 Adobe Community
Adobe Community
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
Locked

 1
Reply
1
1
Reply
1


0
New Here
,
/t5/muse-discussions/responsive-menu/td-p/9702471
Feb 15, 2018
Feb 15, 2018
Copy link to clipboard
Copied

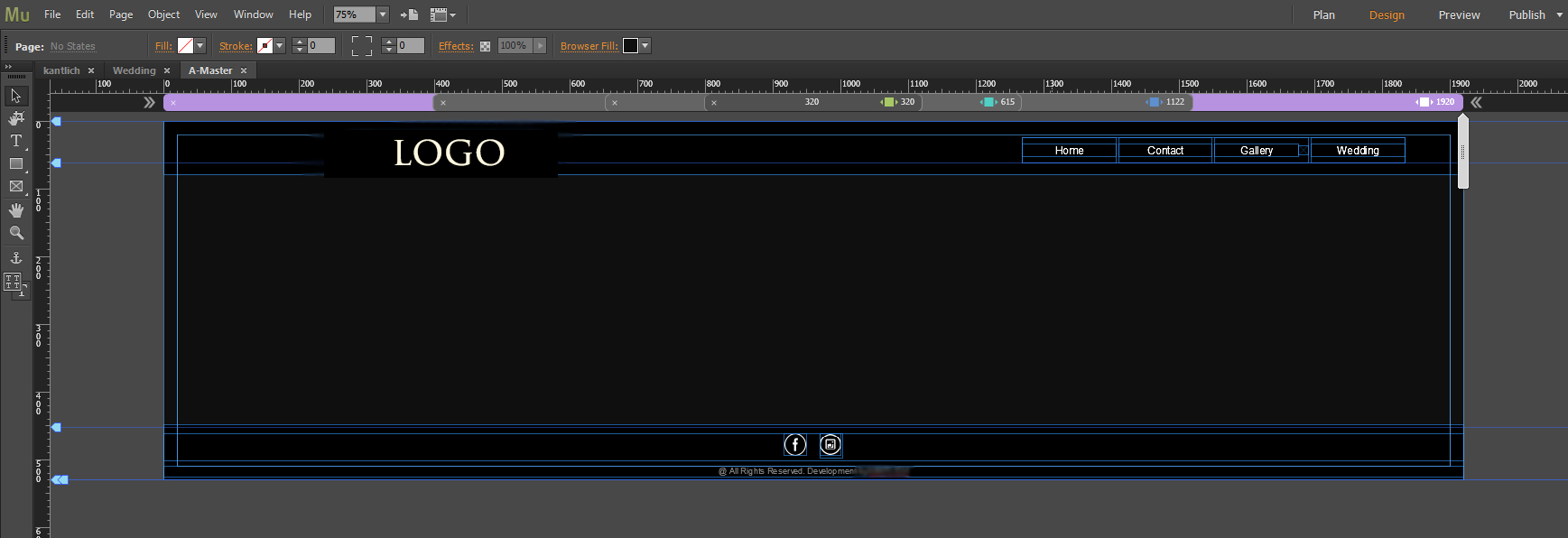
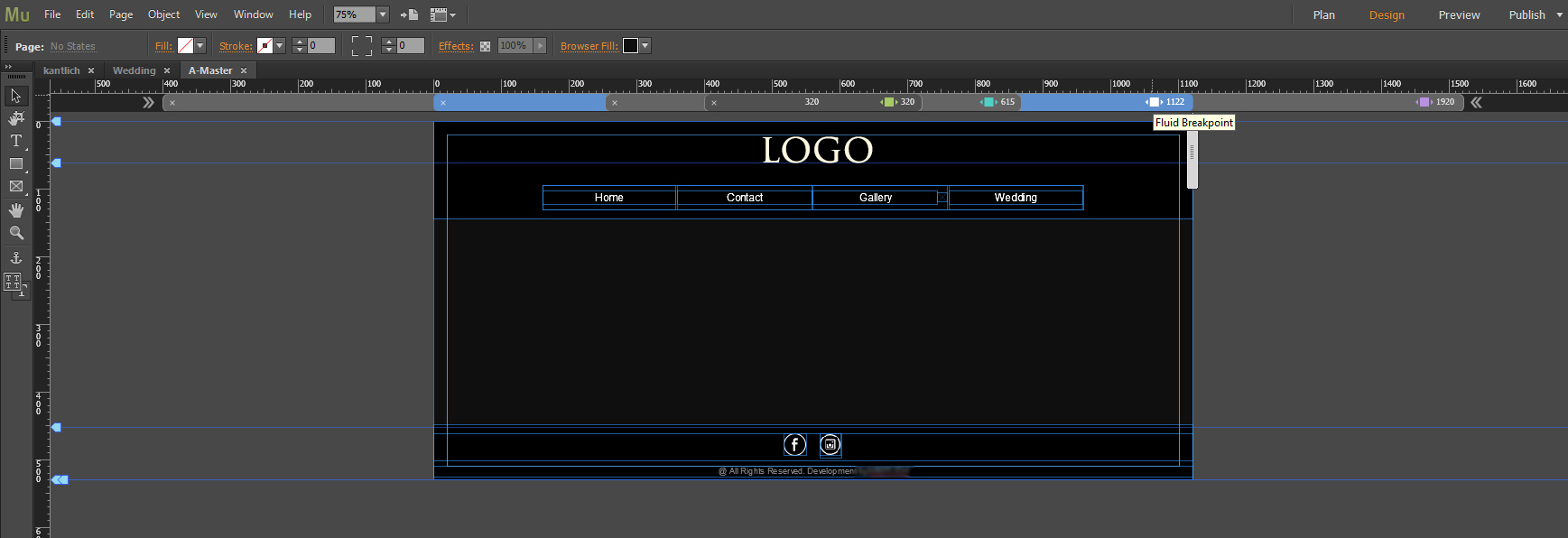
I make this page in a master page after responsive it shows like

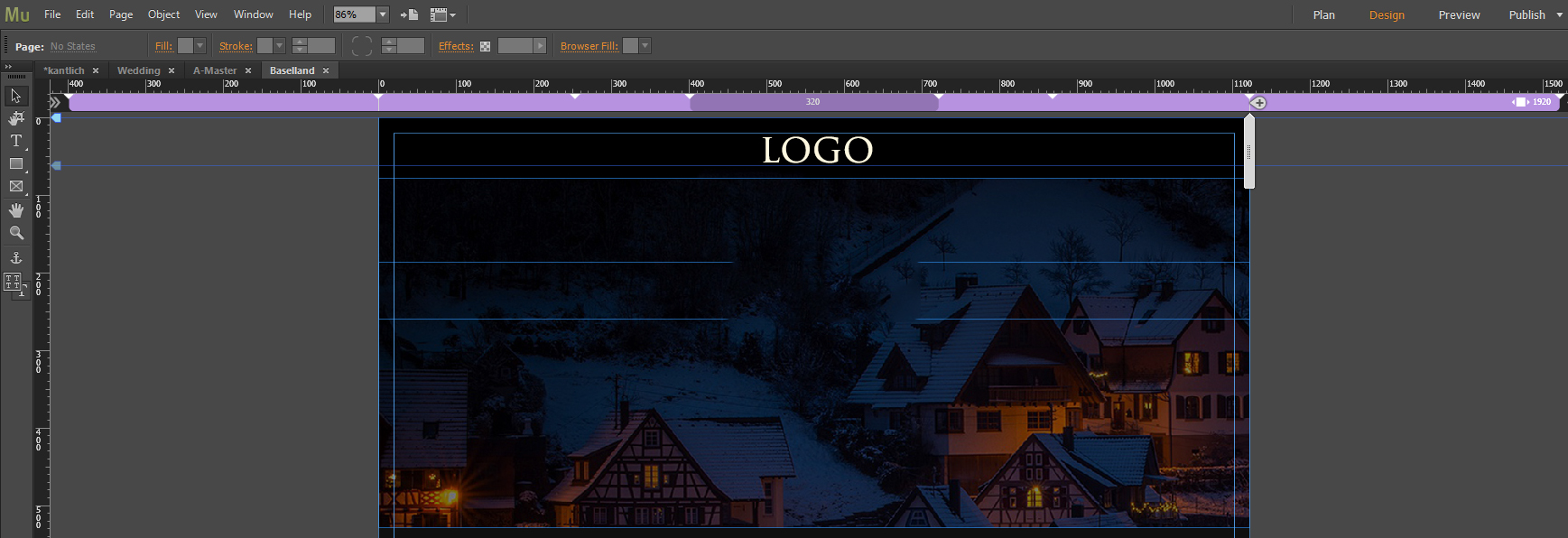
but when it reflects on all page the only logo will be visible nav not visible see this

nav is hidden by the image I can't change master page layer now what shold I do for this problem???
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
 1 Correct answer
1 Correct answer
LEGEND
,
Feb 16, 2018
Feb 16, 2018
The caption of this thread is misleading. This is no menu problem, it is a layering issue.
- Go to your master page, open the „Layers“ panel, and create a new layer above all others,
- Now drag your menu elements into this layer.
- Pay attention, that you don’t place layout page elements into this layer. To avoid this, lock this layer.
LEGEND
,
LATEST
/t5/muse-discussions/responsive-menu/m-p/9702472#M35101
Feb 16, 2018
Feb 16, 2018
Copy link to clipboard
Copied
The caption of this thread is misleading. This is no menu problem, it is a layering issue.
- Go to your master page, open the „Layers“ panel, and create a new layer above all others,
- Now drag your menu elements into this layer.
- Pay attention, that you don’t place layout page elements into this layer. To avoid this, lock this layer.
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Copyright © 2024 Adobe. All rights reserved.