 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Responsive width and height only worked for master...
- Responsive width and height only worked for master...
Copy link to clipboard
Copied
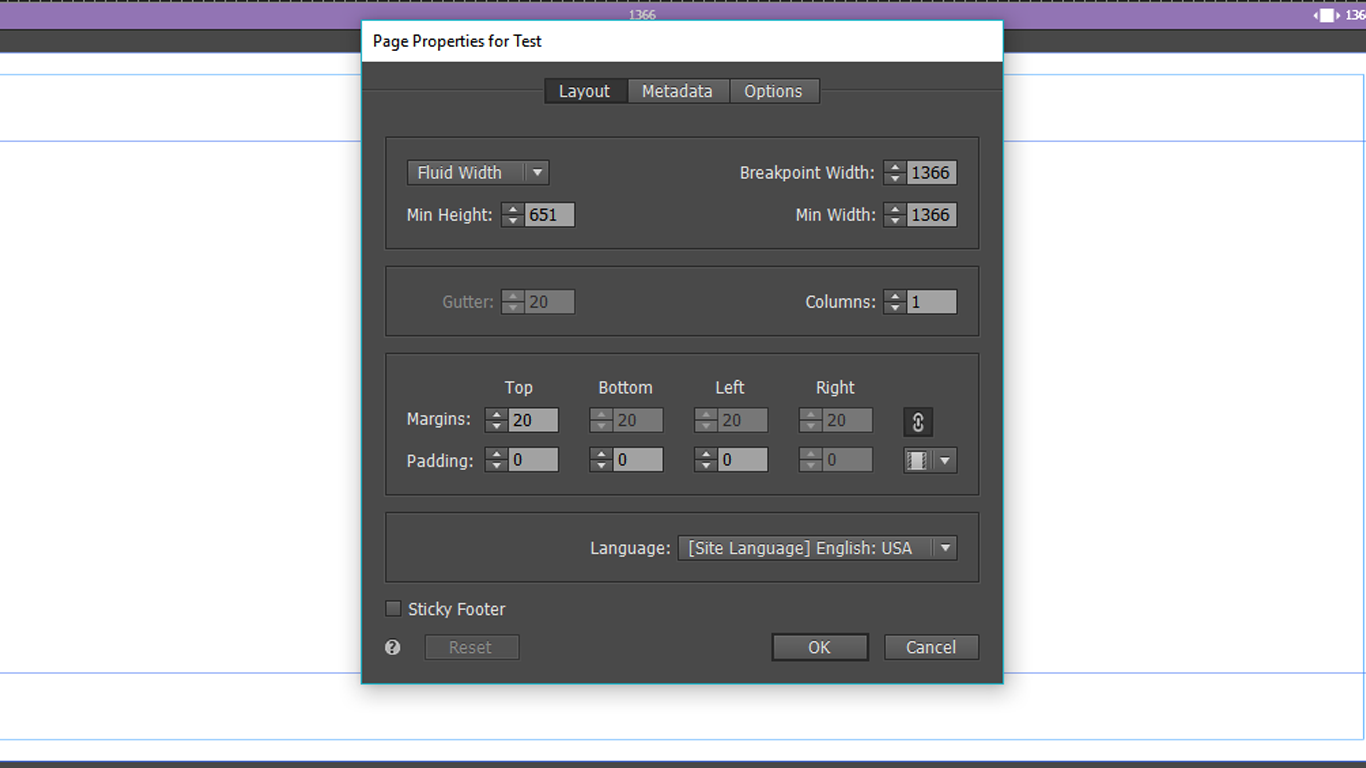
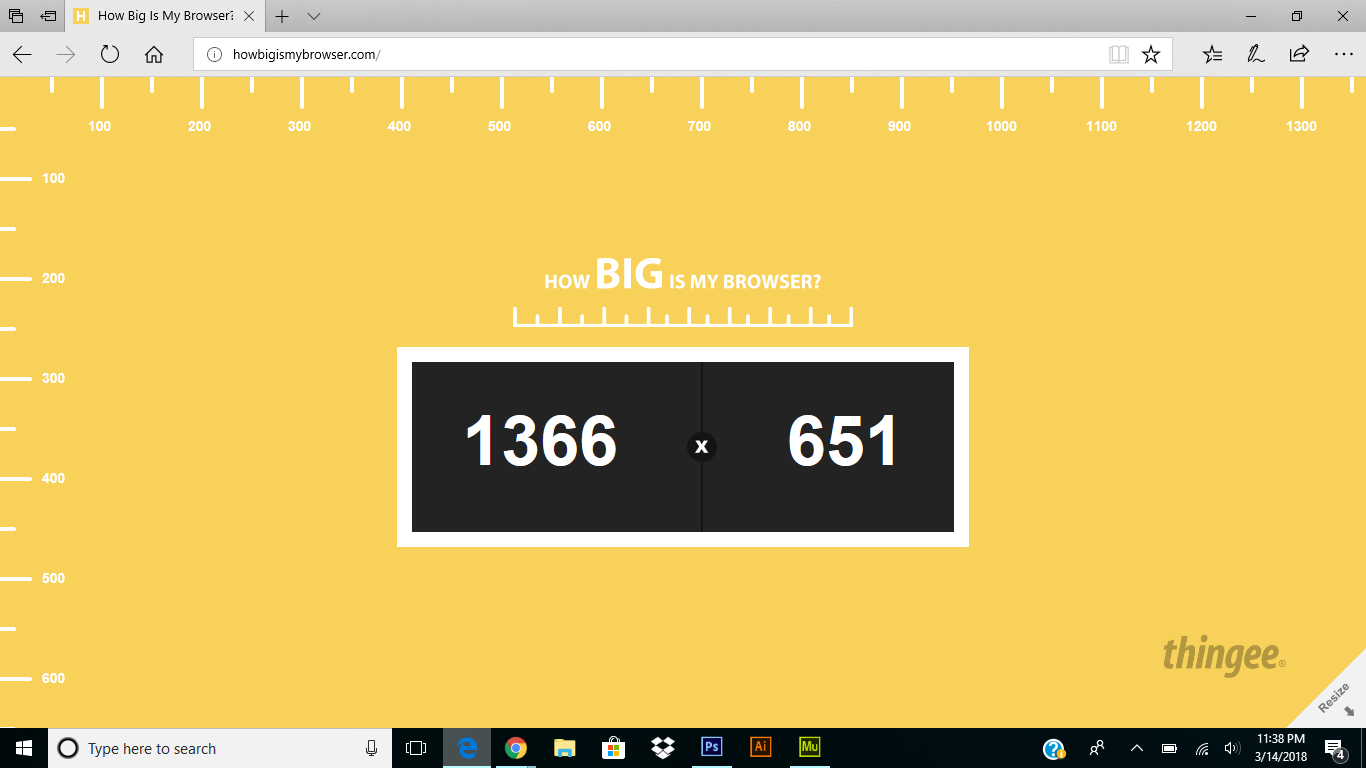
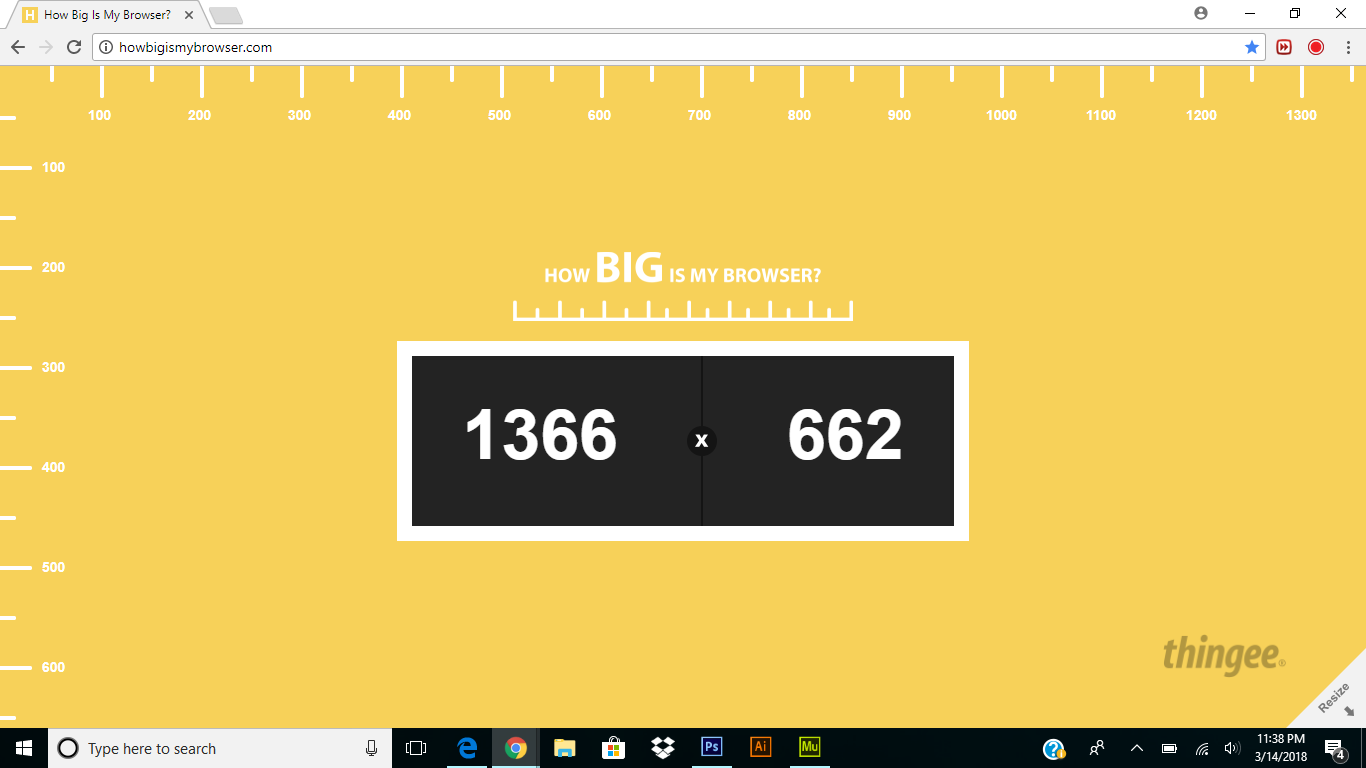
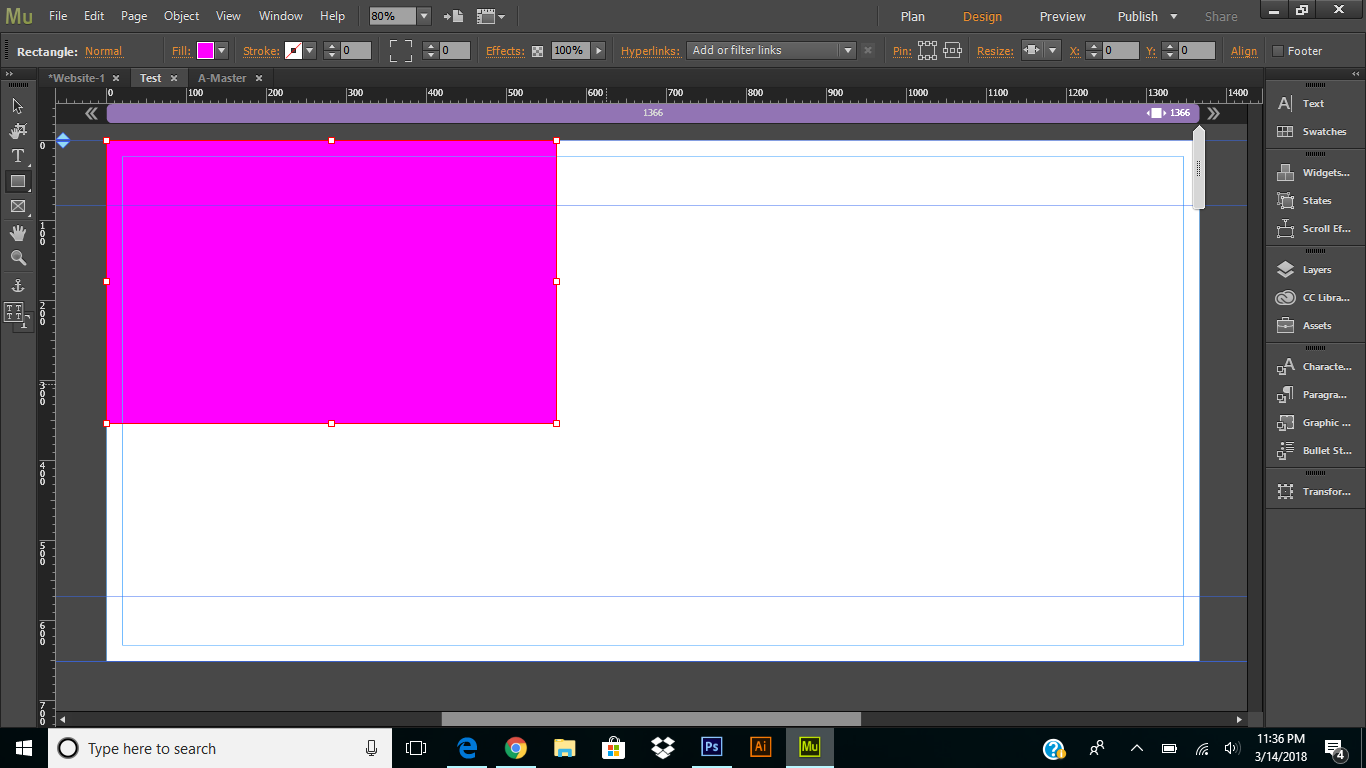
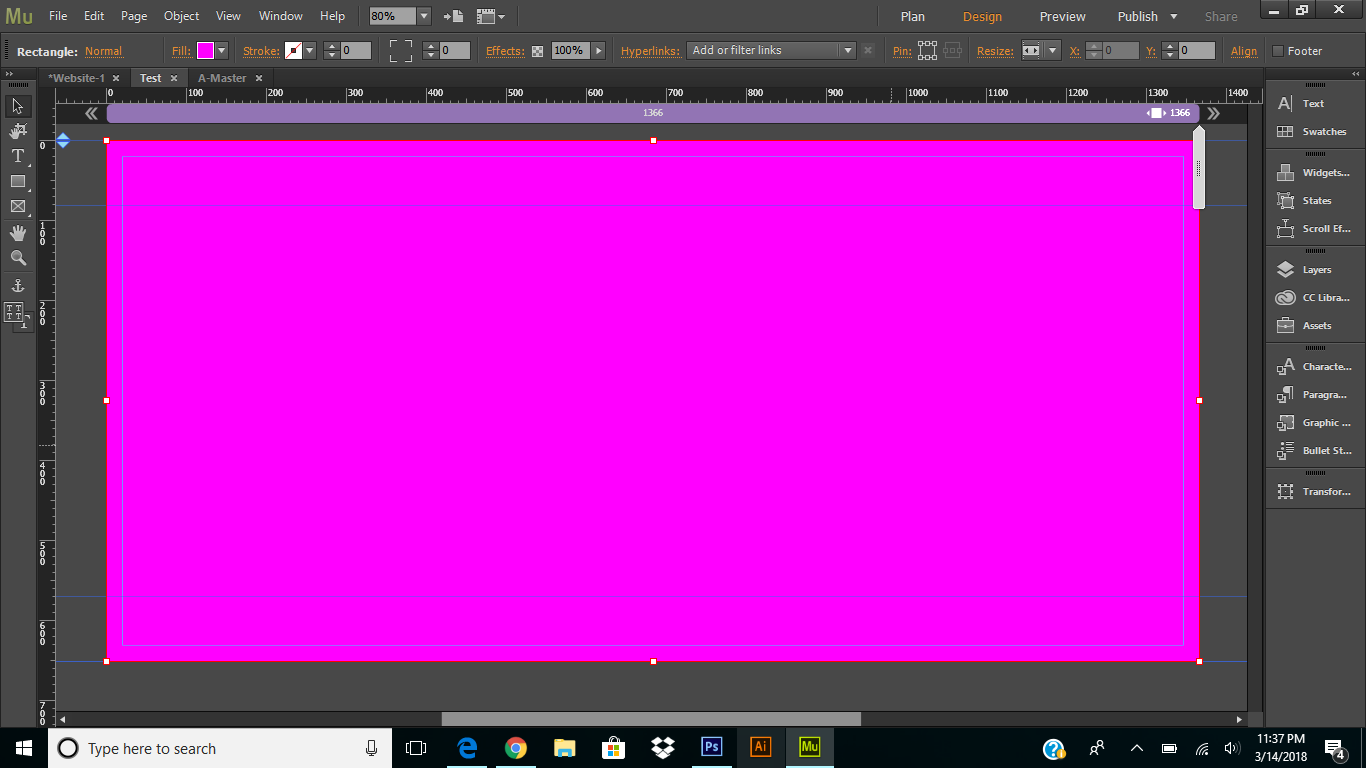
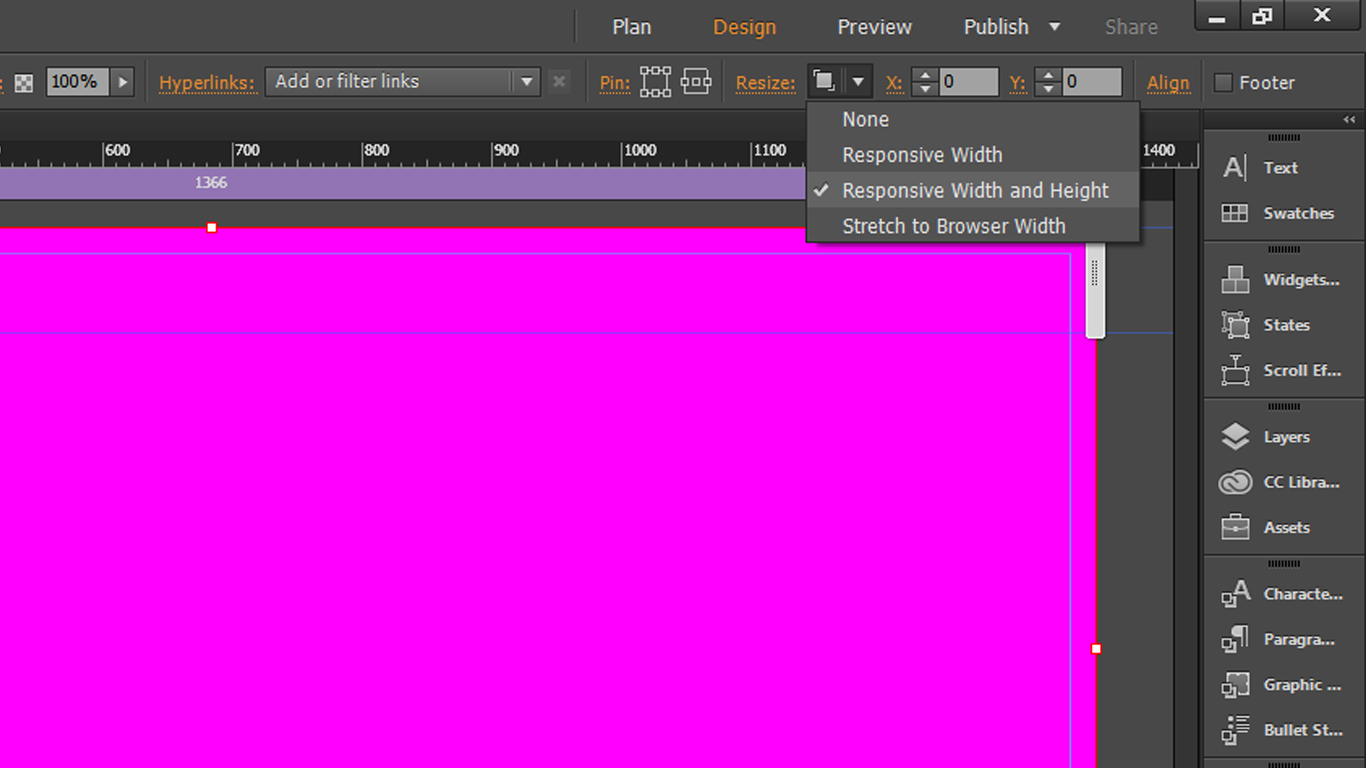
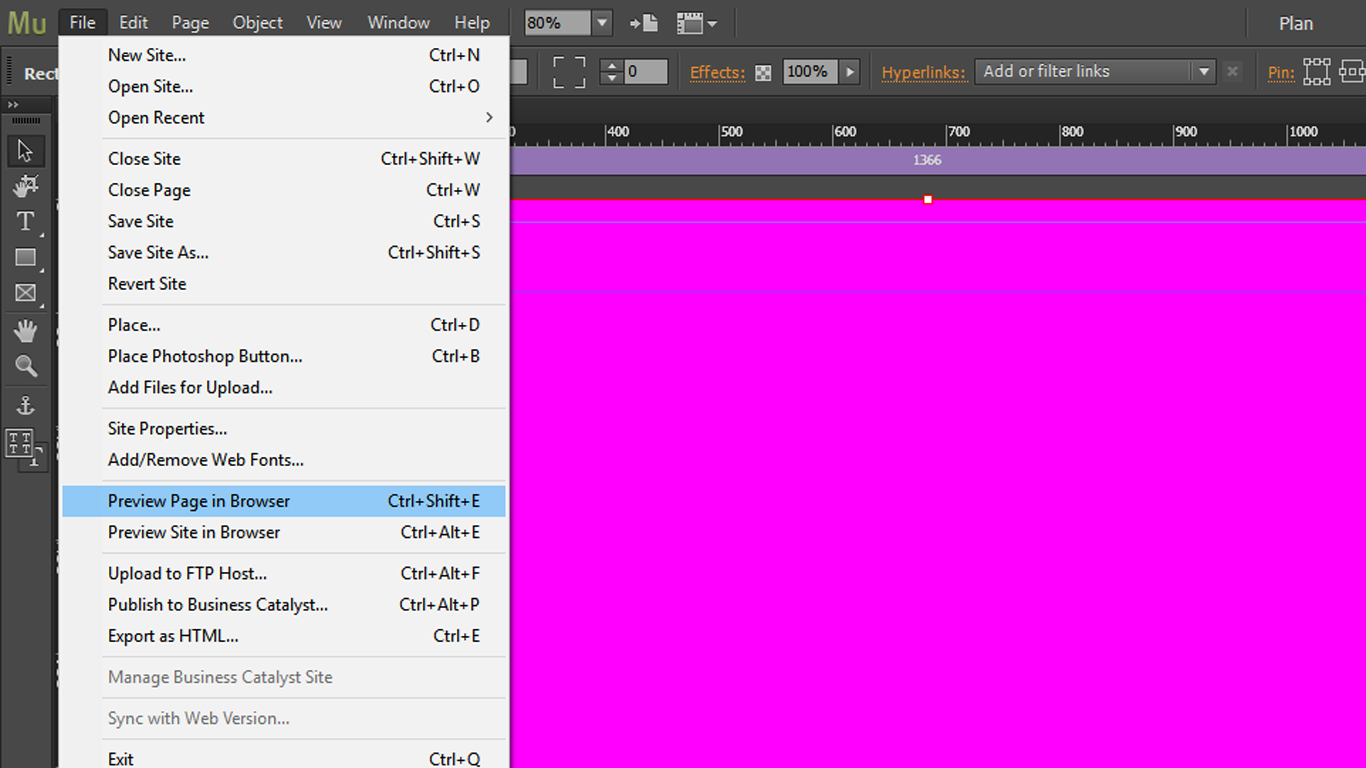
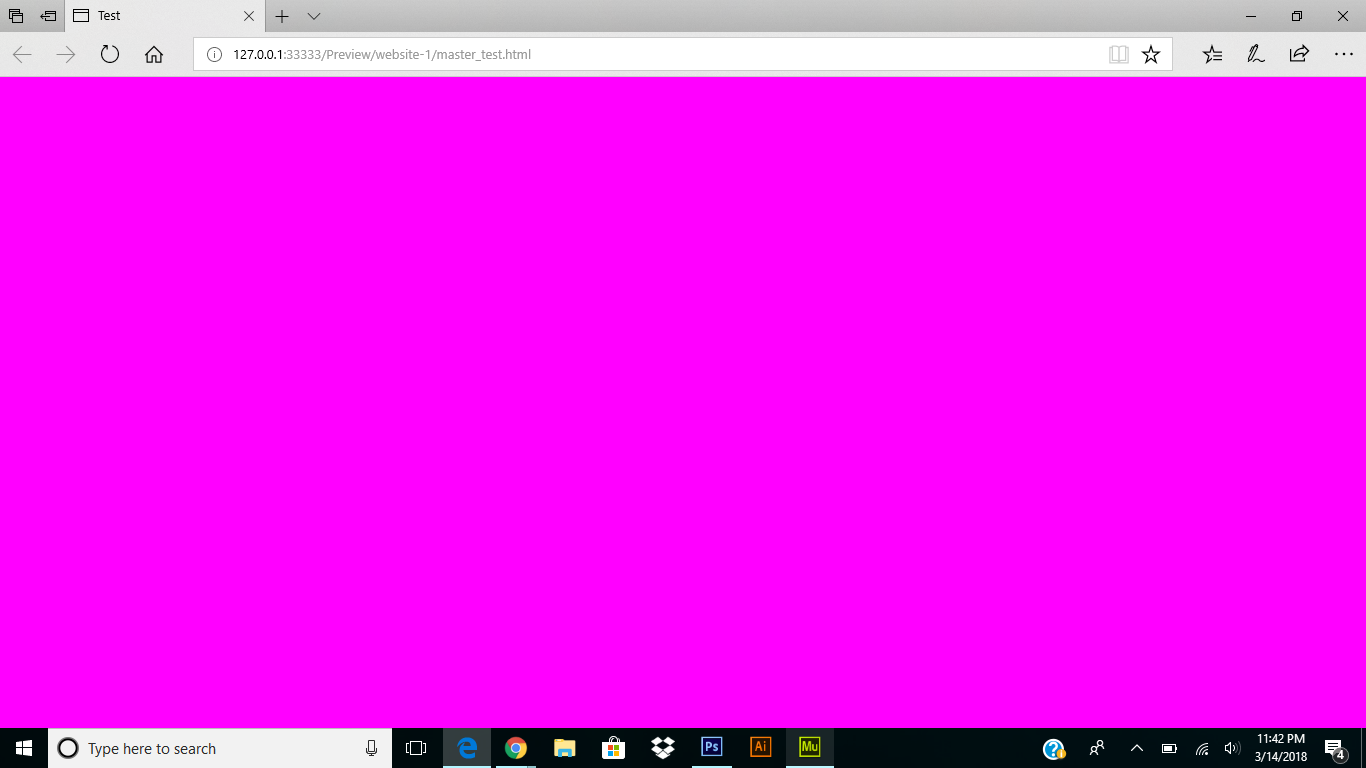
I'm new to muse, and recently I've been experimenting with responsive width and height landing pages. Pages with no scrolling, just a 100% background, text, images, etc. When creating one of theses new sites, I was working on the master page and made a colored rectangle as my background. I scaled it to fit the dimensions of 1366px by 651px, the dimensions of Microsoft Edge on my laptop. To test the responsive width and height, I usually preview the site through Microsoft Edge and Chrome, since those are the more popular web browsers. When previewing Microsoft Edge, the black rectangle background scales the entire browser perfectly because its dimension is exactly 1366px by 651px. But in Chrome, the browser dimensions are 1366px by 662px. So even when the background is on responsive width and height, it doesn't scale properly. There's always a white bar at the bottom to show that the height isn't actually 100%. Am I doing something wrong?









 1 Correct answer
1 Correct answer
I might be missing the intention here but what you’re trying to achieve is not possible without some fairly complex coding. Even if you managed to arrange the pages so they looked perfect for your configuration, you would then need to account for the myriad screen!browser sizes people use.
David
Creative Muse
Copy link to clipboard
Copied
I might be missing the intention here but what you’re trying to achieve is not possible without some fairly complex coding. Even if you managed to arrange the pages so they looked perfect for your configuration, you would then need to account for the myriad screen!browser sizes people use.
David
Creative Muse
Copy link to clipboard
Copied
Hi,
If you want fill all the page and browser, you dont have create a box. You need to use the page and browser fill. It's works fine!
Copy link to clipboard
Copied
FeAle wrote
Hi,
If you want fill all the page and browser, you dont have create a box. You need to use the page and browser fill. It's works fine!
That will only work for background content, not text or other placed content.