 Adobe Community
Adobe Community
Copy link to clipboard
Copied
How I can do with muse to do a tree navigation?
I have created a GIF example that is worth more than a thousand words so that it is clearer.
Thank you so much.

 1 Correct answer
1 Correct answer
tree navigation is when you hide a link under another link so yes you can use slideshows (not lightbox) as part of the design... example combo on a timer is here Combo
.png)
.png)
you can't click this Vimeo link above without first clicking to remove the images... they are tricky to make with or without Muse and not something most people use but you can make them in Muse.
Copy link to clipboard
Copied
No reply? ![]()
Sorry for my English, I'm Italian.
Copy link to clipboard
Copied
true tree navigation = clickable link under clickable link... the basic composition widget can do this on phone | tablet | desktop systems but your image doesn't look like a tree navigation is what you really want.
Copy link to clipboard
Copied
I have to create sub rectangles.
In the sense that I click on a rectangle and the second opens, then I click on the second and the third opens, you understand what I would like to get exactly?
Which basic widget should start off? I did not understand sorry.
You can make a quick practical example please?
Thank you.
Copy link to clipboard
Copied
SanchezMusics wrote
Which basic widget should start off?
start with a blank composition widget
if you don't need it to work in phones then you can sometimes get a way with a lightbox Add, test and hide Lightbox widgets in Adobe Muse
Copy link to clipboard
Copied
Sorry I can not do it ![]()
With the blank composition widget, I can only get 2 rectangles that work fine.
What I want to get is this:
Three rectangles have the same size and are one on top of each other
rectangle 1
rectangle 2
rectangle 3
Beginning page you see only rectangle one
Then click on rectangle one
Disappears rectangle one and opens the rectangle two
Then click on rectangle two disappears and the rectangle three opens
I can only get two rectangles, not three.
Three are not capable of function them them.
Copy link to clipboard
Copied
I try from this morning but nothing. ![]()
Maybe it is not possible?
Copy link to clipboard
Copied
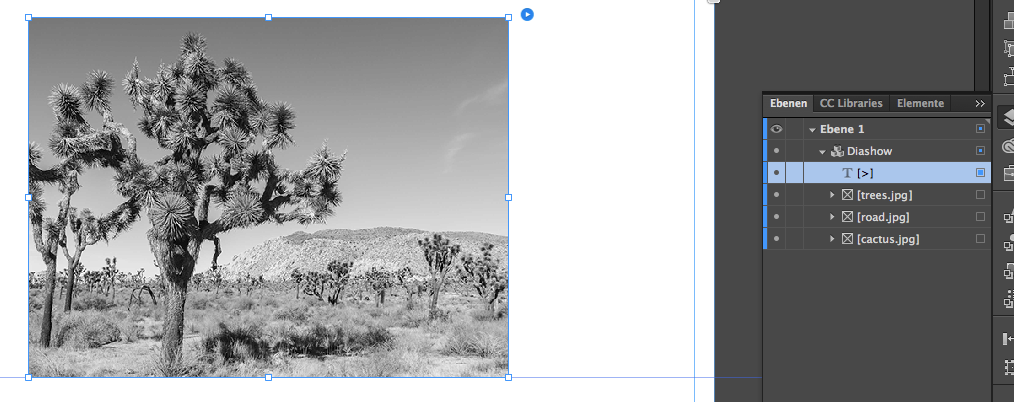
You could do this easily with a simple slideshow gallery and scale the forward button to the same size as your rectangle.
Watch out for this forward element in layers panel and watch out this. Three-or-more-as-you-like
You may download directly from browser:

Best Regards,
Uwe
Copy link to clipboard
Copied
tree navigation is when you hide a link under another link so yes you can use slideshows (not lightbox) as part of the design... example combo on a timer is here Combo
.png)
.png)
you can't click this Vimeo link above without first clicking to remove the images... they are tricky to make with or without Muse and not something most people use but you can make them in Muse.