 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Problems with Slideshow using widget
- Problems with Slideshow using widget
Copy link to clipboard
Copied
Hi, I have problems with the Slideshow widget.
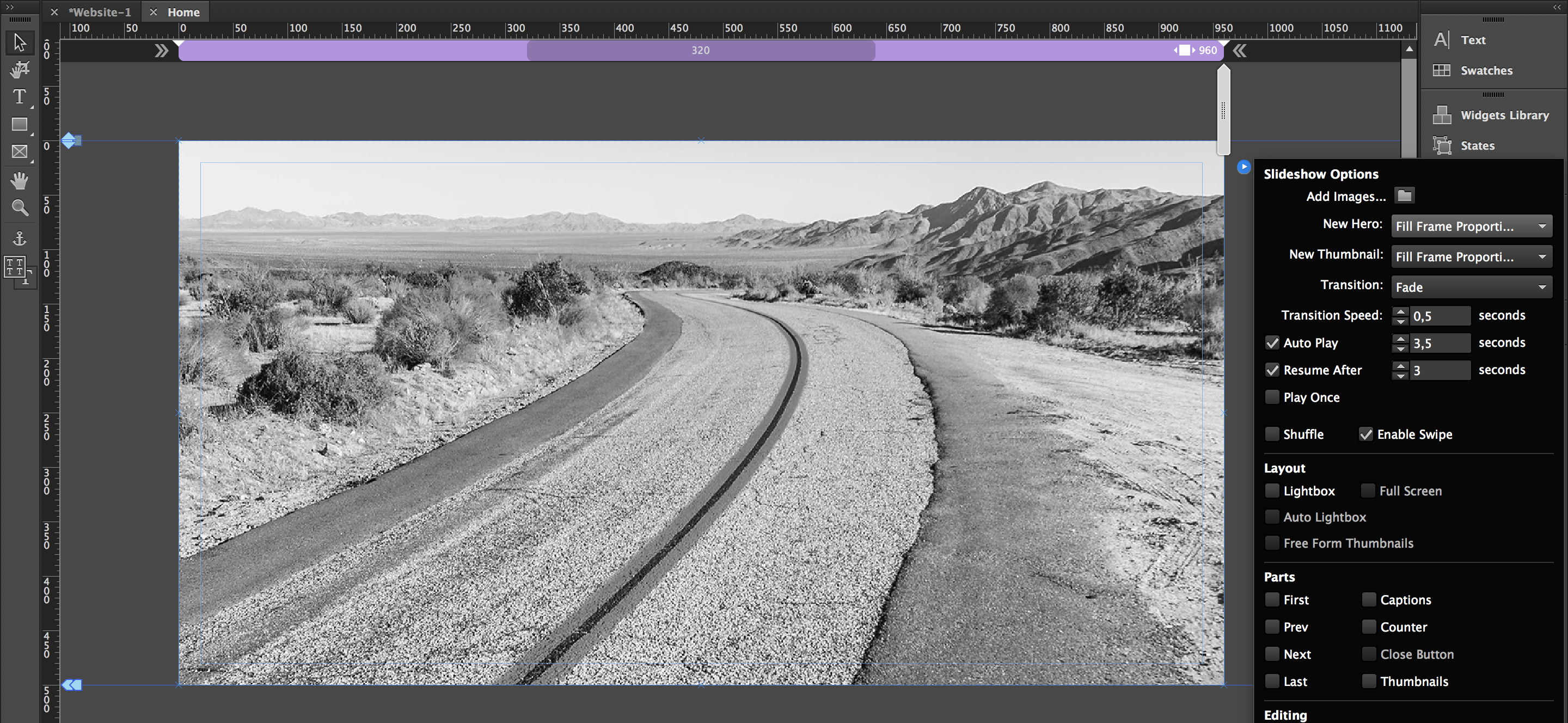
All I wanted is to fill the pictures (slides) to 100% browser width, which I could do it easily, by dragging the two sides to the end of the MUSE window.
However, the problem is, there is no option for me to adjust the "fitting" and the 'position' of the image.
"fitting" meaning like Scale to Fill, Original size, Tile, etc...
'position' meaning like which part of the image to show, the center, the top left, top center, top right, etc...
As you know, if you create a simple box, drag it to 100% browser width, and then you click on [Fill], you have the options there for you to "Add image", and then adjust the 'fitting' and the 'position' of the image.
I tried creating a box and paste it into the slideshow, but it doesn't "fit" in as one of the slides either.
Can someone share some light on this?
 1 Correct answer
1 Correct answer
There is one way to solve your issue:
- Set the hero container of your slide show to browser width.
- Prepare a transparent PNG with no content and place it into the slideshow as often as needed.
- Now deselect „Edit Together“ in the slide show’s configuration panel.
- Go from hero to hero and use the „Fill“ command to fill the hero containers with images of your choice.
- Now you can choose the options you are looking for (Scale to fill/fit, … place top left, middle, …)
Copy link to clipboard
Copied
Slideshows are working with placed images, not will fill images. A browser/page wide slideshow unfortuntely doesn’t allow to reposition images.
But what you are describing, is not a browser wide slide show, but a page wide slideshow („… dragging the two sides to the end of the Muse window“)
In this case, you can use use a composition instead, configure it like a slideshow and fill the composition targets with images.
Copy link to clipboard
Copied
I tried using composition widgets as well.... but composition widgets doesn't allow me to have 100% browser width... ?

Copy link to clipboard
Copied
Use the "Fill Frame Proportionally" did not works?

Copy link to clipboard
Copied
nope. "Fill Frame Proportionally" doesn't work, because its not what I wanted. I wanted it to be original size + top center...
Copy link to clipboard
Copied
playbyear25 schrieb
I wanted it to be original size + top center...
If you want it like that why not use the slide widget out of the box?
You would need the positiion feature only if the aspect ratio is differetn form your images and the slideshow, or do I miss something?
If you use fluid width breakpoints instead of fixed width breakpoints the aspect ratio will remain the same.
Does this help?
Best Regards,
Uwe
Copy link to clipboard
Copied
Does any one knows of any 3rd party slideshow widget that allows me to do 100% browser width with 'fitting' and 'position' control?
pls help...
Copy link to clipboard
Copied
I think, there is none. As I said: These controls are only HTML supported, when images are used as „decoration“ (= fill) and not as placed images.
Copy link to clipboard
Copied
There is one way to solve your issue:
- Set the hero container of your slide show to browser width.
- Prepare a transparent PNG with no content and place it into the slideshow as often as needed.
- Now deselect „Edit Together“ in the slide show’s configuration panel.
- Go from hero to hero and use the „Fill“ command to fill the hero containers with images of your choice.
- Now you can choose the options you are looking for (Scale to fill/fit, … place top left, middle, …)