 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: My first Muse site newbie questions
- Re: My first Muse site newbie questions
Copy link to clipboard
Copied
I posted my first site in Muse. Even www.mikegondek.com turns into "About" by adding http://
There are some obvious problem such as the text does not reflow and the footer has a gap. Wanted to ask if someone could review and give me some tips to get rolling along with Muse better.
I have not done any breakpoints yet, want to get a good foundation with the 1600 pixel setting I started with. My background is with Illustrator, Photoshop & InDesign. AE & premiere and muse is new to me so please be gentle.
 1 Correct answer
1 Correct answer
As I said: Quite simple to fix:
- Very, very important: Set every text in text boxes and menus to a standard font or a web font. You are using system fonts on master page (menu) and layout page (text boxes), which have to be converted to images during output – and this causes major layout issues! The reason for that you can see here in my answer #4: https://forums.adobe.com/thread/2357163
- Go to the master page and pin your menu to the left, so it can shift inwards with the page, when you reduce the
Copy link to clipboard
Copied
I assume, that there are quite easy fixes for this (well, „easy“, if one knows a little bit about how Muse is working)
Because there may be different possible reasons for the glitches and I n order to not run into an endless question and answer game, it would be the best, if you share the .muse file „as is“ with us:
Upload the .muse file to Dropbox, CC Files or a similar file sharing service and post the download link here.
You may follow these instructions: https://forums.adobe.com/docs/DOC-8652
Copy link to clipboard
Copied
I agree, was not sure if that would be helpful. Thankyou that would be great.
The slideshow is doing well for me so just sent the muse file.
I am thinking of rather than having individual pages for each submenu, is to instead make anchors links for the submenus. To reduce the amount of pages flashing, thinking from a usability standpoint act might be better, your opinions are welcome.
Copy link to clipboard
Copied
As I said: Quite simple to fix:
- Very, very important: Set every text in text boxes and menus to a standard font or a web font. You are using system fonts on master page (menu) and layout page (text boxes), which have to be converted to images during output – and this causes major layout issues! The reason for that you can see here in my answer #4: https://forums.adobe.com/thread/2357163
- Go to the master page and pin your menu to the left, so it can shift inwards with the page, when you reduce the browser window.

Use the 3-dot-page pinning, not the 6-dot-browser-pinning for that. - Go to the „About“ page, pin the text frames to the middle (3-dot-page-pinning) and set them to „Resize: Responsive width“, if you like.
- If you set the text frames to „Resize: Responsive width“, group the upper text frame with the slide show and the lower text container, so that these elements know, that they should move downwards together.
- Delete this rectangle with this „greyish“ color on your master page and color the browser background with this colour, using the corresponding command in Muse’s upper control strip. The coloured page background isn’t necessary in this case any more.
- There are some more small glitches bottom of your page), but I think, you find the solution by yourself!
Here a small screencast, how your page works after these modifications:
Copy link to clipboard
Copied
I choose Parlucent from typekit with this checked.
![]()
but seems I missed the extra step of clicking the plus sign here

My top & bottom dark grey bars are set to resize: stretch to browser width. Can I do that to the light grey Page: Fill: ?
Thanks so very much I learned more from your post than watching hours of videos.
Any more tips please advise
www.mikegondek.com
Copy link to clipboard
Copied
Could you please specify you question?
You are asking: "My top & bottom dark grey bars are set to resize: stretch to browser width. Can I do that to the light grey Page: Fill: ?"
A page fill fills the page. A browser fill fills the browser window’s background.
Since the page width in most situations isn’t the same as the browser width, it normally isn’t possible, to fill the browser window using a page fill – but there is an exception:
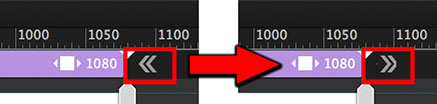
You can tell Muse to stretch you complete page automatically to browser width: In this case, the page width is identical to the browser width. To achieve this, just click on the „page expand“ icon to the right/left of the breakpoint bar. The double arrows now will point outwards:

Now you page stretches browser-wide and the page fill fills the browser window.
Not sure, if I understood your question correctly …
Copy link to clipboard
Copied
Yes perfect you understood my question, apologies for not being more clear.
