 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hey everyone,
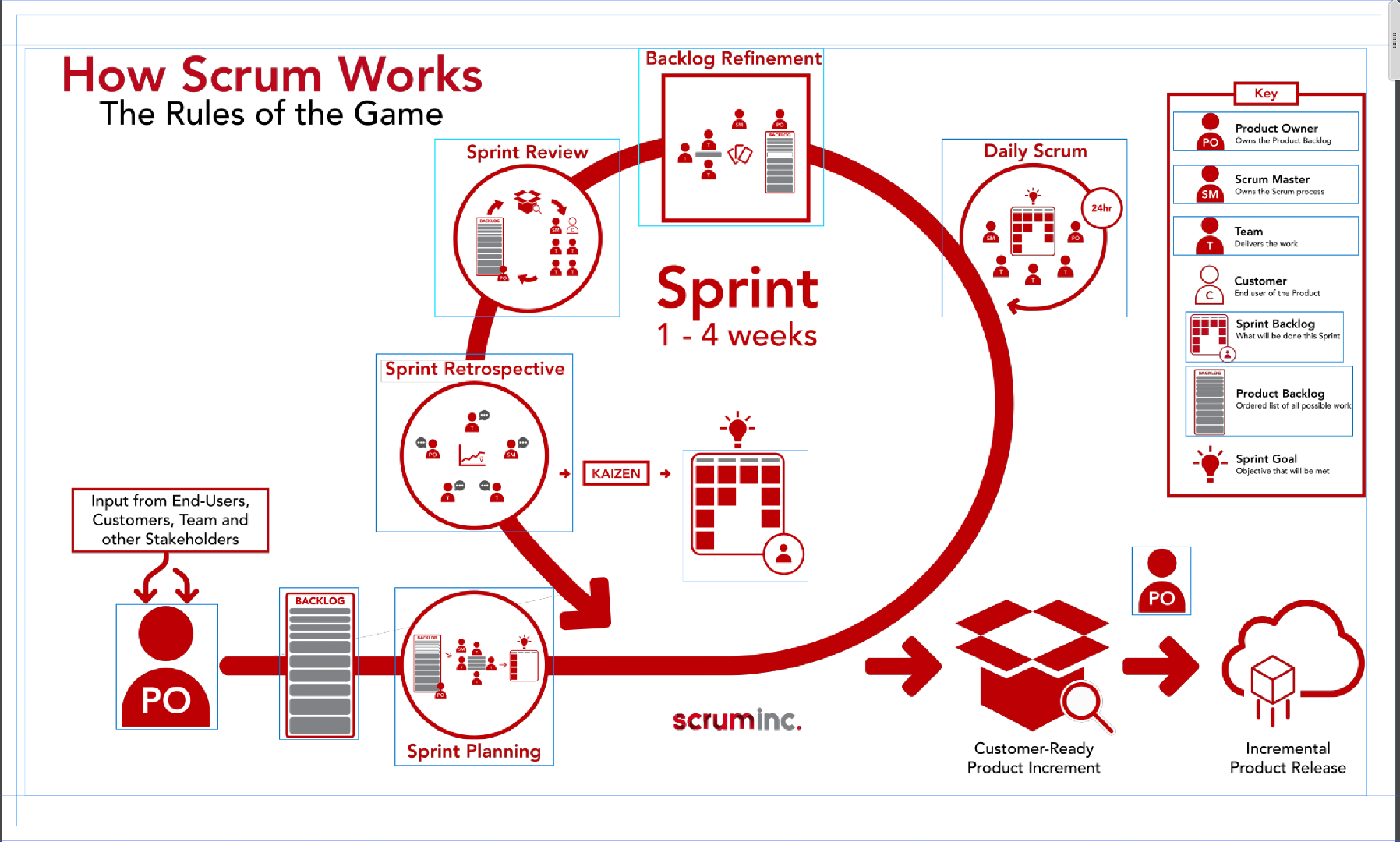
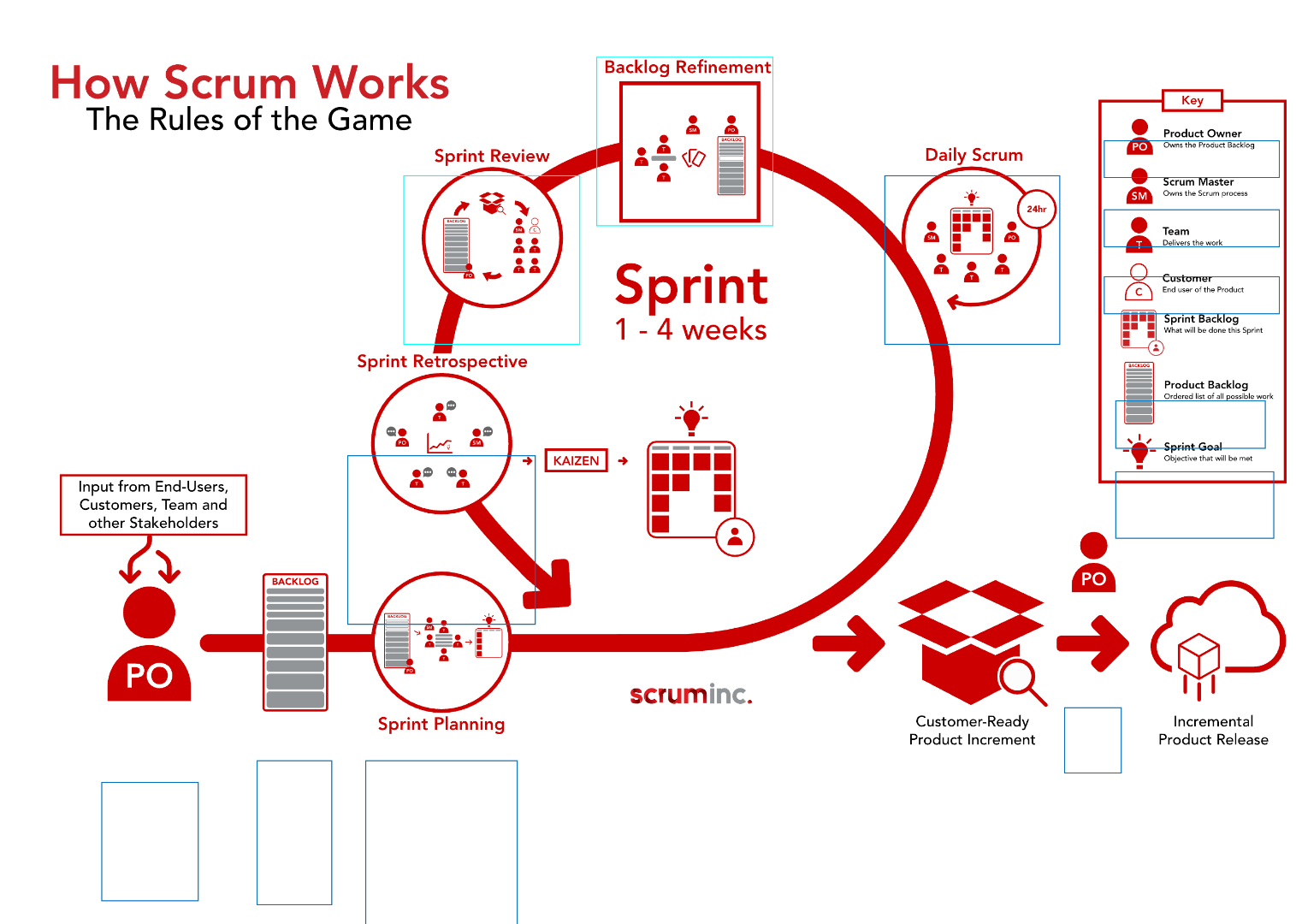
I've attached two photos. The setup is one background image, with invisible boxes on top of key areas to replicate an clickable link. One has all the clickable states (outlined for your visibility) on top of the appropriate areas, and they're exactly where they should be. The second is what happens when I resize it in the browser. Only the top one on the "backlog refinement" image stays anchored to the correct area.
They all have the same settings, responsive width and height.
How can I get these boxes to scale at the same proportions of the background image so it always stays aligned.
Correct -

Incorrect, resized down.

 1 Correct answer
1 Correct answer
So, I think it is working correctly now! You have been not very far from the correct result! ![]()
Here is the corrected file: https://www.dropbox.com/s/qovbxy0jv3j729v/HSW-Muse_Mod.muse?dl=1
I modified only the „Home“ page. My modifications:
- I replaced all rectangles by empty image frames (Not really necessary, but a little more secure, because image frames only scale proportionally and rectangles can scale only in width as well. I did this to avoid errors, because all element necessarily have to scale
Copy link to clipboard
Copied
This will never work the way you created it – not because of Muse issues, but in because basic responsive rules are violated. The basics to solve these kind of issues is described here: https://forums.adobe.com/docs/DOC-9082
Copy link to clipboard
Copied
Hi Gunter,
Unfortunately, this does not resolve the issue. Putting multiple empty rectangles to group each action zone causes them to overlap. If an empty rectangle overlaps a hit zone, it makes it unavailable.
Let me know if there are alternative methods.
Thanks
Copy link to clipboard
Copied
Of course this helps! Don‘t group them individually, but all together.
If this doesn’t help, please reduce your site to only one page with only the graphic and the single rectangles, save it under a new name, upload this .muse file to Dropbox, CC files or a similar file sharing service and post the download link here. Then I will have a closer look.
Copy link to clipboard
Copied
Unfortunately no time to wait for your .muse file.
So I took your screenshot (therefore the visual frame edges) and re-built your intended layout very quick and dirty:
Here the sample .muse file: https://www.dropbox.com/s/81e1rid0bvz539t/Synchronous_Scaling.muse?dl=1
This is the way, how you can do this in Muse. It is not that easy and streamlined, because your layout is a typical print layout and not really the way, how you should layout for the web. (Print layouts are static, because paper is static; web layouts are dynamic in many ways: window/screen size, differently scaling elements influencing each other, …, …) There is no other „out of the box“ solution within Muse to create, what you are looking fof, as the one, demonstrated in my sample file. If you want to do this in a different way, you definitely have to hand-code it.
Copy link to clipboard
Copied
Thank you very much. I will look at this later today. Grateful for your help.
Copy link to clipboard
Copied
This is fantastic. However, I tried my best to replicate your process and failed. But I did give it a solid effort.
I've attached my project here, if you're able to take a look that would be fantastic.
https://drive.google.com/open?id=1njb_nqhHxx0_FBSEmVRFpeEY_MAwnSHF
Copy link to clipboard
Copied
ColeCreative: Your download files don’t help. What I need, is your Muse project file (.muse).
Please delete all unnecessary pages and elements before providing the file.
Copy link to clipboard
Copied
Create your background and info graphic in Illustrator and export as SVG. Scalable vector graphics always remain sharp & crisp even when re-scaled. See responsive SVG image map below.
https://jsfiddle.net/NancyO/6k3v4ge1/13/
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
… yes, Nancy, we know, that you can do this with coding, we know, we know we know, we know.
Did I already say, we know? ![]()
Copy link to clipboard
Copied
The point is to use the right tools for the job. In this case, Illustrator is the right tool.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
“… for the job“. How on earth do you know, which tools the thread opener can handle? But I forgot: You are Nancy, the know-it-all …
And: As I proved, it can be done very easy with Muse. why using Illustrator? Now present your second argument: „Muse is …“ (Fill in your favorite word)
Copy link to clipboard
Copied
You cannot make SVGs in Muse. You need a vector graphics editor. And Illustrator is a vector graphics editor so it is the right tool to use for this kind of project. Why is that so difficult to understand?
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Nancy, the problem in this thread is not at all SVG versus PNG. It is the construction of an image map within Muse – and this is possible.
I referred to your „SVG image map“ link (and you know this).
No doubt: SVG is a far better alternative than PNG in this use case. But this is not subject of this thread.
Copy link to clipboard
Copied
I'll let you two keep going but for context -
The graphics were created in Illustrator, but I brought it into Muse as a PNG to begin the process of teaching myself. Additionally, Muse is quite bulky when it comes to designing so I figured I'd learn the responsive issues first, then handle the rest in the future.
Please keep in mind you two are here to help people. You both are bringing helpful pieces of information, but you seem quite unprofessional in the way you interact with each other. It's a community, let's support each other. Use the "yes, and..." mindsets instead of the "yes, but..."
Thank you for the help.
Copy link to clipboard
Copied
Hi,
I included the HTML package in fear it needed to be there to be linked.
However, I have removed the additional material and uploaded the .muse file here:
Thanks
Copy link to clipboard
Copied
So, I think it is working correctly now! You have been not very far from the correct result! ![]()
Here is the corrected file: https://www.dropbox.com/s/qovbxy0jv3j729v/HSW-Muse_Mod.muse?dl=1
I modified only the „Home“ page. My modifications:
- I replaced all rectangles by empty image frames (Not really necessary, but a little more secure, because image frames only scale proportionally and rectangles can scale only in width as well. I did this to avoid errors, because all element necessarily have to scale in the same way.
- I re-sized the frames at a high zoom level to be sure, that they only touch each other, but definitely don’t overlap. In your layout, especially the frames in front of the „Key“ items are placed quite „carelessly“.

• Attention: Overlapping elements can’t push down/lift up each other. That is an absolute principle of Muse. - The main issue: Your top „Guiding frame“, at which all other elements are orientated, isn’t placed exactly congruent on the background image.
I corrected this, by using the „Crop“ tool and dragging the upper edge of the image frame, until it meets the upper edge of the upper guiding frame: - To make it easy to observe, that all elements now work fine, I coloured them „yellowish"
Sidenote:
To quieten down Nancy: The original background image was and is a SVG graphic. It was only me, who used a PNG instead, because I hadn’t the original data. But if one reads my post 4, this should have been quit clear. I wrote: „… I took your screenshot (…) and re-built your intended layout very quick and dirty“ . Would be nice of our „coding queen“ to read carefully and – sometimes, at least – try to solve existing Muse issues instead of telling us again and again about Muse’s „End of Live“ and pouring useless code snippets into a non coder forum. ![]()
Copy link to clipboard
Copied
Gunter,
Thank you so much! I clearly had too many overlapping elements and a misaligned top.
You were a fantastic help, we can consider this questioned answer.
You rock!
