here is the new link: Adobe Creative Cloud
Copy link to clipboard
Copied
In my last contribution I focussed on the fact, that the menu system wasn’t visible at all (as it still is in your second file version, because you didn’t correct it).
And yes, the menu appears in the middle of the page – and it has to do so:
You assigned the „Lightbox“ attribute to the composition, and the definition of a light box is to stay in the center of the screen.
If you assign the attribute „Position ‚Stacked‘“ and „Hide all Initially“ to the composition, you can place the target wherever you want.
But as I already said: TAKE CARE: Using fixed width pages, Mobile browser try to display all elements on the screen. If you place elements outside the page/breakpoint boundaries (and your composition is placed outside, as I already noted), the pages will either be zoomed out to display all elements or your page will shift horizontally.
Copy link to clipboard
Copied
Yes, there we are.
initially even I was wondering why is it showing in middle, then upon checking the widget properties found that its been marked as lighbox.
Please correct the settings as mentioned by our expert in the above comment and your menu should work fine there after.
Cheers,
Ankush