Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Betreff: My footer is not sticking to the bottom.
- Betreff: My footer is not sticking to the bottom.
My footer is not sticking to the bottom.
Copy link to clipboard
Copied
Hi, i want to put a white rectangle(with a one stroke on top) as my footer but it seems like it doesn't want to go down there or when i got it to stick to the bottom, i put it down to a phone size at 320px but the footer would cover half of my page.
Please help 😞 this is the link of my file, i need help asap for my portfolio
https://shared-assets.adobe.com/link/3481387f-8d69-4819-7c94-25c2ada612fc
thank you.
Copy link to clipboard
Copied
i figured it out
Copy link to clipboard
Copied
In case you missed the announcement at the top of this forum page, Muse is discontinued and all product support & development has ended. Muse is not recommended for new projects.
Adobe Portfolio is free with your Creative Cloud Plan. You can be up and running in 30 minutes or less. Portfolio includes free hosting on Adobe's servers, 5 sites and unlimited pages. Also Portfolio syncs with Lightroom Albums and Behance.
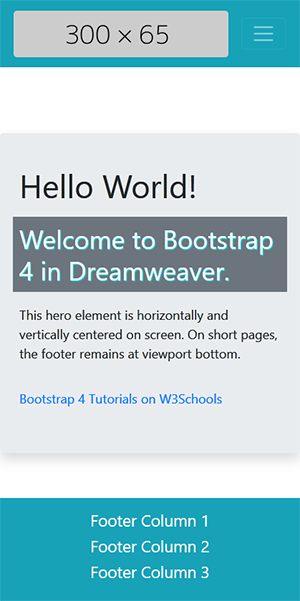
Or you can do it yourself. This viewport-hugging footer layout was quickly assembled in Dreamweaver CC with Bootstrap's mobile-first framework.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap 4 Demo: Vertical center with bottom footer. </title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--Bootstrap CSS-->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<style>
/**custom styles**/
body {
min-height: 100vh;
padding-top: 25vh;
}
.flex-grow { flex: 1; }
h2 {text-shadow: 1px 1px 1px aqua}
</style>
</head>
<body class="d-flex flex-column">
<!--BEGIN RESPONSIVE NAVBAR-->
<nav class="navbar navbar-dark navbar-expand-lg bg-info justify-content-center fixed-top"> <a class="navbar-brand" href="#"><img class="img-fluid rounded" src="https://dummyimage.com/300x65" alt="Your Logo" title="Company Logo or Brand"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav ml-auto">
<li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
</ul>
</div>
</nav>
<!--end navbar-->
<!--BEGIN MAIN CONTENT-->
<main class="container flex-grow">
<div class="row h-100">
<div class="jumbotron shadow rounded mx-auto">
<h1 class="p-2">Hello World!</h1>
<h2 class="p-2 bg-secondary text-light">Welcome to Bootstrap 4 in Dreamweaver.</h2>
<p class="p-2">This hero element is horizontally and vertically centered on screen. On short pages, the footer remains at viewport bottom.</p>
<p class="p-2"><a href="https://www.w3schools.com/bootstrap4/">Bootstrap 4 Tutorials on W3Schools</a></p>
</div>
</div>
</main><!--end main-->
<!--BEGIN FOOTER-->
<footer class="bg-info text-white mt-4">
<div class="container-fluid py-3">
<div class="row">
<div class="col-md-4 text-center">
<h5>Footer Column 1</h5>
</div>
<div class="col-md-4 text-center">
<h5>Footer Column 2</h5>
</div>
<div class="col-md-4 text-center">
<h5>Footer Column 3</h5>
</div>
</div><!--end row-->
</div><!--end container-->
</footer><!--end footer-->
<!--supporting scripts, first jQuery then Popper then Bootstrap-->
<script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js" integrity="sha384-b/U6ypiBEHpOf/4+1nzFpr53nxSS+GLCkfwBdFNTxtclqqenISfwAzpKaMNFNmj4" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.bundle.min.js" integrity="sha384-6khuMg9gaYr5AxOqhkVIODVIvm9ynTT5J4V1cfthmT+emCG6yVmEZsRHdxlotUnm" crossorigin="anonymous"></script>
</body>
</html>
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Ok.
Thank you. Have a lovely day :).
Copy link to clipboard
Copied
Hey guys.
I know that muse has been discontinued but i have an unfinish project that i want to complete.
Please have a quick look at my youtube video.
Everytime i desized it in the browser as you can see that my footer turn into a big white box that i don't need. How do i fix this.
Thank you very much for your time, Have a lovely day.
Copy link to clipboard
Copied
bumping this post 🙂
Copy link to clipboard
Copied
Duplicate post merged with original on the same topic.
Short pages will always be a problem in Muse because the footer does not natively stick to viewport. CSS Flexbox eliminated that problem. Unfortunately Muse is too outdated to understand Flexbox.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
As long as you worked it out, forget the code junk in the last answer (Nancy persists on letting people know her coding skills which have almost never been useful in this muse forum), glad that you did it. If you need any more help, let me know. Let me ask, how you did it? I was not able till now to look at it (different time zones).
Kind Regards,
Uwe
Copy link to clipboard
Copied
Let me add, that on master breakpoint at 320 is not helpful and not necessary. It should be the minimum width of all pages. It is strange though to put all elemenets of the portfolio on masterpage. Logo and menu is meant to be used for master. Like this you could add more and more pages with all other portfolio and stuff (contact and so on) on other pages.
Kind Regards,
Uwe
Copy link to clipboard
Copied
Hello, it is me the same user on different account.
Thanks for the reply.
I asked my friend who does coding and he said that the page was extremely too short.
He was right.
Have a lovely day.
PS i fixed and moved my work files to the home page today 🙂 I completely forgot master page was only suppose to have only the layout of the design, thanks for the tip tho
🙂
Copy link to clipboard
Copied
Page height too large. Take also care about the footer guide to properly place it where the footer starts. Just set up a minimum height very low - content follows by itself and so does the footer. You might need a spacer - just an empty frame above the footer guide in order to keep space between your content and the footer.
Kind Regards and nice weekend to you,
Uwe