 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: problem with pixelization png image in adobe m...
- Re: problem with pixelization png image in adobe m...
problem with pixelization png image in adobe muse and dont show up svg image .
Copy link to clipboard
Copied
about one week i did try to make the header layers of my site in muse .. by png image and svg ..
ok i wanna make a dynamic parallax header so i did use a lot of layers for the header but it get pixels and that really annoying ..
the size of the layers is 1366*1013 and that is the original size
i made them myself in photoshop and convarted them as a vector in illustrator but its pixeling.
so i try to use svg image but it dont rendering in muse its shwing up that mssg tell me "unable to generate thumbnail"
so how to deal with this .. b/c the high image resolution is important?
Copy link to clipboard
Copied
Do the following: Create a new site with only one page and only this PNG/SVP, to demonstrate your issue. Upload this .muse file together with the original PNG/SVG to Dropbox or a similar file sharing service and provide the download link here. Then we can have a closer look.
Thus, time consuming „question and answer“ games or pure guessing can be considerably reduced.
Copy link to clipboard
Copied
ok i'll do right now
Copy link to clipboard
Copied
hi sir ..
sorry for this long time to do that but my net signal wasn't work.
here is the link https://www.dropbox.com/sh/iy2e8vocs1xd0cg/AAAdF00eGhjiwYdMkrHpP6YIa?dl=0
i'll wait for your reply
Copy link to clipboard
Copied
The issue has different aspects:
- You haven’t placed the SVG vector graphics, but the (converted) PNG pixel images. The PNG format doesn’t support vectors. This is the reason, why your placed assets seem to be pixelated. If you compare the PNGs, you have placed in Muse, with the PNGs, Muse exports to your web site, the quality of both is abolute identical. (There are methods in Photoshop to analyse this precisely.)
- If you place your SVG files instead, the quality is exactly the quality, you are expecting! Problem: The SVG files, you have provided in your link, don’t work correctly in Muse: Instead of the image, there only is shown a question mark. In consequence, these graphics aren’t shown in browsers as well.
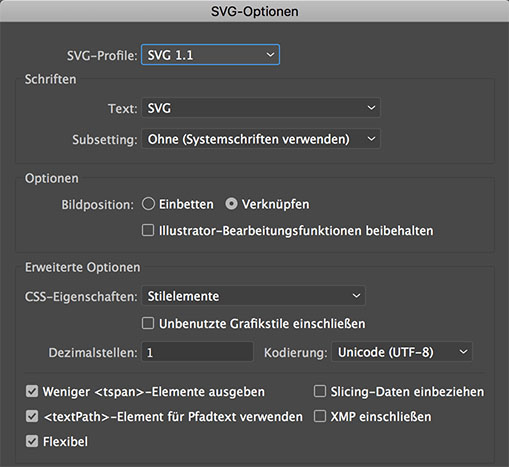
- If you open your SVG in Illustrator CC and save it without changing the standard export settings, the SVG will be shown correctly (crisp and clear) in Muse and in browsers. Here the "Save As" setting I used (unfortunately in German language):

- Here you may download your SVG files, saved with Illustrator CC: https://www.dropbox.com/s/rnm5lmaitvocg4g/SVGs_saved_again.zip?dl=0
PS: Why don't you export the SVG as one file instead of layerwise?
PPS: Nothing to do with your problem suli.yui , but answering the question of fotoroeder: Of course SVGs can be used in slideshows! ![]()
Copy link to clipboard
Copied
Thanks Günter Heißenbüttel. It is quite logical, if I can fill a rectangle with any graphic element, why not svg.
And so with slideshows.
Thanks
Copy link to clipboard
Copied
in fact in that link i got you i used the png but i got you the svg with it .
anyway i used the svg b/c it's really amazing ,and thank god it worked but .. i notes that i must to restart the computer so the svg worked work, i don't know why !
do you think it's b/c of my setting while i save the svg ?
i save it with this sitting in the pic :
ok may i ask you something else ?
how can i make a hover effects without using a widget ? like when we use css in html by writing codes, if we can than how ?
even if i need to write the codes its oky for b/c i can but how to do it without a widget ?
i searched about that on google and YouTube and i realize they just using a widget and for me it make me bound , but i wnna do those effects like hover or focus ...etc while i feel free and not bound to something.
Copy link to clipboard
Copied
ok may i ask you something else ?
how can i make a hover effects without using a widget ? like when we use css in html by writing codes, if we can than how ?
even if i need to write the codes its oky for b/c i can but how to do it without a widget ?
i searched about that on google and YouTube and i realize they just using a widget and for me it make me bound , but i wnna do those effects like hover or focus ...etc while i feel free and not bound to something.
For almost all elements you can set different states in the top left corner of your muse-window-menu.
Depending on which element you use. With widgets, you have to click 1, 2 or 3 times for elements inside the widget, to set the different states for normal, rollover, click and active.
For general links you define those in site properties, where you may realize a "standard link format" and can add as many link formats you need/like. Creating a hyperlink you could then choose which link format fits.
Freedom or peace, which you prefer.
Copy link to clipboard
Copied
i wanna make a hover effect on the navmenu links and pictures and focus effects on my all text..
so from witch window can i apply or write a costume css for thees elements?
i prefer freedom sure ..
Copy link to clipboard
Copied
All this what you want could be done inside muse as well without additional css.
There´s one place at page properties where you could add some coding/html.

I guess, as soon as you start with additional css, you need another web app. From this point you couldn`t get back to muse.
No inbrowserediting. No way to go back and forth from muse to … and back to muse.
Is it this what you want?
Copy link to clipboard
Copied
thank u so much really . yes here i can to add any css affect fastly ,
sorry but i new in muse .
ammm i was about using DW but as i understand muse is fast than and he working without a code experience so as a designer and want to make my own website so i think muse is oky , but i just need to use some effects and i don't know how in muse but i know in css so that i asked for this . thanx for your all suggesting.
Copy link to clipboard
Copied
Without seeing any link, screenshot or .muse, I don`t hink that svg files could be used in slideshows. As far as I know, only slideshow need to generate a thumbnail.
You should place your svg with CMD+D or inside a rectangle (M) with the FILL option in the upper left menu from muse after you clicked into the rectangle itself.
Also I am not quite sure, if PS is the best way to create graphic elements and convert them to vector in illustrator?
It might be better to create those elements in illustrator?
Uwe
Copy link to clipboard
Copied
thank you so much u r really right it better if i make the vector in illustrator directly ..
thank u i did place the svg in rectangle but it didn't work until i restart the system ..
thank u so much again.
Copy link to clipboard
Copied
I will never be going to understand that: For many users the first step after installing a new app is trying to change the world with it! Just be aware, that you aren’t God, who is able to create the whole world within seven days and without having learnt his job and without being member of an internet community before!
If you agree, taht you aren’t God ![]() , please do one step after the next: Get acquainted to Muse, use it as is, learn its features. After that, think about gimmicks and "effects". If you start with those – in my eyes – completely unnecessary eye candy, I promise, you will never learn how to effectively use Muse.
, please do one step after the next: Get acquainted to Muse, use it as is, learn its features. After that, think about gimmicks and "effects". If you start with those – in my eyes – completely unnecessary eye candy, I promise, you will never learn how to effectively use Muse.
Do you want to take part in an international motor race, before even getting a driving license?