Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- One Text-box in "State Button" widget group does ...
- One Text-box in "State Button" widget group does ...
One Text-box in "State Button" widget group does a fade Transition , the others do not
Copy link to clipboard
Copied
I'm discovering after years the use of the State Button Widget. I've done a calender in our website with Rollover effect - normal is white BG and black text, Rollover is darker BG and white Text. My problem is as follows:
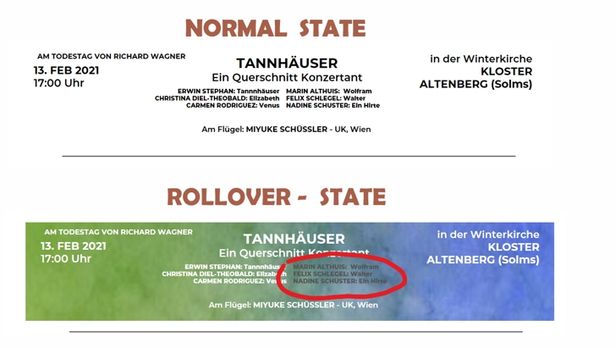
As I began fiddling with the idea, at some point I tried out the Transition effect offered in the "States" window/tab. I decided though it wasn't what I wanted so I tried to remove it. Not so simple, but eventually, it was gone. . . . except for ONE lone example, which I cannot seem to get right. The JPG shows what the two states should be and the red circle obviously the one text box that stubornly won't change with the rest. It DOES change to white, but about a full second later. - the 1-second Transition WON'T go away!
I'm getting very frustrated. I've cleared the faulty text altogether and written it new. Then set the text box to Rollover and changed that text to white. No success. Anyone got an idea? I'm starting to find the effect less and less charming, I've been going nuts for a couple of days already.
Thanks for helping.