 Adobe Community
Adobe Community
Page is Shifting Horizontally
Copy link to clipboard
Copied
When building responsive sites, many Muse users run into this issue:
- In browser view a page can be shifted horizontally and doesn’t stay completely visible on the screen. This tends to happen mostly – but not always – on mobile devices.
Here you can see one example for this issue:
There may be many different reasons for this problem. Most of them can be fixed easily.
- Normally this issue is caused by (invisible or transparent) elements, which overlap or are positioned outside the defined breakpoint/page width:

–> You definitely have to avoid, that elements overlap or are positioned outside your defined page/breakpoint widths. Browsers don’t like that and will punish you by showing this „horizontal shifting issue“.
The best way to detect such elements:- Zoom out considerably, choose menu „Edit/Select All“ and verify, if there are misplaced elements:
- Check this for every layout page, every master page and every breakpoint in your document.
- Zoom out considerably, choose menu „Edit/Select All“ and verify, if there are misplaced elements:
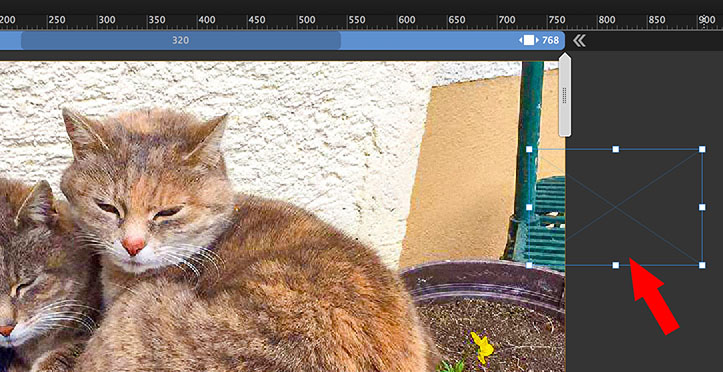
- Sometimes elements start „bleeding“ outside the breakpoint/page width, while resizing the browser window. To check this in Muse, set your document guidelines and frame borders visible and drag the scrubber (this grey, vertical handle top right of the breakpoint bar) slowly inwards to verify, if there are elements bleeding outside the breakpoint/page width – just as you can see here:
Take care: Often such misbehaving elements aren‘t visible at first glance. May be you are dealing with element within a closed Accordion widget or an actually not visible composition target or something similar.
If you encounter a behaviour like this, you should be able to correct it by
- setting these „misbehaving" elements to fluid width,
- making them smaller in width and/or
- correct the pinning settings:
If these recommendations don’t fix your issue, delete all 3rd party widgets one by one and check, if the issue remains. Very often, 3rd party widget are the culprit for horizontal shifting issues.
Additionally: The informations above apply to responsive pages.
On adaptive pages (different fixed width layouts for different devices) the effects caused by misplaced elements are slightly different. Adaptive pages are displayed on mobile devices by using „viewport scaling“: The content will be minimized, until all elements of the actual „page“ are placed within the dimensions of your actual screen. That means, if an element is placed outside the page width, the page will be zoomed out, until this elements is shown on screen. It does no matter, if this misplaced element is really visible or, for example, transparent or empty (like a text box without content).
In other words: Bo matter, if we are dealing with adaptive, fixed width pages or responsive layouts – it is absolutely necessary, to respect the horizontal page boundaries.
If you have checked these possible reasons, and you don’t find a solution, do the following:
- Share a small(!) .muse file with only one page and only some elements with us, so that we can have a look at it. Please make your file as small as possible to reduce the time, needed for download and analysing. Moreover: When you reduce your file by yourself (if you don’t, we have to do it), there are good chances, that you’ll find the issue by yourself – and this certainly is the best and most sustainable way to fix a problem! If you want us to check your .muse file, share it using Dropbox, CC Files or a similar file sharing service and post the download link in your forum thread. Please follow these instructions: https://forums.adobe.com/docs/DOC-8652