Adobe Community
Adobe Community
responsive Elemente
Copy link to clipboard
Copied
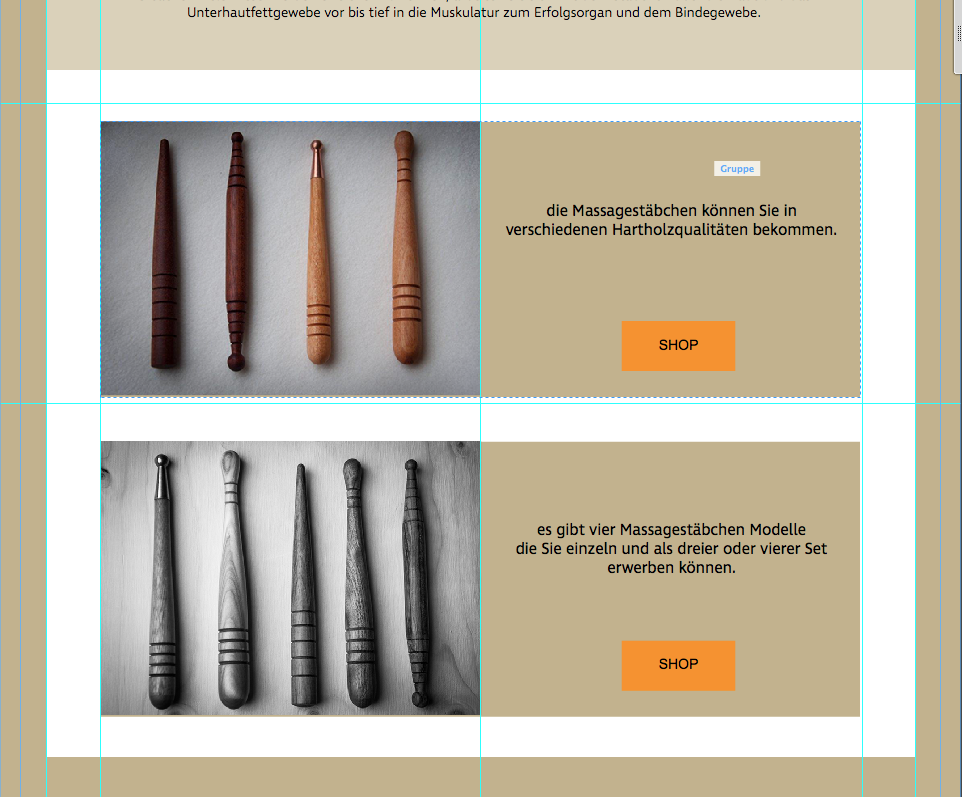
Hallo, ich habe eine Site in Muse in Arbeit und komme gerade mit einer Sache nicht weiter. Ich möchte gern, das sich eine Gruppe aus Bild, Text und Rechteck zusammen responsive verhält ... und nicht so 😉



Copy link to clipboard
Copied
Du kannst versuchen, diese Elemente zu gruppieren, allerdings empfehle ich Dir eher, anstatt variable Brennpunkte zu verwenden auf feststehende Brennpunkte zu wechseln. Das macht die ganze Sache viel entspannter.
Das Problem ist, kurz gesagt, daß die Bilder immer kleiner werden, während der Text nach unten immer größer wird, je kleiner
das Browserfenster wird. Text wird einfach nicht in derselben Proportion kleiner wie ein Bild und das ist gut so.
Text soll ja immer lesbar sein.
Herzliche Grüße,
Uwe
Copy link to clipboard
Copied
Das ist nicht so simpel, wie du es dir vorstellst:
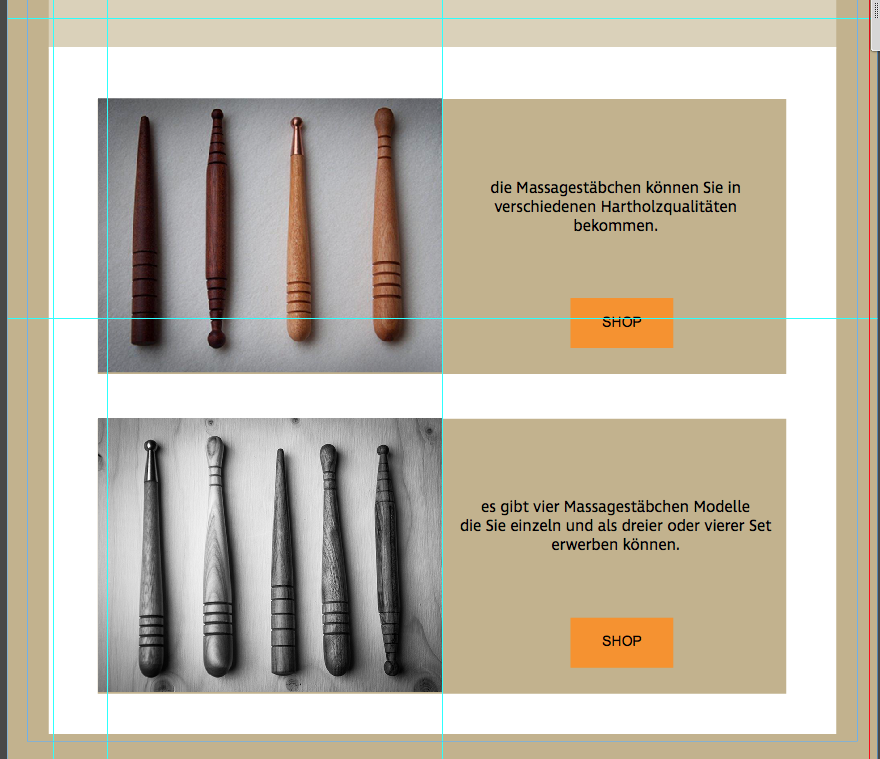
Der Textrahmen („die Massagestäbchen“ …) wächst in der Höhe, wenn du ihn in der Breite verkleinerst. Nur so kann der komplette Text aufgenommen werden. Da der Textrahmen in der Höhe wächst, schiebt er den Button nach unten – und schon hast du eins deiner Probleme.
Hinzu kommt, dass dein Bild sich natürlich proportional verkleinert, wenn das Browserfenster schmaler wird.
Du stehst als letztlich vor 3 Problemen: Bild wird kleiner in Höhe und Breite, Textrahmen wächst aber in der Höhe, Button wird nach unten verschoben. Folge: Dein Layout fällt auseinander.
Responsive Design ist nicht so simpel – besonders wenn die Elemente horizontal nebeneinander und nicht vertikal untereinander platziert sind.
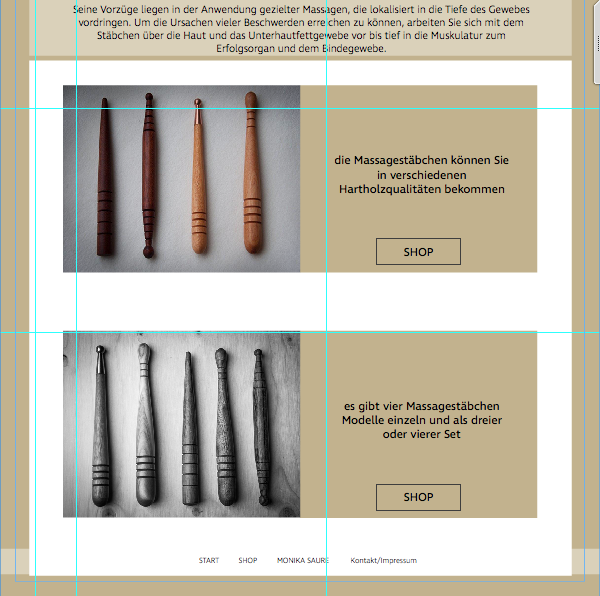
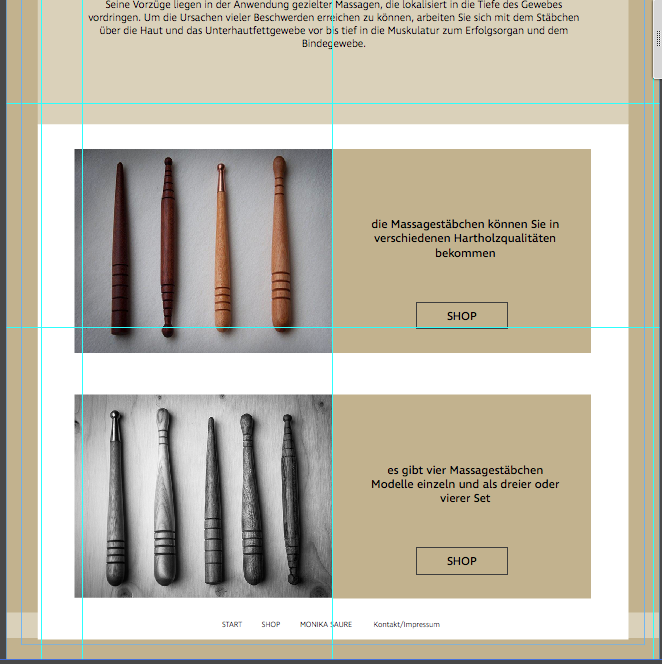
Ohne großen Aufwand möglich ist das hier:
Hier die zugehörige Beispieldatei: https://www.dropbox.com/s/ii0buvvnb85e1gu/Text-Image-synchrone.muse?dl=0
Copy link to clipboard
Copied
vielen Dank für eure infos. Ich hatte gehofft, das es ganz einfach geht und ich es nur noch nicht weiß. Aber dann weiß ich jetzt bescheid, das ich länger unnötig probiere.
Copy link to clipboard
Copied
klappt