 Adobe Community
Adobe Community
- Home
- Muse (read-only)
- Discussions
- Roll over state for text box and icon
- Roll over state for text box and icon
Copy link to clipboard
Copied
Hi,
I would like to create a contact form with SVG icons for each text box.
I wonder how can I have those icons changed when the cursor goes over the contact form text boxes.
I want to have roll over state that changes both the text boxes and the icons.
For instance I want the "email" field to change background colour (I know how to do it) and the same for the letter icon I put near this field.
Any suggestion?
Thank you
 1 Correct answer
1 Correct answer
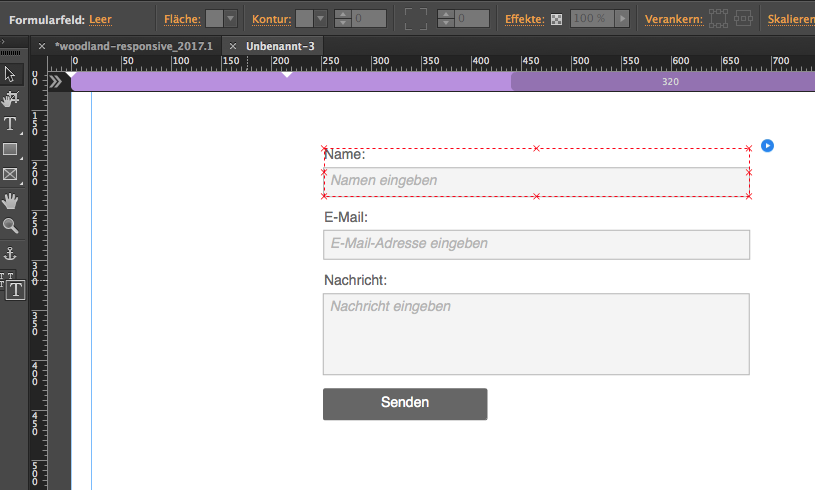
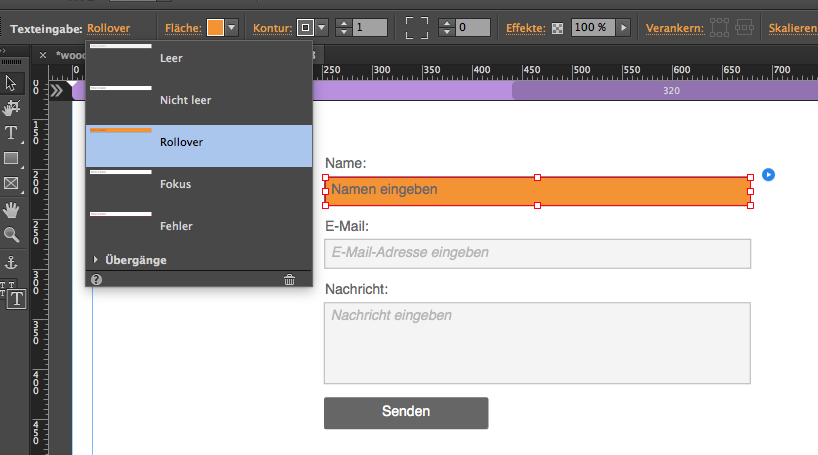
The text field can have a different rollover state.
If you click the form, then the form field then the text field, you see what is possible.
I am unconscious about your svg graphic element for this.
Watch the top left menu item, how it changes from click to click:



Best Regards,
Uwe
Copy link to clipboard
Copied
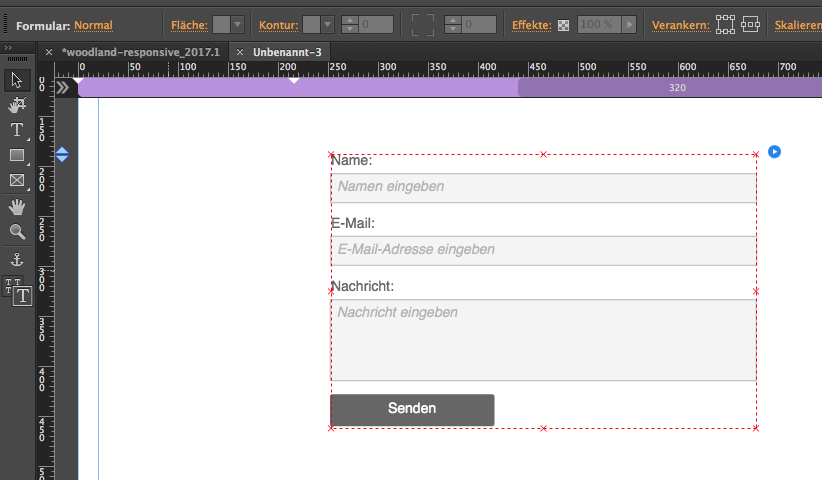
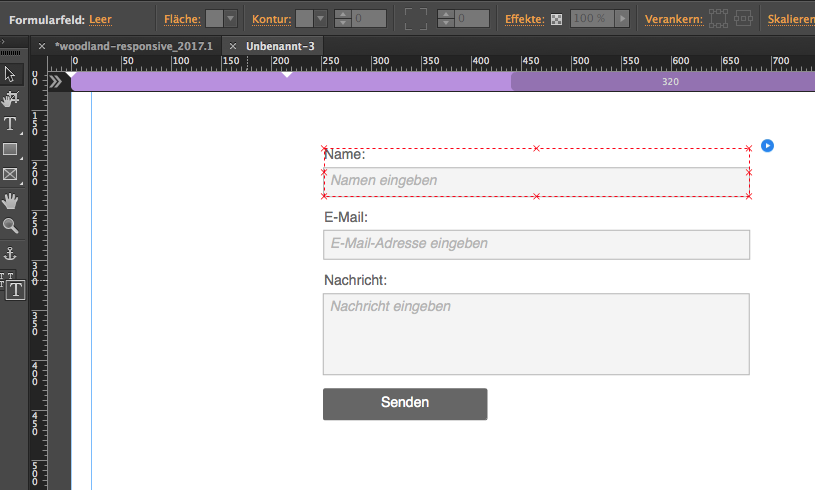
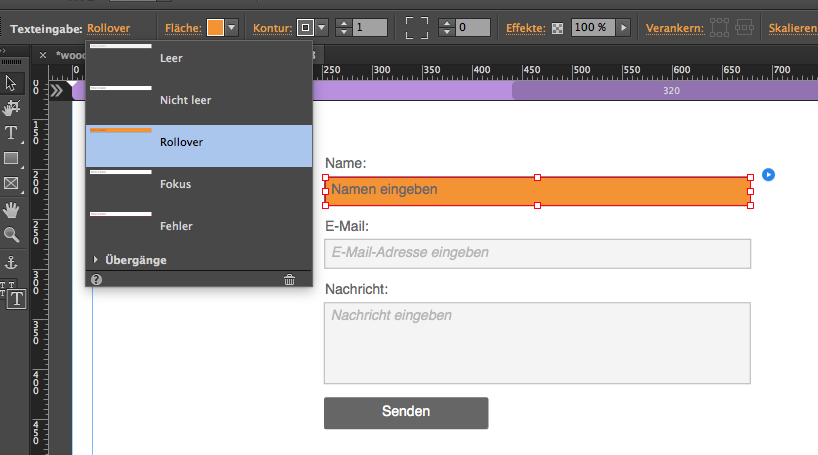
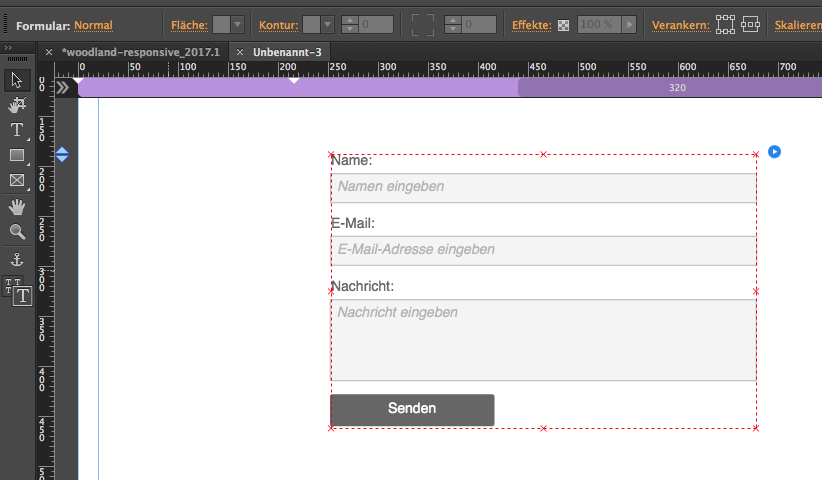
The text field can have a different rollover state.
If you click the form, then the form field then the text field, you see what is possible.
I am unconscious about your svg graphic element for this.
Watch the top left menu item, how it changes from click to click:



Best Regards,
Uwe