 Adobe Community
Adobe Community
Copy link to clipboard
Copied
I only get to do web work intermittently, so I get snapshots of its evolution. The last time I brought myself up to speed, semantic HTML was getting a lot of press, and I remember reading that it was going to help people who needed some kind of assisted web reading. Is there anyway to apply article and aside and similar tags in Muse? If not, do Muse-generated sites get penalized in terms of SEO?
 1 Correct answer
1 Correct answer
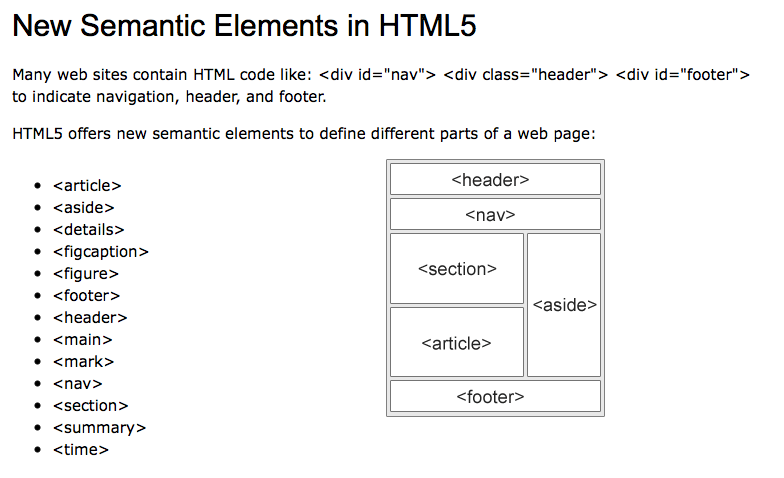
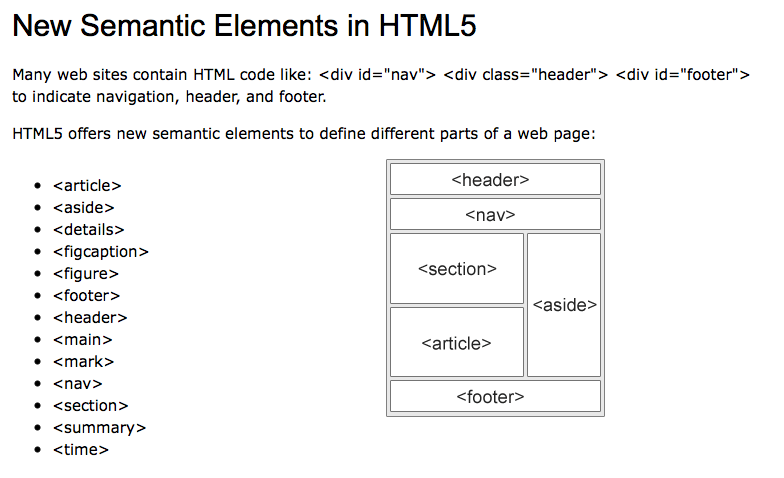
Was your question more related to this?

That`s a part for our coders in muse, I guess.
Regards
Uwe
Copy link to clipboard
Copied
Do you think in terms of Disability Access websites?
If you use "real text", browsers/computers can read this and also could read out as well.
What does aside do?
Uwe
Copy link to clipboard
Copied
Was your question more related to this?

That`s a part for our coders in muse, I guess.
Regards
Uwe
Copy link to clipboard
Copied
Yes. That's the semantic HTML5 I was referring to.
Elizabeth Castro introduced me to it a few years ago in her book, HTML and CSS. She's very conscious of disability access issues, and I got the impression that some of the assistive technology depends on this richer semantic vocabulary for its functionality. I have no idea how, specifically.
I liked the more specific replacements for <div> from a coder's point of view. Makes it easier to see your site's structure when you are looking at your HTML. On the other hand, as a visual designer who doesn't have time to dip my head into Bootstrap at the moment, I really appreciate Muse's ease-of-use vis-à-vis responsive design. At some point in the future, however, I may need to re-evaluate my approach, and I'm trying to collect data on the trade-offs involved. If current SEO evaluators are looking for semantic HTML for ratings (as, for instance, they apparently look for alt content), then that's a factor.
Copy link to clipboard
Copied
Well overall this should be answered by coders. We have some of them, who highly recommend to use Muse for design approaches only and optimize the code in another app like dreamweaver or any similar app.
I personally are highly dependent on the coders from the muse team and hope they do well ![]() .
.
Would be interesting though, to hear how important these semantic elements are finally.
Best regards,
Uwe