 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Re: Problems with alignment of objects on a respon...
- Re: Problems with alignment of objects on a respon...
Copy link to clipboard
Copied
Hi,
So I have a webpage where I'm trying to go from having a whole bunch of break points to making it responsive, and I'm having problems getting the two elements on my page to remain in alignment with each other no matter what I try
It seems like I really should be able to do this with responsive pages - because multiple break points seems to not be the best use of time.
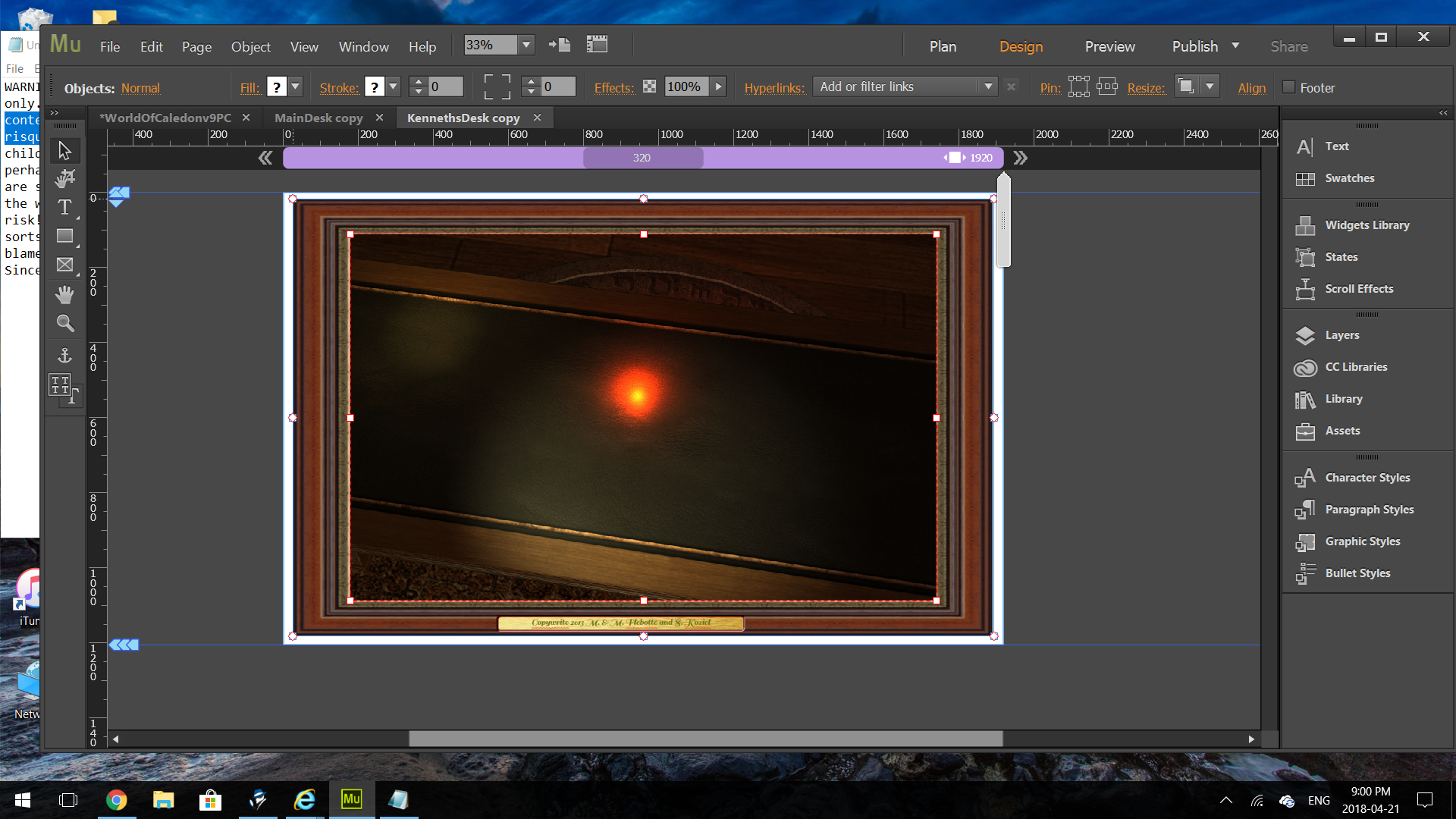
Here is a screen shot of the two elements

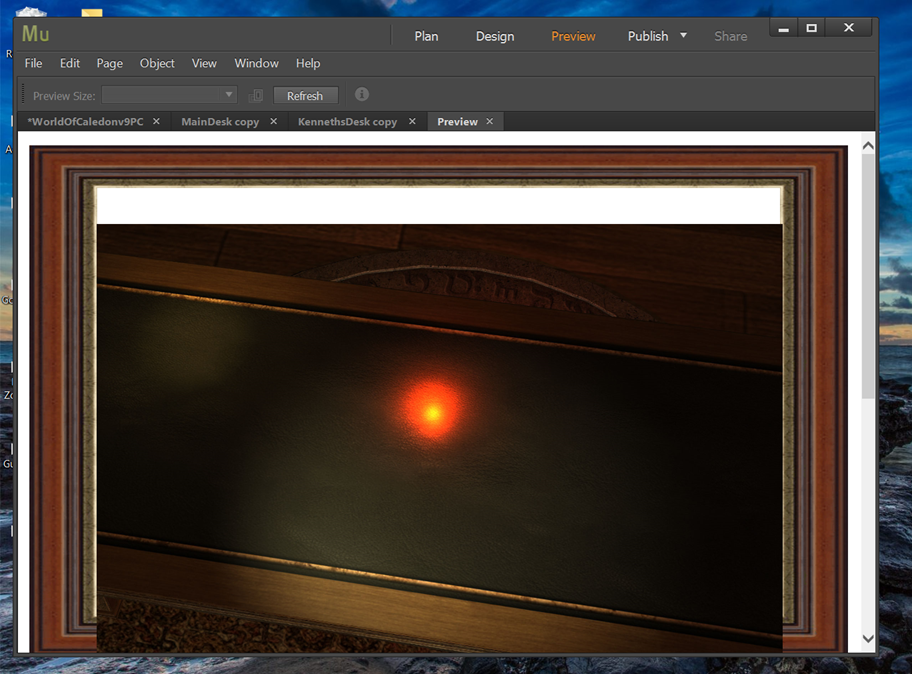
And here's a preview of the problem that happens no matter what the setting I choose for alignment, or pinning or grouping or well - I keep reading and can not find a solution... and surely I can't be the only one with this problem. Which suggests that maybe I'm missing something obvious I suspect.

Any help - including the simple suggestion of just go without using a responsive site design and continue with the multiple fixed size break point version of the page is fine. Thanks.
 1 Correct answer
1 Correct answer
As I said: Quite simple to fix.
You are dealing with a responsive page, and there we have different „laws“ to obey!
Do the following:
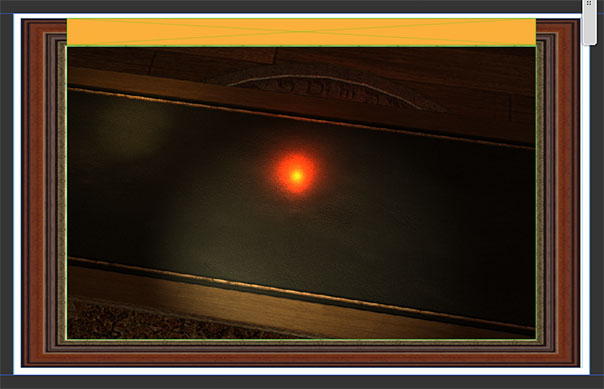
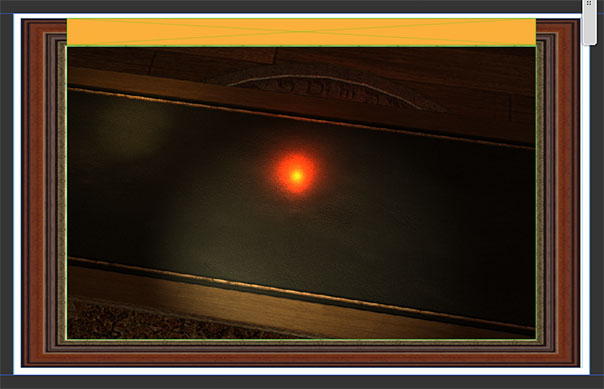
- Place a transparent, empty image frame above the front image. Make sure, that it has the same width as your „Desk empty.jpg"“ and that it doesn’t overlap it.
- Group the empty placeholder image and „Desk empty.jpg“.
- Now all works as expected.

(The placeholder image is colored „brownish“ to make clear, what I mean.)
Why is this necessary? Please read this carefully: https://forums.adobe.com/docs/DOC-9082
...Copy link to clipboard
Copied
I suppose, the solution is quite easy. But it would really help, to have a look at the .muse file. Otherwise, we will get an endless question and answer thread.
So, please give us a small(!) .muse file (only a few elements, only one page) to have a look at. Use Dropbox, CC Files or a similar file sharing service to share the document as mentioned in this thread: https://forums.adobe.com/docs/DOC-8652
Copy link to clipboard
Copied
So here is the page both the older one (so you can see the plan for how it's supposed to be set up eventually, as well as the simpler responsive page I'm having issues with.
Currently I have no pins and no alignments and no anything on the two images - since none of the various things seem to work.
Copy link to clipboard
Copied
As I said: Quite simple to fix.
You are dealing with a responsive page, and there we have different „laws“ to obey!
Do the following:
- Place a transparent, empty image frame above the front image. Make sure, that it has the same width as your „Desk empty.jpg"“ and that it doesn’t overlap it.
- Group the empty placeholder image and „Desk empty.jpg“.
- Now all works as expected.

(The placeholder image is colored „brownish“ to make clear, what I mean.)
Why is this necessary? Please read this carefully: https://forums.adobe.com/docs/DOC-9082
And one annotation at the end:
Did you read my post 1 exactly? I wrote: „So, please give us a small(!) .muse file (only a few elements, only one page) to have a look at“. What you gave us, is a 150 MB+ file! Can you imagine, that no „helper“ with a slow internet connection is lucky to wait, and wait, and wait, until such a file is downloaded …
Copy link to clipboard
Copied
Thank you for your clearly worded help it works now.
As an annotation at the end:
I gave you a muse with four pages - the master which the element you are looking at is, a web page, and the prior non-responsive way I had that specific page set up.... why - just in case you needed that to make your assessment.
Because I didn't know what was going on, I did not know if you would need to see the eventual plan for what this was. - apart from two images.
Four pages is a tiny tiny fraction of a website in my world.... and considering most of the files I deal with are Gb in size 150Mb to me is very small.
Few-elements to me means a couple pages - not just that single page. Next time just ask for one single page - your post made it sound as if the single page request was a suggestion... not that you only wanted the one page as a master page.
Also the regular download speeds should have you downloading that file in under a minute... considering Netflix files are typically in the range of a Gb of data... I'm am very sorry that your internet speed is similar to what one would expect of a exceptionally slow connection - If I were you I'd be complaining to my data provider and getting them to come out to look into why your connection speeds are so bad.
Copy link to clipboard
Copied
… and if I were you, I‘d support the helpers by giving them, what is enough to fix a problem.
If you analyse your issue by yourself, you see, that a minimal file of some 100 kb would be way enough, to reproduce the issue, you are facing.
Nice, that you suggest, to complain by my provider. I‘d suggest: cooperate, instead of telling me to discuss with my provider! Be aware, that I try to solve your problems, not the other way round, and imagine, how long we’d have to wait, if we don‘t want to help only a single person, but, let‘s say, twenty a day … ![]()