 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Position (not pin!) an object to browser botto...
- Re: Position (not pin!) an object to browser botto...
Copy link to clipboard
Copied
Hi!
I would like to ask your kind help.
Lets say, we create a rectangle object. Wherever we place it on the page, that where it will be shown. If we pin it, we can pit it to any edge, and it stays there.
But how can I ONLY position it at the bottom of the browser window, without pin it ?
With other words, I would like to position the rectangle at the bottom of the browser automatically (so not manual positioning) and keep it scrollable, so not pinned.
May I ask your kind help on this?
Many Thanks for your help,
Andew
 1 Correct answer
1 Correct answer
Hi Andrew,
this makes it much clearer what you want to achieve.
Well, unfortunately this is not possible with muse, out of the box.
You would need a 3rd party widget from: musewidgets.com
You could ask muse-themes.com: Color Shoppe - Tattoo Shop Inspired Theme by MuseThemes for Adobe Muse if their
tenmplate allows scrolling on this landing page as well.
Adobe Muse 100% Height Widget by MuseThemes , I didn`t see anything that show, if this allows scrolling for some elements.
...Copy link to clipboard
Copied
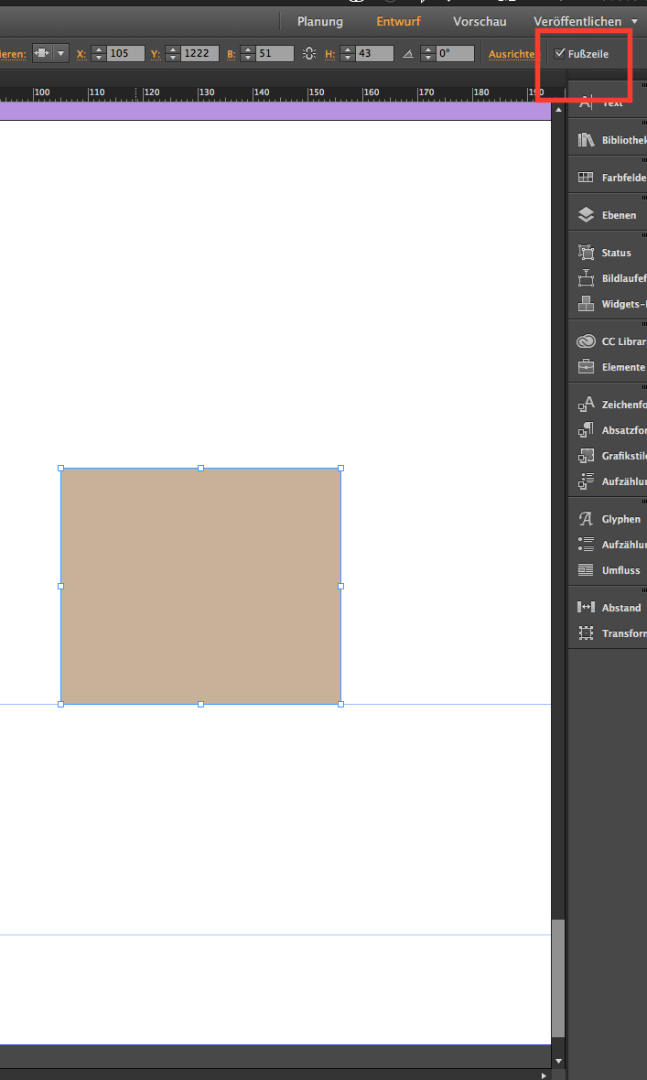
Check the footer checkmark in the top right corner of the muse menu, when you have your desired element chosen.

Best Regards,
Uwe
Copy link to clipboard
Copied
Dear Uwe,
Thank you for your reply!
I did (at least I believe I did) followed your advice, but the rectangle still not positioned at the bottom of the browser window when page loads.
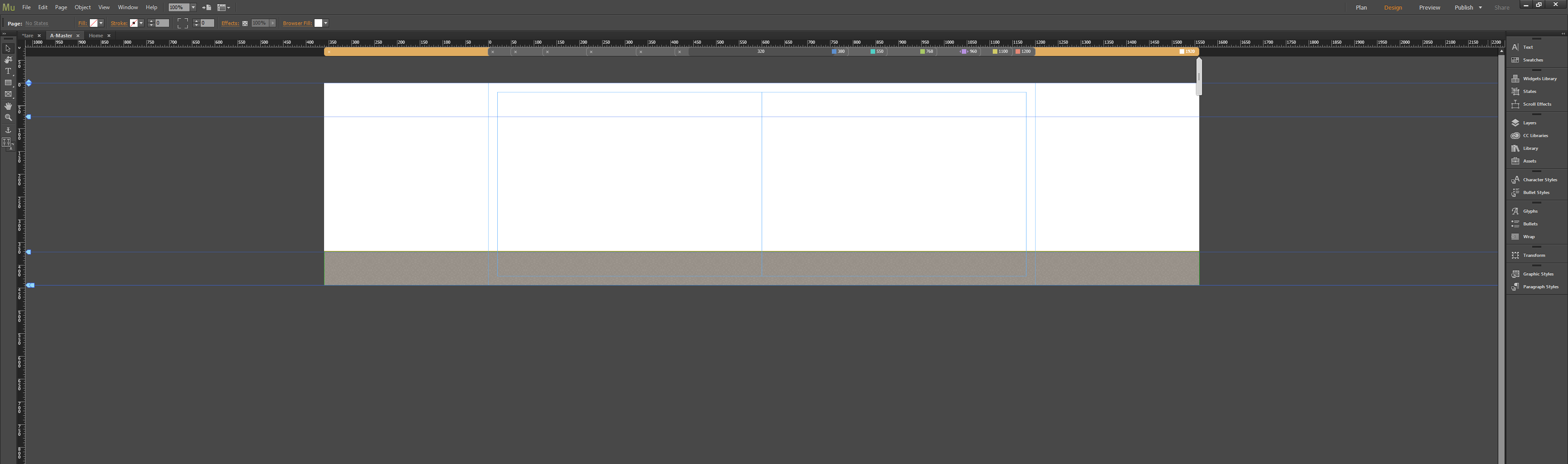
What i did: (I also tried to move the rectangle to header and between, just to try)

result:

Could you be so kind and help me, what am I doing possible wrong?
Many thanks,
Andrew
Copy link to clipboard
Copied
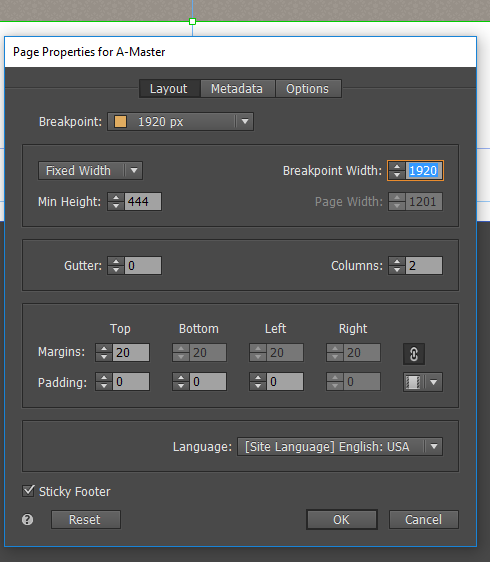
Go to the „Page Properties“ and check the option „Sticky footer“.
Copy link to clipboard
Copied
Unfortunately, it is already checked:

but the problem still exist.
Any other idea, I could try ?
Copy link to clipboard
Copied
I attached a link to a file.
I unterstand your question now, but not the concern about pinning.
The yellow text box follows as long it doesn`t conflict with the content above.
Best Regards,
Uwe
Copy link to clipboard
Copied
Dear Uwe,
Thank you for sharing the file! Checking it, I realized, that I need to explain it better why not to pin it, is an important part of my question.
Allow me to try to explain it. Plese have a look at the following exaple site:
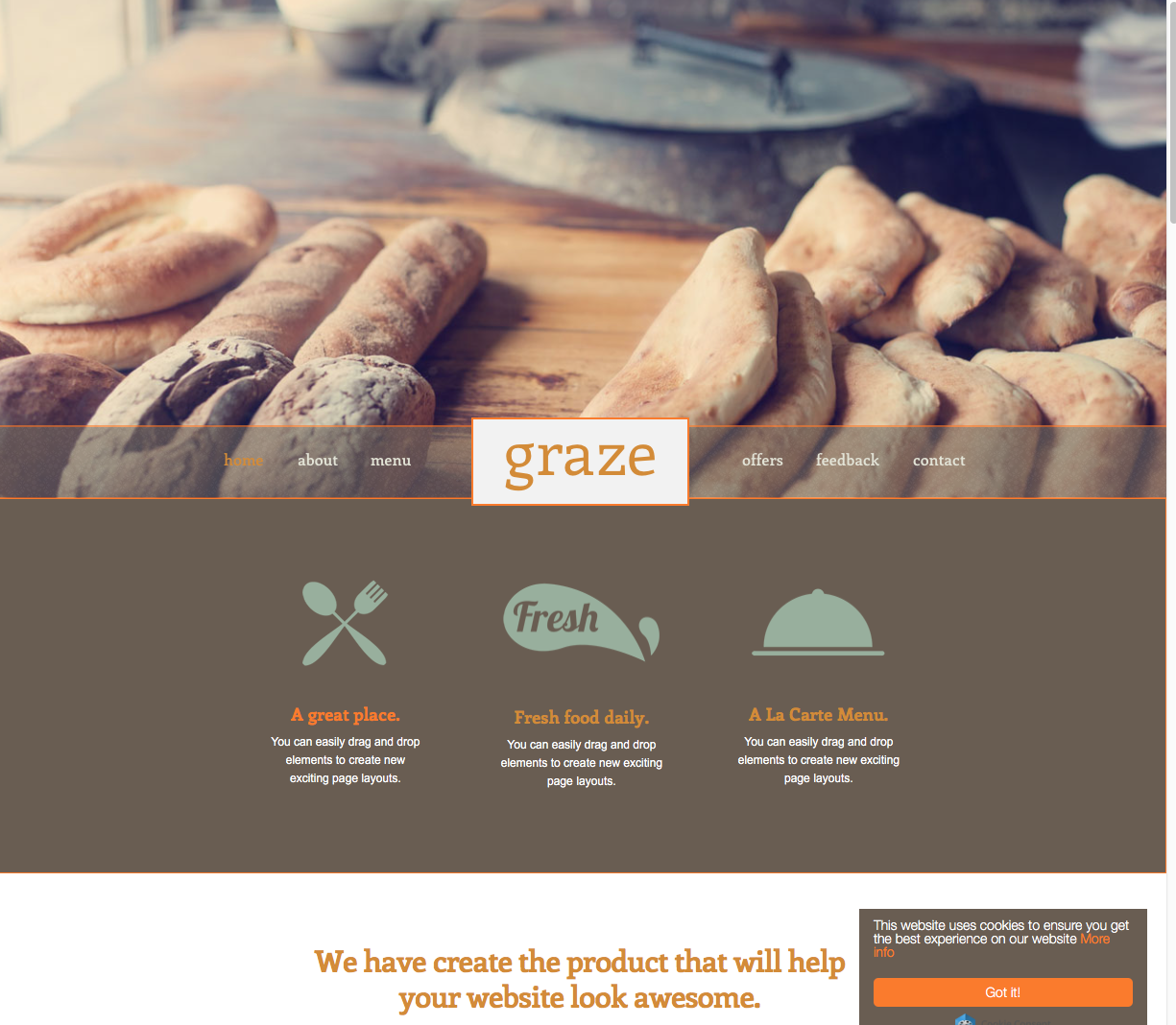
Afte page loads, pleas scroll down the page. As you can see, the navbar with "graze" logo is scrolling up and stop at the top of the page, and contrary, if you scroll up, it moves down when the top part of the page content is reached.
I was able to create this too, BUT what I am misisng, that at page load this navgbar (the grace logo one in my example) always starts positioned at the bottom of the browser. When I PIN it, it is clearly there, but then it is stays there, but then it is not going up to the top of the page, when page scrolled down, and vica versa, what I am trying to achive.
So to summarize, though I would like to position it to the bottom of the browser, I dont want to pin it there, as I would like to achive this scroll and sticky on the top.
(Appologize if my english is not good enough to explain, as it is not my nativ tongue.)
Hoping that I was able to explain it in more detail, could you be so kind nad help to the right directin?
BIG thank you for your time and help,
Andrew
Copy link to clipboard
Copied

This graze nav bar does not start at the bottom of the browser, it is placed below the hero image, that´s all.
In the meantime, I have to admit, I don`t understand anymore what you want to achieve.
The effect on your example is done with scroll motion and can be done for all elements and of course for elements at the bottom of the page.
It can only be done until you go with fixed width breakpoints instead of fluid width breakpoints.
BTW, it doesn`t bother me at all, to help. As you may have read from Günter Heißenbüttel , I searched for a solution without knowing the real question – he was absolutely right, because I completely misinterpreted your question. Your question has nothing to do with footer or pinning, I guess so far.
So to say, share a .muse with us. It doesn`t look too huge at the moment.
Best Regards,
Uwe
Copy link to clipboard
Copied
Look at this „quick and dirty" .muse file: https://www.dropbox.com/s/znalce3h4i68too/move-stop-menu.muse?dl=0
It shows the basics of something, what you want to achieve.
Of course, it needs refinements, but as I said, I won’t build something like that, before gathering experience with Muse.
Don’t take part in the Rallye Paris – Dakar, when you are sitting in a car for the very first time! ![]()
Copy link to clipboard
Copied
Günter, referring to your previous post, and this last one, I am starting to afraid, that my english has serious flows... LOL.
I am not trying to explain 2 different things at first and second. Contrary, I am explaining all the same:
- I have no problem with scroll effects.
- So your last example explaining what I had been already achieved as I explained in my earlier posts. I have no problem with creating a scrolling navbar gets sticky on the top.
- I am keep asking for the very same thing: how can I position a rectangle object at the bottom of the browser without being pinned/locked, so I can still keep my scrolling effect, what i had already built.
BUT, I am about to finish a post here (please have a look at he next post), in which I am hoping my question will be clearly understood.
So though i love your metaphor on driving, it may better be my english, what I am trying to overcome in my next post.
Thank you for trying to help, I hope my next message will help to clear everything.
Copy link to clipboard
Copied
Dear Uwe,
First of all to avoid any misunderstanding, the "bothering" part was address to Günter (you can see in my message above), as I did not wanted that somebody hurt you, when you trying to help me, but I already discussed and clear this with him. What I was address to you in that message was: BIG THANK YOU for your kindness and help!
Back to the problem:
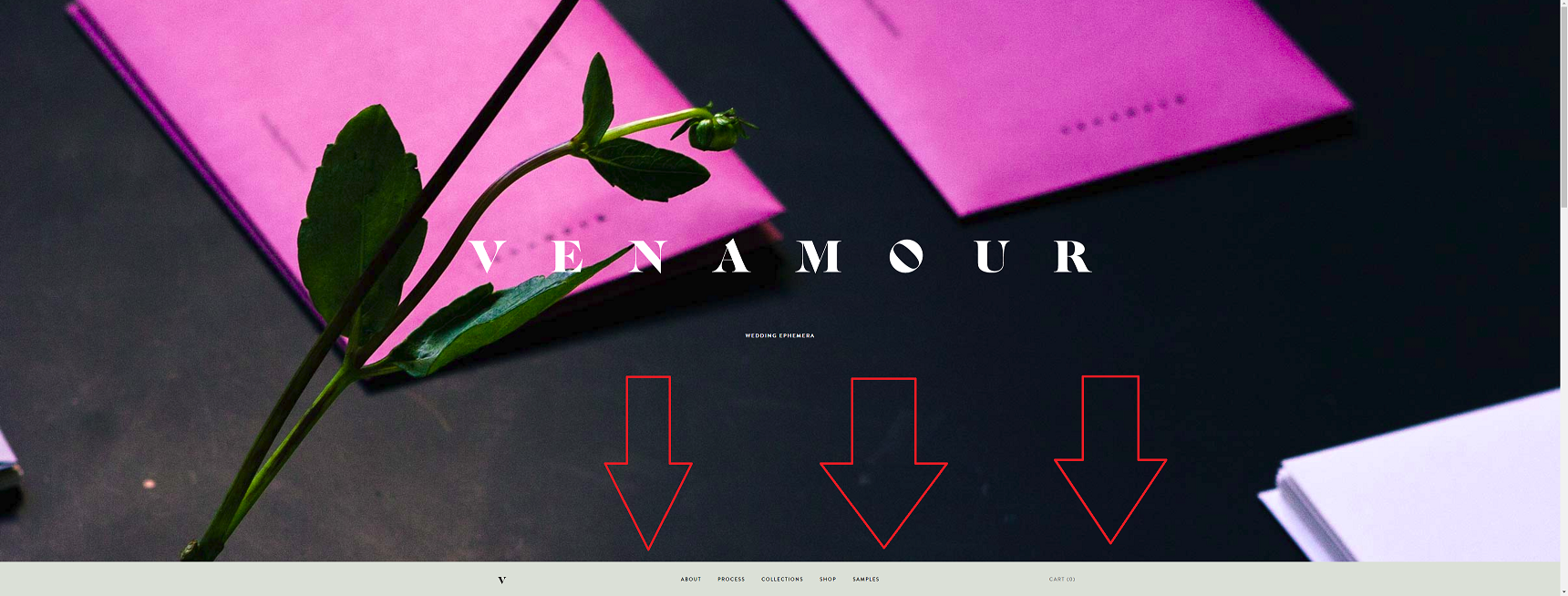
I was trying to find another example, which hopefully explains my target better. Please have a look at this live page (most probably it was not made in muse, but regardless a good example for what I am trying to achieve), Please have a look at to the bottom navigation bar (marked with red arrows):

and see how it work in the live page example:
As you can see, at page load (regardless of the browser size, so it is responsive), it loads/positioned at the bottom of the browser, but as soon as you scroll it moves to the top where it sticks (and vica versa) , so if i am using the term correct , it is not pinned. just positioned at the bottom of thebrowser at the beginning and when page scroll returns. to the same potion. This is what I would like to achieve. So once again, I am not talking about the scroll effect or being sticky at the top (referring to Günter earlier message and example) as that's all clear an working. My question exclusively focusing on the recatnage browser bottom positioning without losing the scroll effect.
Following the rules and based on your request, I had uploaded my project to dropbox. (Please note , that I added some assets (a widghet and a video file) as well if you wish to see a complete view what I am doing. When you open the project, you will see, I have the rectangle, it is scrolling, it is sticky at the top, BUT I am unable to position it to the bottom of the browser automatically at page load withotu being pinned, as in that case I would loose the scrolling part. (I using fixed and not fluid breakpoints).
I hope I was able to explain it now better, as if not, i truly lost how about to explain it better. Once again, apologizing for my english not good enough to explain properly withe technical terms what i am looking for. I have no intention to waste your time, I am doing my best to explain the problem.
Many Thanks for your time and help,
Andrew
Copy link to clipboard
Copied
This can not be done by means of the Muse. You will need a serious css coding, which will not work well in all browsers. Another option is javascript encoding. In any case, if you are not a programmer, you will have to hire a specialist for this job.
Copy link to clipboard
Copied
Hi Andrew,
this makes it much clearer what you want to achieve.
Well, unfortunately this is not possible with muse, out of the box.
You would need a 3rd party widget from: musewidgets.com
You could ask muse-themes.com: Color Shoppe - Tattoo Shop Inspired Theme by MuseThemes for Adobe Muse if their
tenmplate allows scrolling on this landing page as well.
Adobe Muse 100% Height Widget by MuseThemes , I didn`t see anything that show, if this allows scrolling for some elements.
https://www.qooqee.com/muse-widgets/scroll-effects/ , if this helps?
Interested, if you find something here for muse – let us know, if you were lucky.
Best Regards,
Uwe
Copy link to clipboard
Copied
Hi Uwe, Pavel and Günter,
Oh, OK. So, I wasnt totally stupid not being able to achieve this. LOL.
Thank you for all your help!
I let you know if I find anything which works as I already checked those widgets and templates, and they were unable to achieve the task.
Many thanks and Have a great day!
Andrew
Copy link to clipboard
Copied
You´re welcome. I recommend to contact those 3rd party vendors, if they have a solution in mind, otherwise you might have to follow
Pavels advice.
Best Regards,
Uwe
Copy link to clipboard
Copied
fotoroeder, why do you send a file? We should ask the person, who has the issue, to do this. ![]()
The way, we described, definitely is working. So andrasbakos should show us his attempt by sharing his file via Dropbox or Creative Cloud.
Copy link to clipboard
Copied
I have to admit, I don`t know. Yes you are right. Maybe because it rains? Procrastination?
Thanks for reminding ![]()
Uwe
Copy link to clipboard
Copied
Günter, May I ask why does it bother you, if somebody is really trying to help? I am happy to upload any files to Dropbox or anywhere you wish, but do you think that I had created the screenshots with no effort what so ever?
Uwe, I fully apologize if I caused any trouble to you, as I am thankful form the bottom of my heart that somebody spending his time trying to help. Once again, THANK YOU !
Copy link to clipboard
Copied
andrasbakos: I think, you overloooked the smily in my post! ![]()
But the serious background: If you follow this forum, you will see, that we are involved in hundreds of threads with hundreds of posts. Most of the issues, discussed here, could be resolved in a minimal fraction of time, if the initial poste share a small(!!!) .muse file demonstrating his issue. Sharing such a file will give us the opportunity, to assist considerably more users.
Pure questions and answers often don’t lead to success, because we can’t judge, if the „questioner“ or the „helper" understood the issue correctly and/or if he followed the given instructions precisely. Additionally – since elements in responsive layouts influence each other, there are tons of possibilities, why this or that is working or not. (Not to forget, that we might encounter interferences between 3rd party widgets or a Muse bug).
This thread is the best example for this: There are questions, there are (correct) answers, but in the end, the problem apparently is a complete different one:
- First, the problem was, to keep an element at the bottom of the browser visible without pinning.
- Then, without the first issue being resolved, you asked, how an element can scroll upwards until it reaches the top of the page and stays visible there.
The first problem can be fixed easily. The second need some deeper experience in using Muse.
Therefore: Give us a small example demonstrating you issue, upload it to Dropbox, Creative Cloud or a similar file sharing service, and post the download link here. If necessary, folloiw these instructions: https://forums.adobe.com/docs/DOC-8652
You obviously are looking for something like „Scroll Effects“, because this is the way, you can achieve, what you want. Be aware, that you only can apply scroll effects to fixed width breakpoint.
I’d strongly recommend, to use scroll effect not before being really experienced with Muse.
It would be a good idea, to read here about „Scroll Effects:
https://helpx.adobe.com/muse/tutorials.html
Or have a deep look at Dani Beaumont’s (product manager of Muse) YouTube Channel: https://www.youtube.com/results?search_query=dani+beaumont
Copy link to clipboard
Copied
Günter: Well, you know I am quite sensitive, when somebody else, whom good hearted trying to help me, being addressed on an an issue relates to me. ![]()
You are right about an example explains instead of 1000s of words, that's why I tried to use screenshots as soon as I could, but other than trying to use specific words such: not pinned, and browser bottom (instead of page bottom), I could not realized how could I explain it better, as my project would not explain the issue. BUT, after Uwe amazing help, I just realized, that which part I need to explain it differently, and I was able to search for a live example. (Again not to my project file as that would not explain anything).
Long story short, please be assured, that I am always on the visual explanation side too, as I respect all of your time and support, so I would never waste your time.