 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hello. I have a very simple website that basically is for info and the "about"page is just a .jpg I made in photoshop and use.
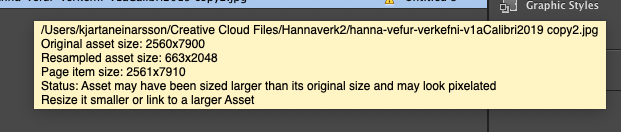
Now I needed to add a few more lines to this .jpg file and all good, saved it in photoshop as a .jpg file with same width as previous background. But now it all get's pixel-ed and is says it resampled the photo to 663x2048px, instead of the original 2560x7000.
Any help on this? I got great advise from Gunther here when I was making this a year ago, hoping for similar results.
this is the current site, www.hannaverk.is

https://adobe.ly/2DZXFzN here is the .muse file.
 1 Correct answer
1 Correct answer
Forget PayPal! I don‘t wannabe paid for my own pleasure! ![]()
Your problem can be solved!
But first of all, the reasons for your issue:
Your image is really, really big: 2560 x 7900 px. This is quite a fat boy! ![]()
To explain, how Muse handles big images, please carefully(!) read my answer 4 in this thread: https://forums.adobe.com/thread/1793996
Unfortunately, the workflow, which I explained in this post, doesn’t work „out of the box" in your case. Why? Your image is way(!) too big. Muse doesn’t allow to e
...Copy link to clipboard
Copied
You really got „great advise“ from someone called „Gunther“. Can’t believe it! ![]()
![]()
![]()
Concerning your issue:
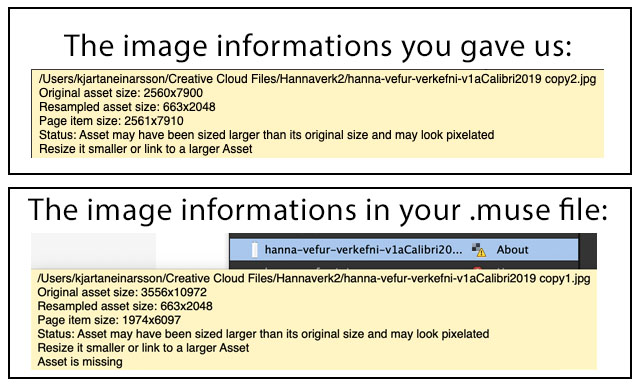
The image informations you have posted are not the same as I met in your .muse file:

Would you mind to provide the original image, which you have placed in your .muse document? Then I can have a look.
If you don’t want to provide the file here, please upload it just as you uploaded the .muse file and send me the download link via private message: Click onto my name top left of this post and use the „Message“ button to do so.
Copy link to clipboard
Copied
You really are the man in here my friend ![]() .
.
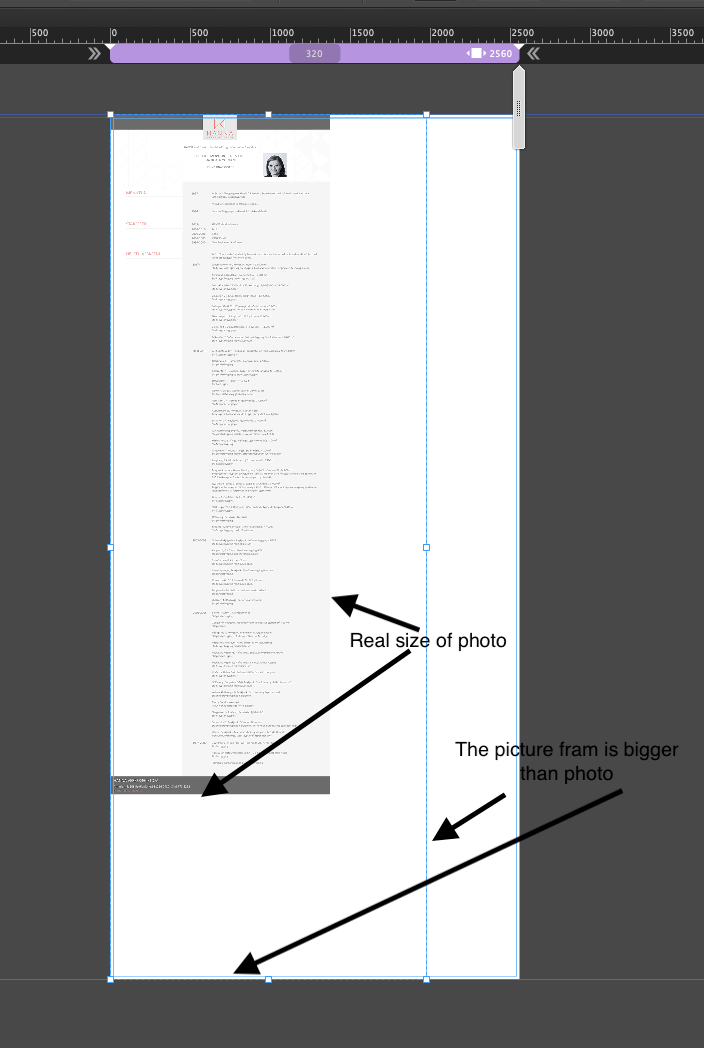
Yes I was trying to fix this also, looks like the problem is that Muse looks at the photo as much bigger than it is. The page size is 2560px, and the photo also, but for some reason the frame around the photo is much larger.

Here is link to photo https://adobe.ly/2W2N3ue
And here to the newest .muse file https://adobe.ly/2DZXFzN
ps. Please send my your paypal in private messasge, I owe you my friend.
Copy link to clipboard
Copied
Forget PayPal! I don‘t wannabe paid for my own pleasure! ![]()
Your problem can be solved!
But first of all, the reasons for your issue:
Your image is really, really big: 2560 x 7900 px. This is quite a fat boy! ![]()
To explain, how Muse handles big images, please carefully(!) read my answer 4 in this thread: https://forums.adobe.com/thread/1793996
Unfortunately, the workflow, which I explained in this post, doesn’t work „out of the box" in your case. Why? Your image is way(!) too big. Muse doesn’t allow to export that heavy images to avoid possible load time issues of your site.
But if you definitely want to build your site using just images (what isn’t „best practice“ as you probably know), there is a viable solution for you:
Divide your image into three single parts and place these parts one next to the other.
This small screencast should clearify, what I mean. If not, please ask again! ![]()
By the way: The text box „UM HANNA“ on your „Home“ page uses system fonts, which will be converted to an image during output. I suggest to use a „Standard“ font or a web font for it. The reasons you may find in my answer 4 here: https://forums.adobe.com/thread/2357163
So, I hope this post helps you to fresh up your site!
Copy link to clipboard
Copied
Thank you Gunther, this worked perfectly.
And yes I know this is not best practice. This is a website for me sister and she is a Font fanatic and this is the only way to get calibri light to show on all computers that open the webpage, is by having this a huge jpg.
I will look into the text box on here next update next year, see you than my friend and many many thanks for your valuble help.
Copy link to clipboard
Copied
Additionally I want to say, that Muse has been declared as „End of Life“, what means, that unfortunately further developement has been stopped. So don’t expect a new version of Muse. It is history … ![]()